网站头部模板-使用区块设置网站头部-wordpress古藤堡区块
使用wordpress古藤堡区块调整PC网站头部的结构和样式
在超级区块wordpress主题-标准版中,1.07版本之前的版本头部都是通过自定义中的网站头部设置的:

但这样的方式对于顶部的风格设置来说,无法调整很多细节和结构,整体的顶部就是单层顶部,只可以修改顶部区域元素的颜色,而其他的内容则无法进行修改了。
因此在超级区块wordpress主题-标准版1.07版本以后,我们加入了一个区块“网站头部模板”,这样可以使用古藤堡区块对顶部的结构、颜色和细节进行调整,这样整个顶部可以呈现出非常丰富和自定义的形式。
使用网站头部模板区块,编辑细节,并挂载模板
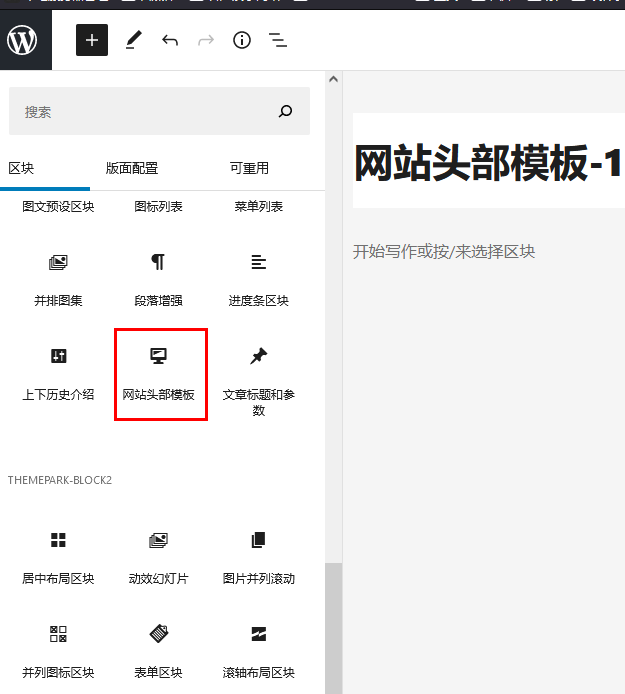
现在你可以在古藤堡编辑器的区块库找到“网站头部模板”这个区块了,
需要注意的是 ,这个区块只能在区块模板中使用,因为创建好了顶部区块模板之后,需要挂载才能正确的显示,而不是像其他区块一样直接输出的!
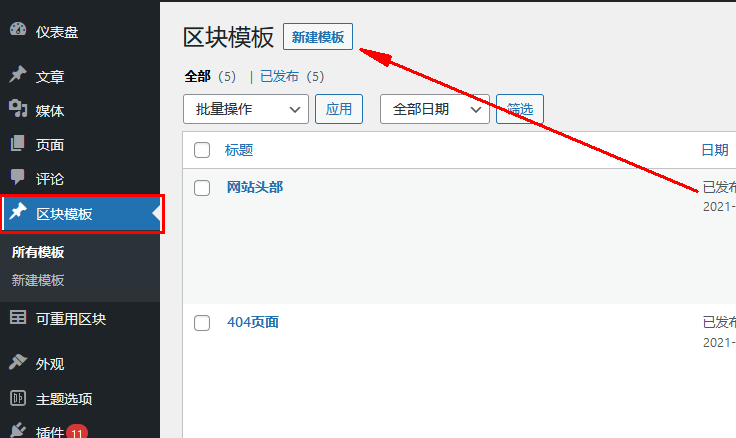
打开后台,进入区块模板:

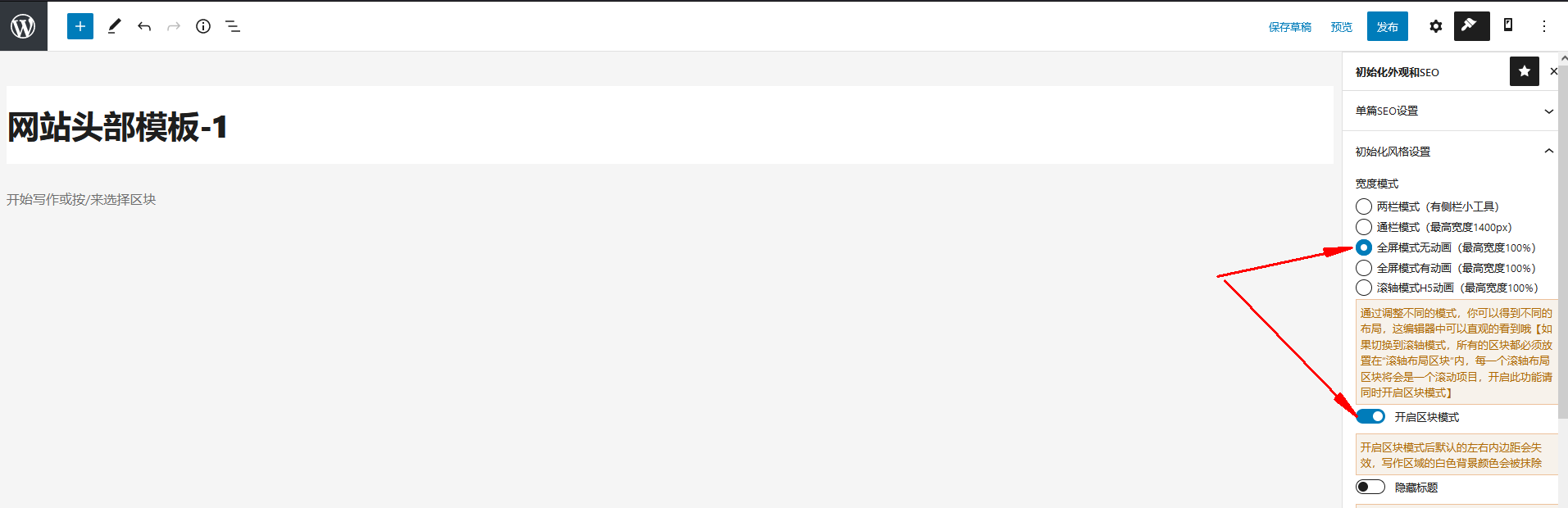
新建一个区块模板,输入标题,切换到“初始化外观和SEO”,设置外观为“全屏模式无动画”和打开区块模式

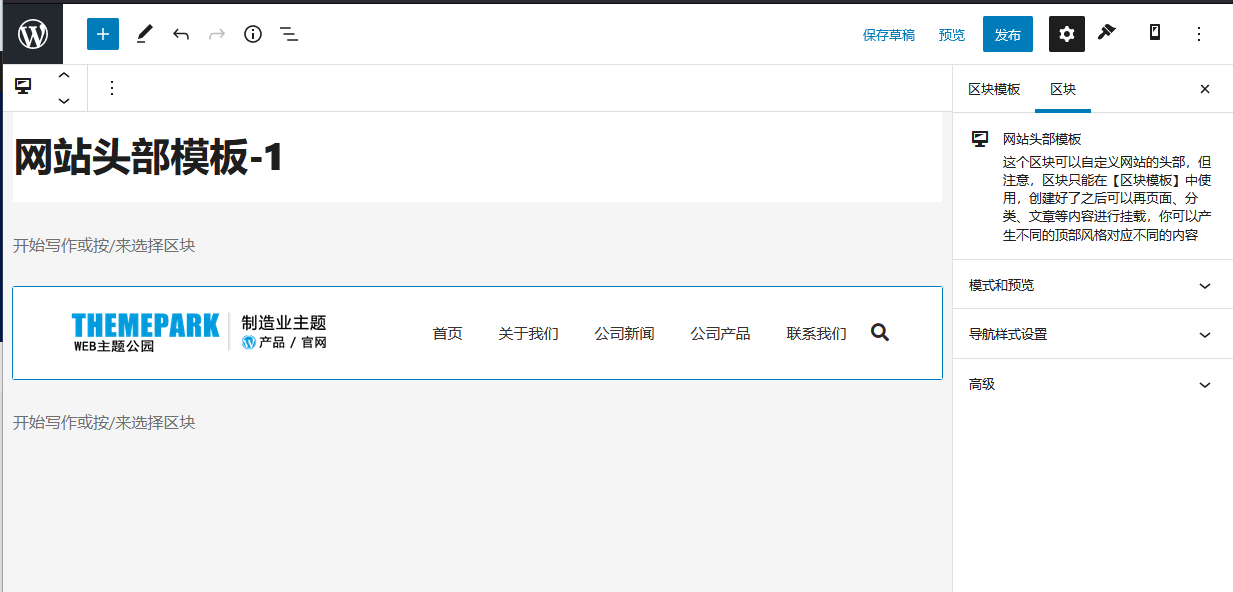
完成后,打开古藤保区块库,找到网站头部模板区块:

插入之后可以看到一个默认的网站头部:

右侧的区块控制面板可以对顶部区块模板进行设置

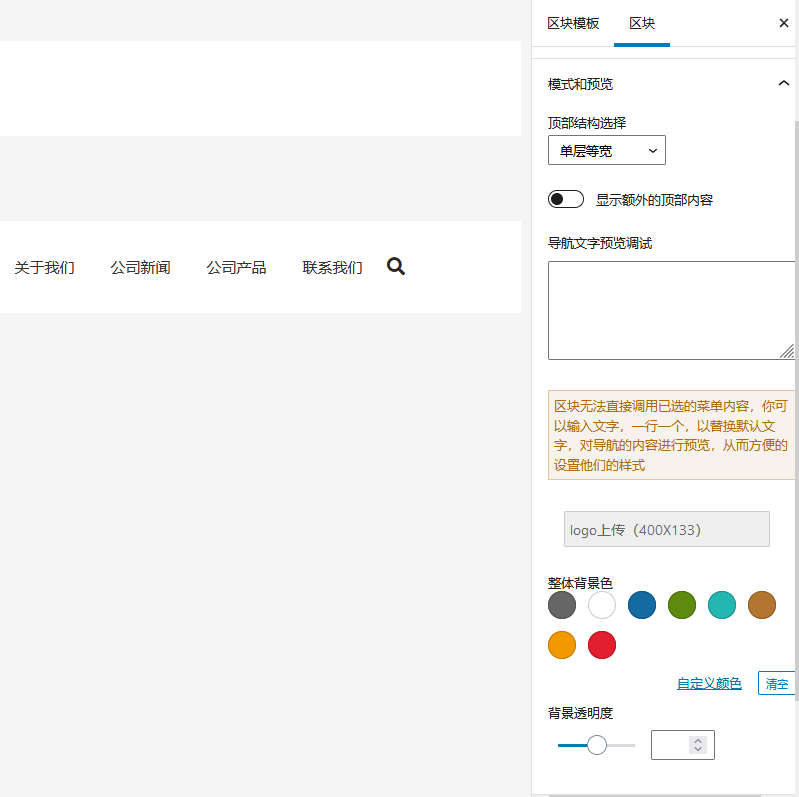
首先是模式和预览,顶部结构可以选择不同的结构,可以显示额外的顶部内容(额外的顶部内容可以左右分别输出带图标的文字链接)
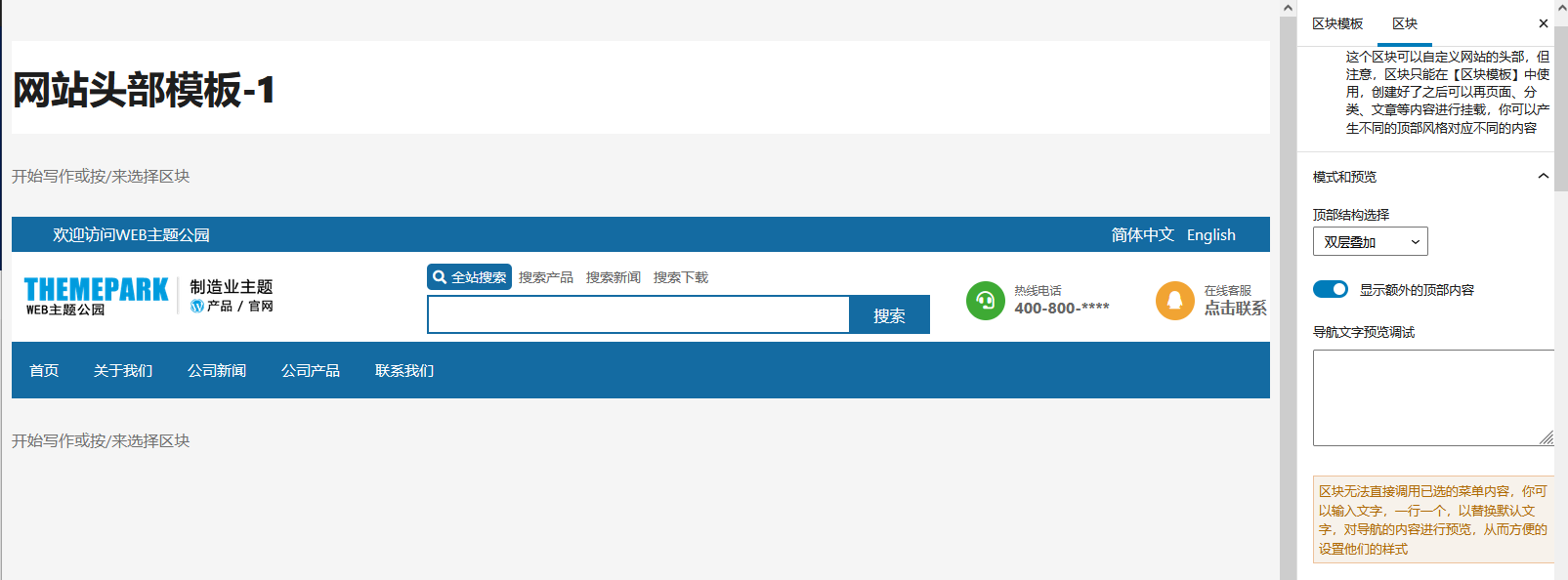
其余的选项则是设置风格和其他的一些内容,设置起来也是比较简单的,比如我这里设置了一个三层的导航模式:

导航的字体可以调整,间距可以调整,所有的颜色均可以调整
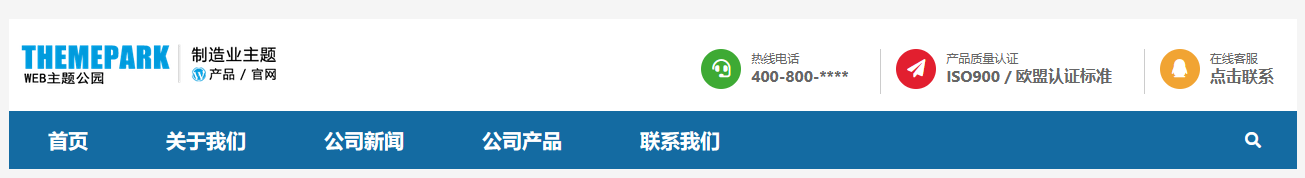
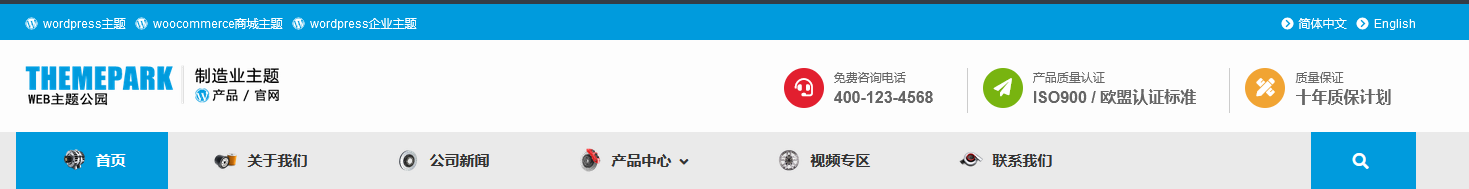
下面是我们编辑的一些头部,可以看出,区块模板对于编辑网站头部更加灵活,可以制作处不一样的风格:

双层如上面所示

额外的顶部内容加导航单层

双层带搜索直接显示

双层隐藏搜索
最后一步,挂载制作好了的头部区块到网站上
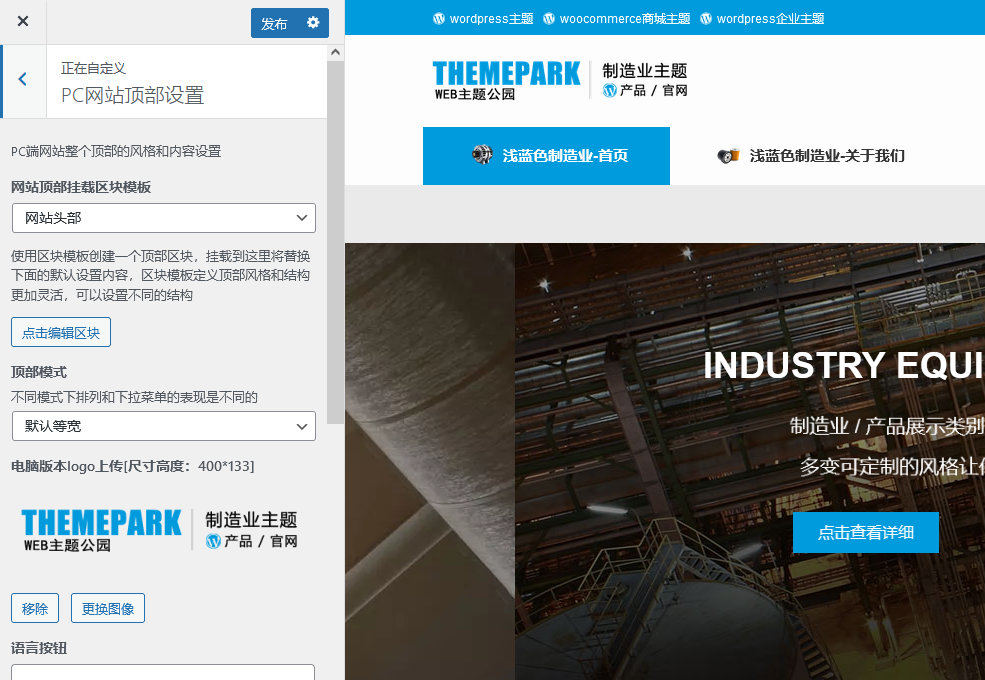
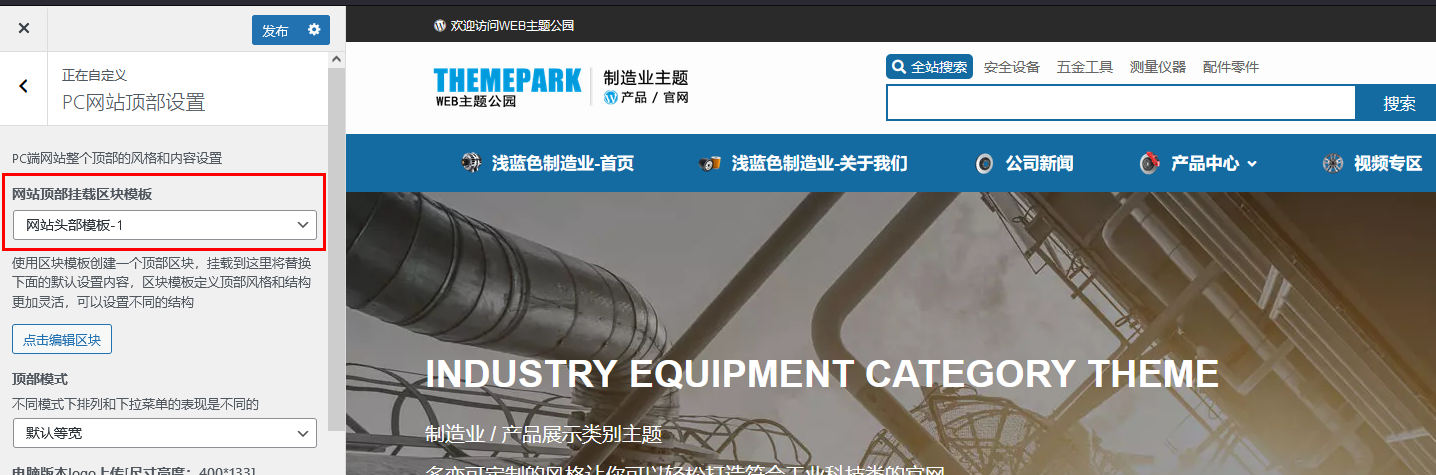
当区块模板制作好了之后进行保存,保存完成后进入外观–自定义:

PC网站顶部设置中,挂载刚才设置好了的区块模板,这样网站的头部就挂载到了区块模板上了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录