制作可变色的悬浮网站头部-wordpress区块主题教程
可变色的悬浮头部是可以让网站的头部保持2个配色的风格,在一些设计较为大气磅礴的站点中经常会出现
可变色的网站头部:当访问网站时,进入网站未开始滚动的时候,网站的头部采用和顶部banner融合一体的风格,而当开始滚动访问网站下屏的内容时,网站头部会悬浮顶部跟随滚动而位置不变,并且使用新的配色让网站的头部不至于因透明度和配色看不清。
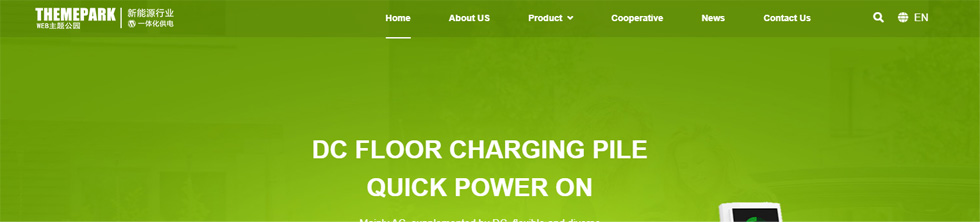
如下图。在首屏时,我们的导航是文字和logo均为白色,底色为一个透明度为10%的黑色底色。

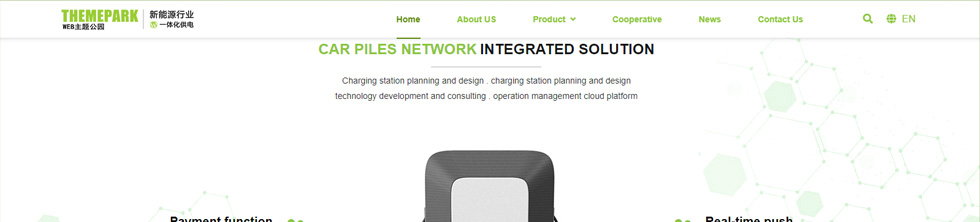
当滚动到下一屏幕时,网站的头部会进行悬浮跟随滚动位置不变,如果还是保持上图的风格,导航则看不清了,因此,滚动悬浮的头部则采用白底,绿色的配色:

看完上图的说明,下面我们开始说明这个变色功能如何进行。
可变色的网站头部风格设置教程
首先你需要升级超级区块WordPress主题-标准版 到2.11版本,此版本我们更新了网站头部区块的变色功能。
你可以编辑网站头部区块模板,如果你没有使用网站头部区块模板来制作头部,那么你需要挂载一个头部区块模板到头部
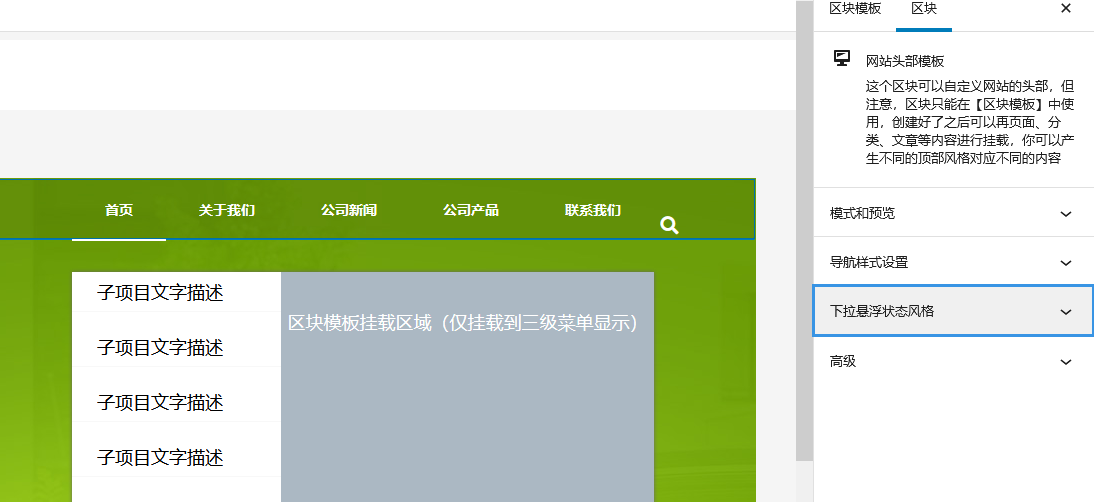
如下图,你可以看到新增了一个下拉悬浮状态风格,导航样式设置是设置默认首屏的风格,而这个新增的选项则是可设置下拉悬浮状态时的配色和风格。

