网站底部弹出表单和广告功能-wordpress区块主题
网站底部弹窗:点击按钮,弹出咨询表单的功能和广告功能
在超级区块WordPress主题-标准版2.48版本,我们增加了一个底部悬浮弹窗的功能,这个功能可以作为刚进入网站时弹窗广告、咨询表单、报名表单,也可以作为点击按钮触发弹出表单填写的功能。
目前支持2个模式可选:
1.进入网站时打开弹窗,用户关闭之后不再显示,如果要另行显示,则可以用网页上任意部分,如侧栏客服按钮,导航菜单按钮等触发弹出。
2.默认不弹出,点击任意按钮,弹出一个咨询的表单在底部悬浮,让用户填写表单。
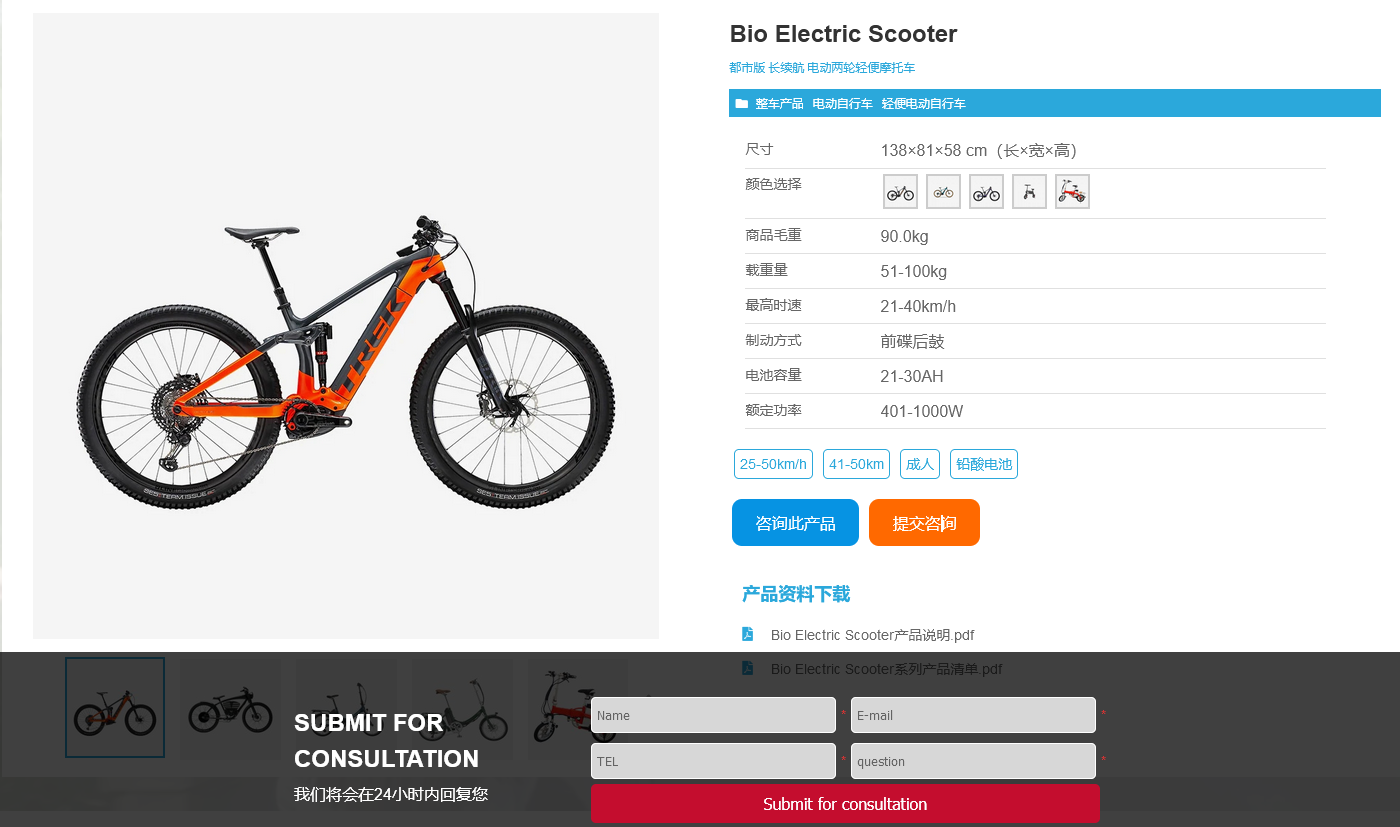
如下图所示:点击了自交咨询按钮,弹出了下面的表单给客户填写。

