WP切换移动版显示一个不同的主题
一个网站两个wordpress主题,一个对应移动端一个对应pc端
在使用wordpress时,如果想要pc端显示一个主题,而移动端显示另一个主题,
并且在同一个网站共同使用同一个数据,这样的方式可以让我们的网站有着更多的选择。
Any Mobile Theme Switcher 切换移动端到另一个主题功能介绍
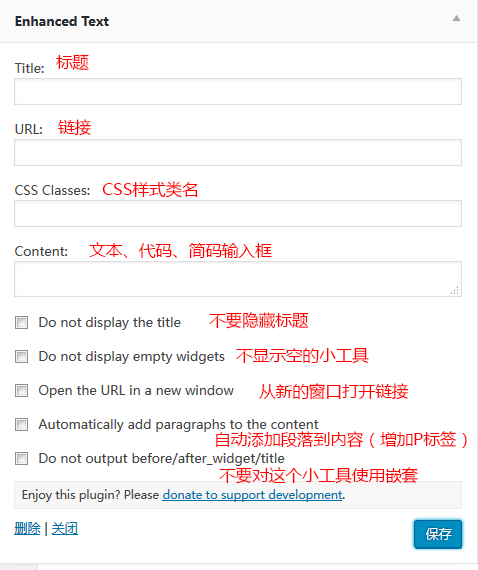
在wordpress后台搜索Any Mobile Theme Switcher,安装并启用,
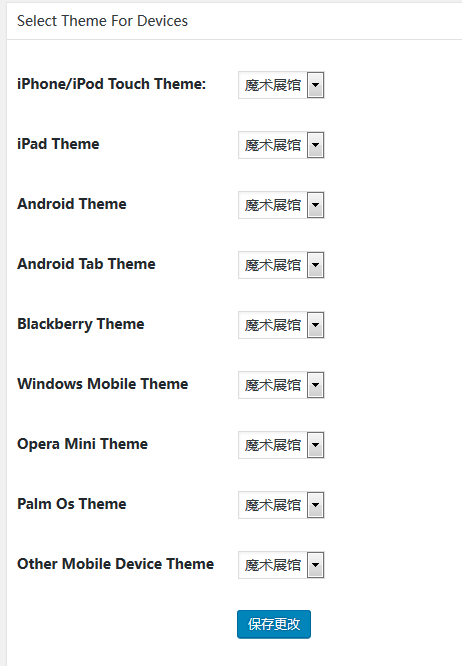
启用插件之后,进入设置中的Any Mobile Theme 选项中,可以将所有移动设备选择一个你在移动端想要显示的主题。

后面的选项有一个切换到电脑端的功能,需要添加代码才能显示出来,一般不需要进行设置。
但是选好了之后就完事大吉了么?使用模拟移动端浏览器插件进行设置
经过测试,选好了之后,如果我想要控制移动端调用的主题,我应该怎么去做?,因为在后台完全无法找到任何移动端选择的主题的控制面板
不管是小工具、自定义还是其他选项,都是显示的pc端主题的设置。
因此经过我们的进一步测试,在移动设备中打开后台,就是移动端主题的后台了,发现了这个之后,我们就可以和像pc端一样设置好主题了:
使用浏览器插件,切换到移动设备,设置移动端主题
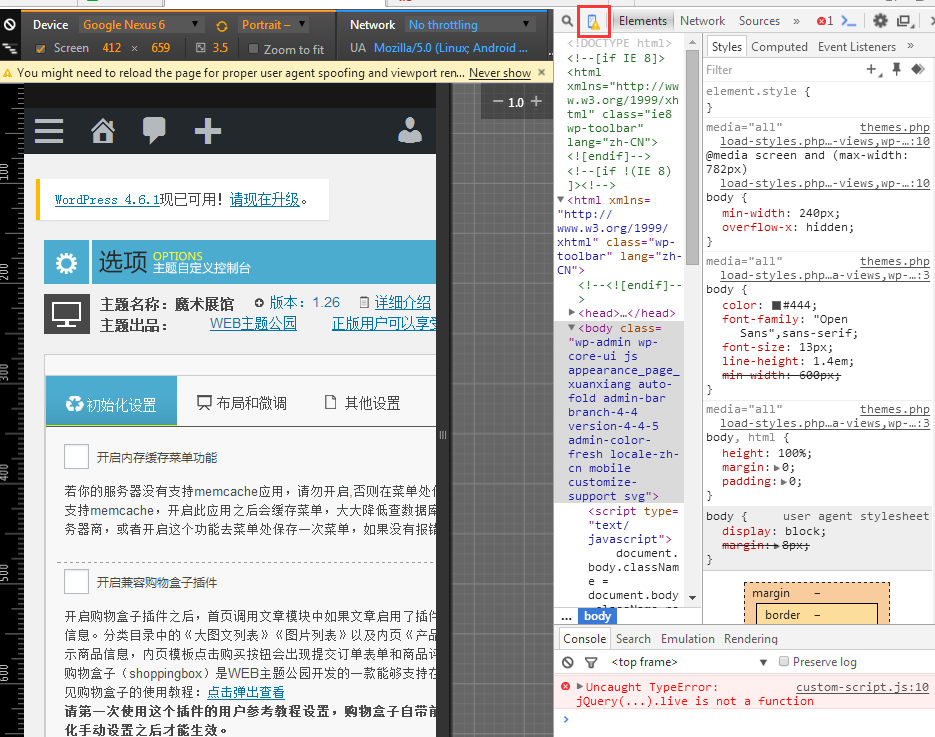
使用360浏览器或者谷歌浏览器,进入你的网站后台,并按下f12键,调出面板,点击手机的图标即可进入移动设备:

进入之后左侧的界面变成了手机的尺寸,不过不要紧,用鼠标拖动边缘拖到正常大小就可以和电脑上正常使用后台了。
这样的话,我们就能将移动端的主题给设置好了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



















您好!请登录