这个选项你可以上传新的配色的logo、以及背景色、字体颜色和背景透明度

这样你就可以分别设置出来悬浮和默认状态的风格了。
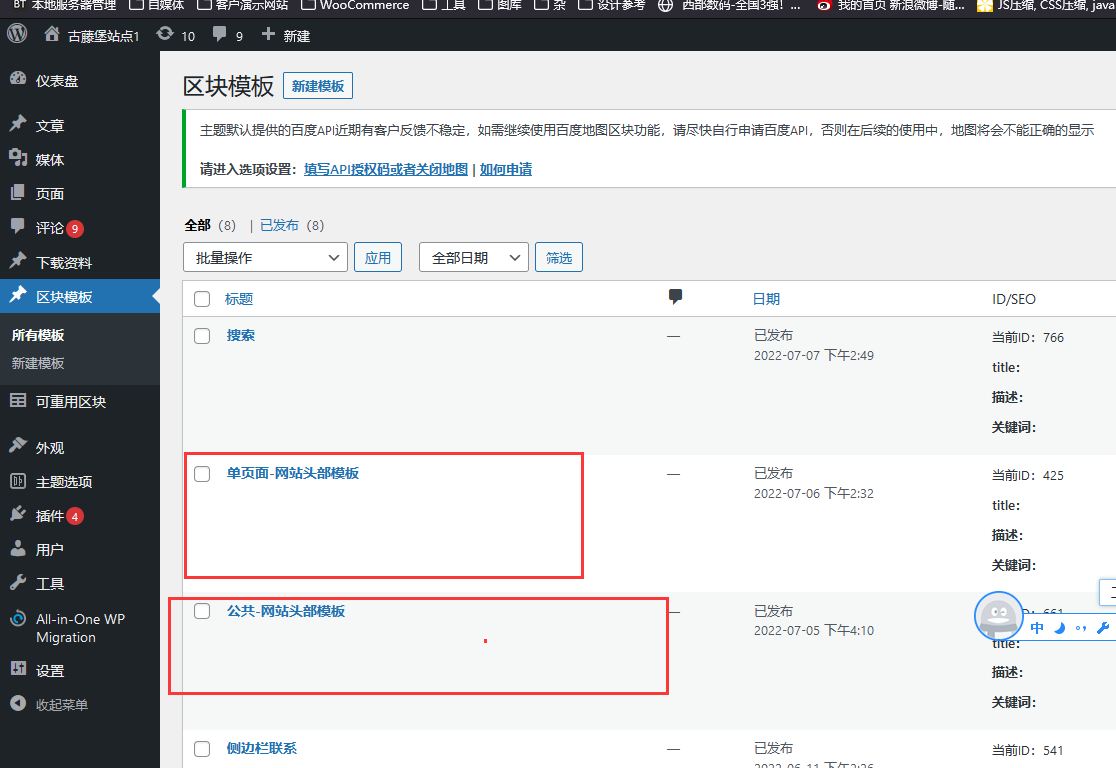
需要值得注意的是,这个悬浮状态的风格设置只能用于单页,而不能用于分类列表、标签和文章页,因此如果需要使用这个功能,需要创建2个网站头部区块模板。
单页需要变色的头部区块模板,以及公共头部区块模板

创建好了之后,我们的分类、标签和文章页使用公共的头部区块模板:
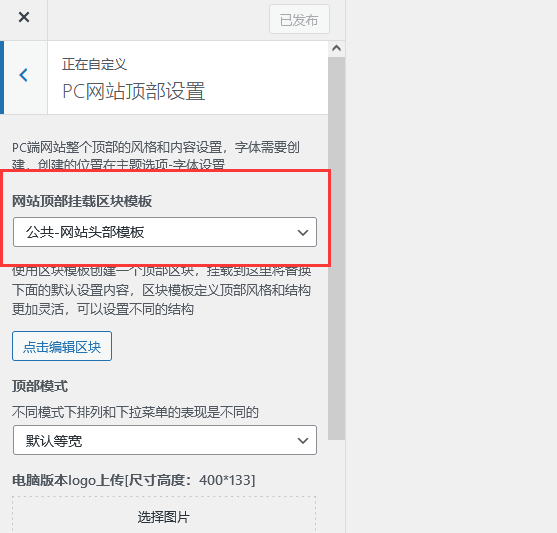
设置的地方在后台—外观—自定义—PC网站头部设置,找到挂载区块模板的选项:

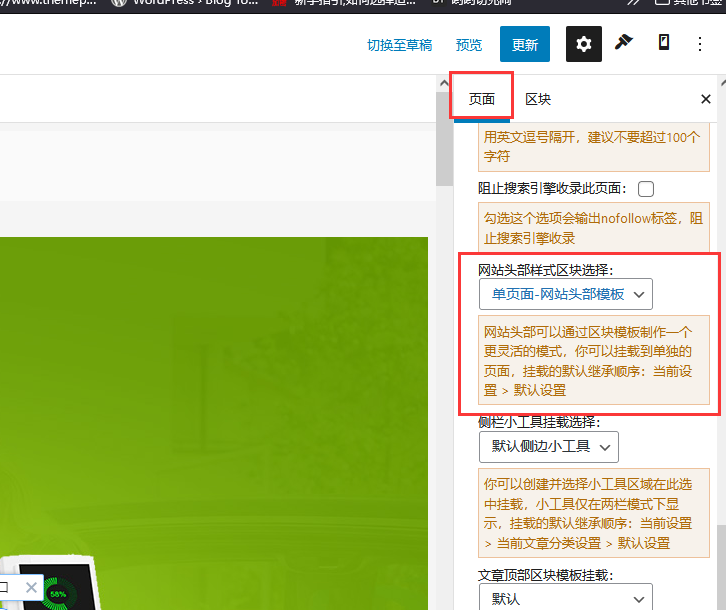
而需要使用变色头部的单页面,则编辑页面,在页面选项中找到挂载头部区块模板的选项:
ps.每个单页都可以单独指定额外的头部风格。

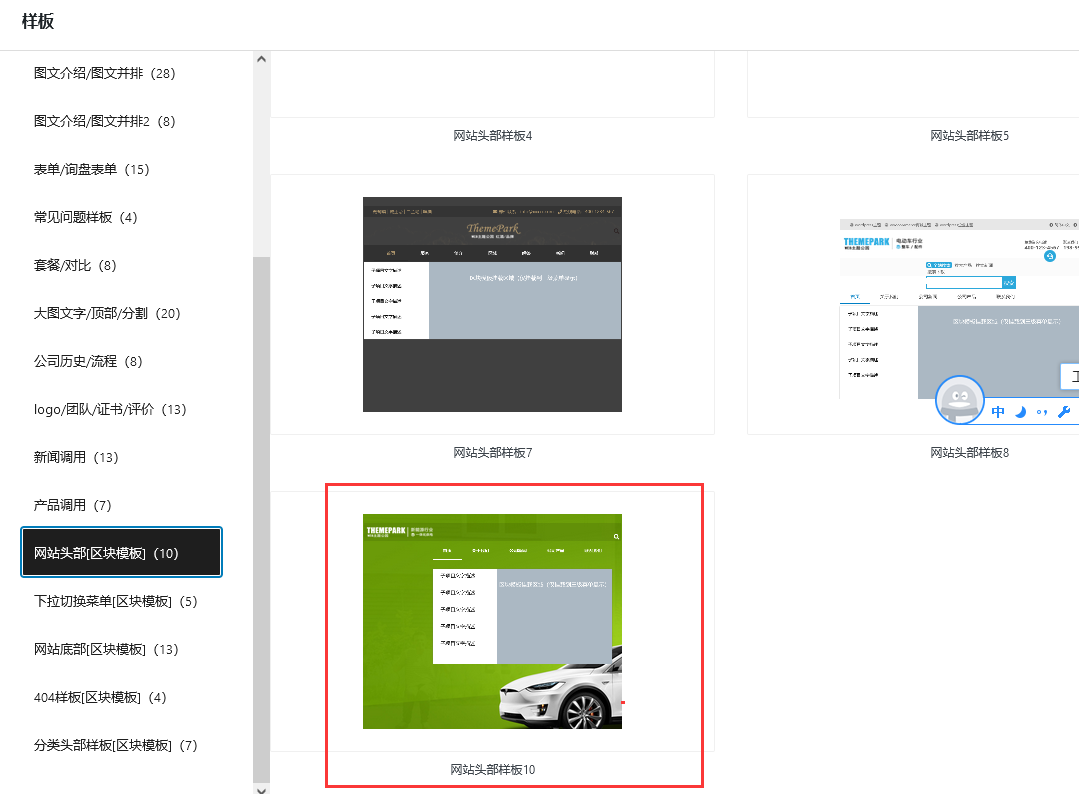
这样我们的变色头部就可以完整的设置好了,如果你想要这样的风格,也可以直接用样板库中的头部风格新建一个头部区块模板(网站头部样板10号)

 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录