底部悬浮模块设置方法
这个底部的表单,我们是使用区块模板制作的,区块模板制作的内容不限于表单,也可以是图片广告、图文广告等等内容。
以下示例我们采用表单进行示例。
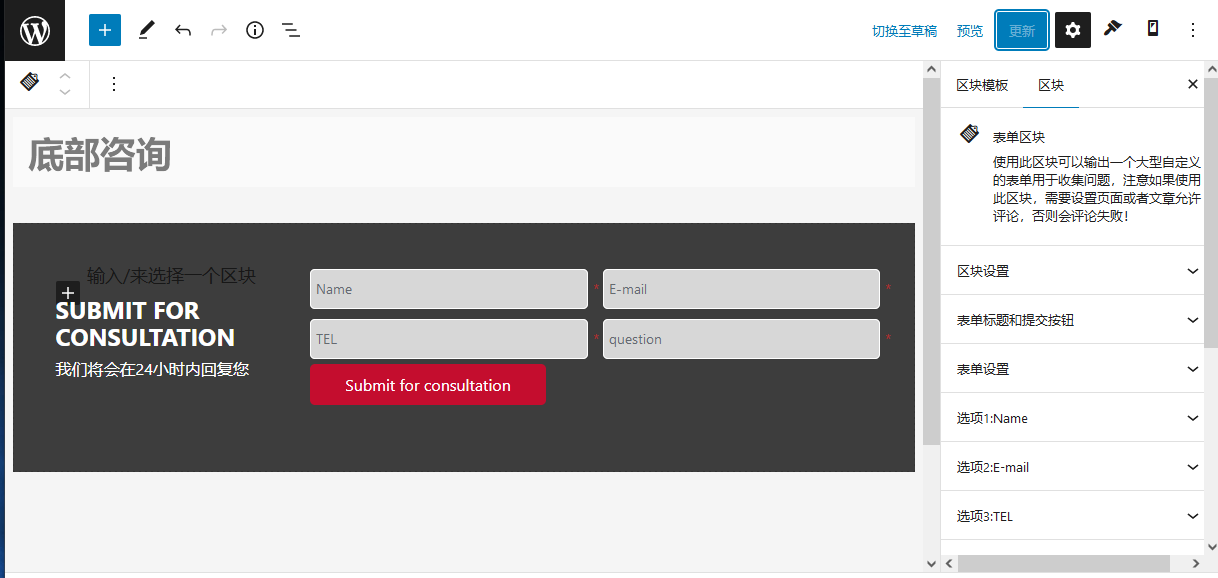
首先我们需要创建一个区块模板,放入内容,示例这里我们放入的是一个表单模块:

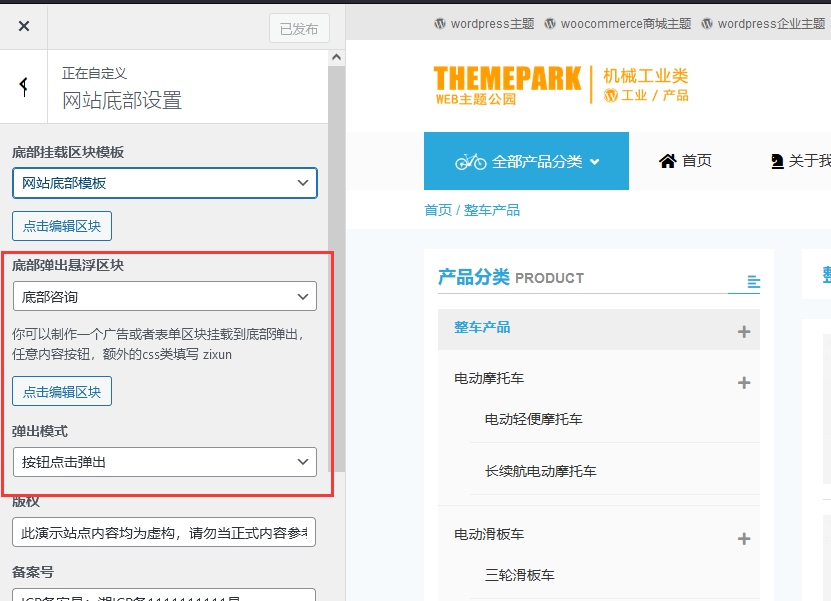
创建好了之后,我们退出区块模板的编辑,进入外观-自定义-网站底部设置:
可以看到红框内显示的内容,底部弹出区块选项选择刚才我们创建的区块模板。
弹出模式你可以选择默认首次打开时弹出,点击后关闭,或者是按钮点击弹出 (注意,默认首次打开,也可以用按钮触发)

