优化你的网站:非阻塞JavaScript脚本加载
现在我们在制作一个网站的时候,很多的效果都需要使用Javascrip,这是一种轻便高性能的脚本,使用它不仅可以制作出非常漂亮的效果,并且还可以提高你的网站性能,下面就让我们说一说使用Javascrip非阻塞脚本加载。
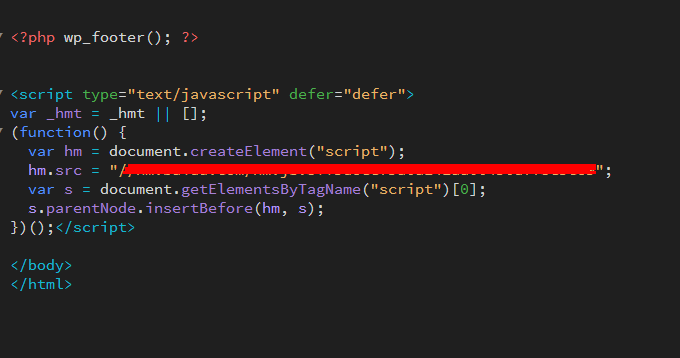
Javascript是以阻塞的方式加载的,也就是说:当JavaScript 运行时其他的事情不能被浏览器处理。根据Yahoo的建议,脚本放在最后。让网页先显示,先得到一个正确的外观,再加载脚本,为网页添加各种功能,锦上添花,是一个很好的实践。以非阻塞的方式加载Javascript,就是这样 的实践。其原理是使用一个脚本来加载其它脚本,这个脚本就是loader(或者其它你喜欢的名称)。loader最好放在最后,这样一个网页先显示出来, 再通过loader加载其它功能脚本,如库、事件绑定等,可以提高网页的显示速度,提高网站的性能。
推荐使用YUI、LazyLoad、LABjs来加载脚本,这里我们推荐另一种全新的loader;
这个Loader实现的功能有:
1. 可以加载 CSS 和 JS 文件,并且先加载CSS文件(如果有的话)。
2. JS文件有两种加载方式:同步与异步(默认)。这里所谓的同步,是指等待前一个JS文件加载完成后,再加载当前的JS文件,并且按loader.add的 方法的调用顺序加载,执行的顺序与依赖关系有保障。如果一个JS文件被指定为异步加载,则它会在所有的同步文件加载完成后,再进行加载。所有异步加载的 JS,不能保证它们能按顺序执行。
3. 如果是加载JS文件,支持加载完成后的回调函数,这个回调函数可以接收一个参数。
4. 通过add方法添加JS文件,addcss方法添加CSS文件,这时文件并未开始加载,最后通过load方法,才进行加载。如果文件在load方法之前已 经通过add或addcss添加过,则不会重复加载。每次调用load方法后,清空add与addcss产生的缓存。
5. 实现我喜欢的 loader.add(‘file1.js’).add(‘file2.js’).add(‘file3.js’, true).addcss(‘css1.css’).add(‘css2.css’).load(); 风格,
更详细的原理及其它的实现方式,用“非阻塞 javascript”来搜索一下园子里,就有好几篇文章,说得也很详细。
Loader在第二页 html代码在第三页,可以查看他们的结构应用在自己的网站中,从而达到优化效果。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



















您好!请登录