这样就挂载好了。
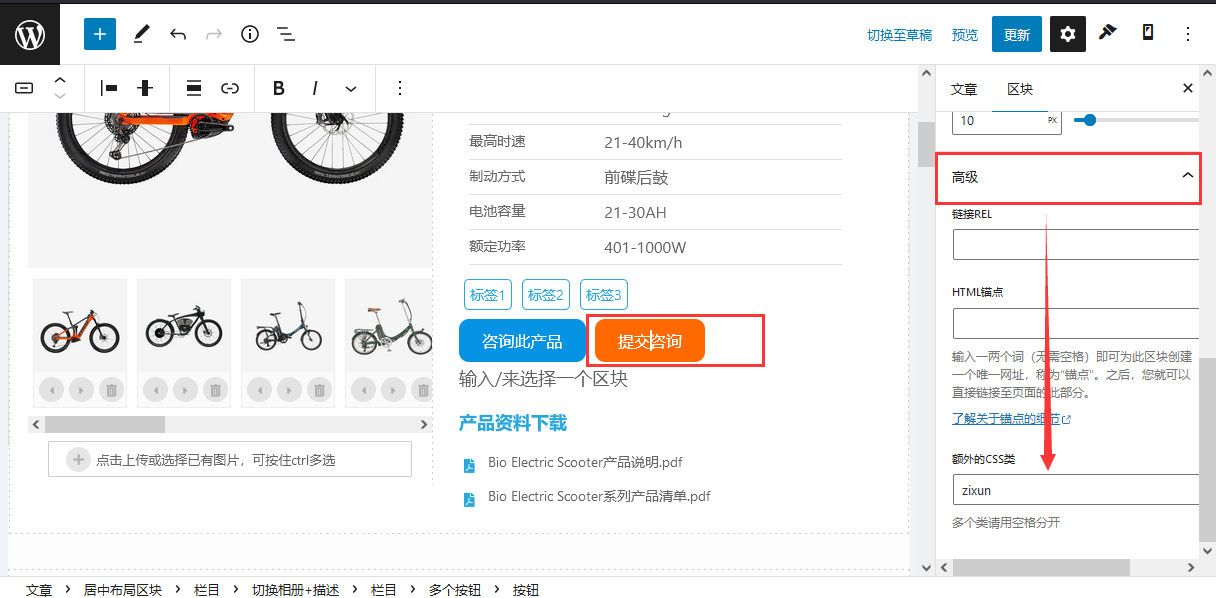
现在我们需要设置点击产品页的按钮弹出这个表单:
可见下图,选中按钮后,打开高级–找到额外的css类,这样我们填入 zixun 保存后就可以触发了
不仅仅是按钮,编辑器所有的模块均支持高级–额外的css类 你可以用任意区块填写css类之后进行触发操作。

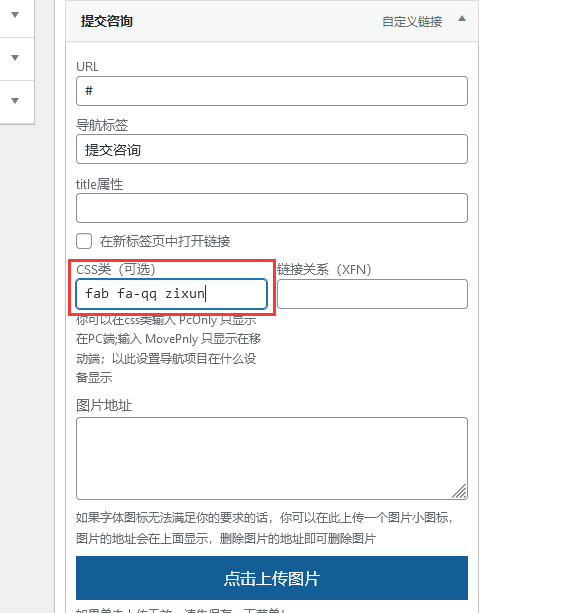
如果你想用菜单进行触发,也可以在菜单的css类填写 zixun 进行触发

额外的css类或者css类选项如果有其他的类名称,可以空格后加入即可。
如上图所示,点击侧栏客服提交咨询按钮,即可触发表单弹出。你也可以用于导航菜单、Font Awesome图标名称 填写 都可以进行触发操作。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录