WordPress主题二次开发-使用子主题的详细说明
为什么要使用子主题对WordPress主题二次开发
WEB主题公园提供对付费主题的二次开发,我们所提供的二次开发分2种形式交付:
- 1.增加主题额外的内容,如增加模块,增加选项,增加功能等,以插件形式交付。
- 2.修改现有主题的内容,如修改内页模板、修改头部、底部等,以子主题的形式交付。
插件是额外提供的内容,不需要修改到主题,而子主题也不需要直接修改主题的文件,这样做的原因是,WEB主题公园提供主题的长期更新和维护,当WordPress、woocommerce等升级时,不会让二次开发被更新的内容所覆盖掉而导致无法更新的情况发生。
我们知道,WordPress和woocommerce官方是更新的非常快的,如果得不到主题商的更新支持,可能在更新WordPress或者woocommerce之后无法使用,或者会出现各种不兼容的状态。
而如果为了保存自己二次开发的内容,而不更新WordPress、woocommerce,得不到最新版本,则会让网站变得很不安全。
WordPress子主题简介和原理
根据上文所述,WordPress也提供了子主题这样的方法给我们,让我们可以通过使用子主题进行修改WordPress主题,而不需要直接修改源码,而出现无法更新的内容。
WordPress子主题修改原理
子主题需要有一个父级主题存在才能启用,根据WordPress主题的主要文件,子主题存在,WordPress则会自动使用子主题的文件,而放弃使用父主题。
这样,我们先要修改父级主题的哪一个文件,则可以复制这个文件到子主题中,然后再修改这个文件,这样就可以达到修改的目的了。
当然,WordPress的主题核心文件才能够被识别替换,而大部分主题除了主要文件,还有较多其他的文件是无法进行修改的。
下面我们就以WEB主题公园云端系列框架为例,教大家如何进行修改。
实战修改-使用WordPress子主题修改父级主题的各个部分
1.概述,子主题能够被替换的文件(WordPress主题的核心文件)
WordPress子主题可覆盖的的核心文件列表如下:
主要文件
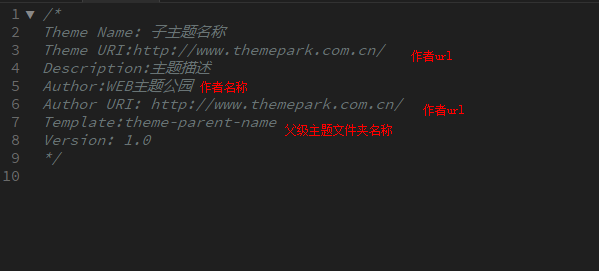
- style.css -主样式表,WordPress主题信息存储(主题名称、版本、作者等)【子主题必须含有,注意这个文件不会覆盖,而是增加样式】
- screenshot.jpg 子主题封面【最好是有,方便分别】
- functions.php -主题功能文件,主题所需要使用的函数、方法、类均可在此文件输入【注意这个文件不会覆盖,而是增加函数,或者类】
- index.php – 主题首页文件
- header.php – 主题顶部文件
- footer.php -主题底部文件
列表
- archive.php -所有归档列表(如果没有tag.php、category.php、author.php、date.php等页面,则会使用这个作为默认列表)
- tag.php -标签结果列表(点击一个标签,含有这个标签的所有文章列表)
- category.php- 分类目录列表
- author.php -作者文章列表
- date.php – 时间归档
- search – 搜索列表
页面/文章
- page.php – WordPress页面(单页)
- single.php -文章页
其他
- 404.php -404状态页面
- woocommerce文件夹(若主题支持woocommerce,则会在主题找到woocommerce模板文件夹,woocommerce文件子主题全部能够覆盖掉)
以上文件,子主题若存在,WordPress则会直接使用子主题的文件,而放弃使用父级主题,因此,如果你需要修改父主题的哪一个文件,则直接找到父级主题的文件,复制粘贴到子主题中进行修改即可。
ps.注意,子主题中,style.css 和functions.php 不是覆盖父级主题,而是增加:
- style.css 输入css源码,在用WordPress钩子输出到head ,增加的css样式则会对网站产生影响
- functions.php,输入函数、钩子、类,直接会对网站产生影响,但不影响父级主题的函数、钩子和类,这里需要注意,不要输入和父级主题相同的函数名、类名,否则会出现函数名冲突报错。
2.实例空子主题下载,利用此空子主题制作你自己的子主题
子主题(空)下载:子主题空模板下载
子主题空模板说明:
style.css

按照上面的说明进行修改成你自己的,即可正确的制作成你自己的子主题。
这个css文件是空的,除了这一段注释之外,没有任何css样式,在修改之后,你需要增加一些样式进去的话,直接增加是无效的,因为这个css样式没有在网站头部输出。
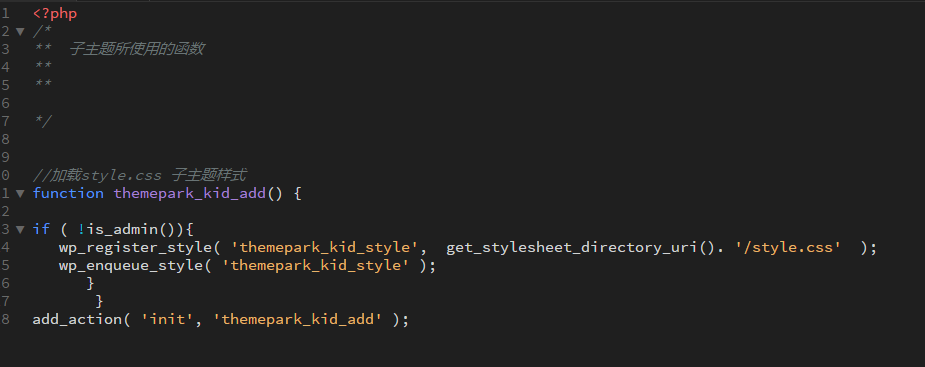
因此我们增加了一个函数文件 functions.php
这个里面包含一个主题挂载css的函数和钩子:

因此如果你直接使用我们所提供的这个子主题进行的话,style.css的样式会对网站直接产生作用。
3.使用WordPress子主题修改简述
本文实战修改的第一部分说明了所有可被直接替换的内容以及对应的文件,因此如果你想要修改任意上文所述的文件,则是直接复制父级主题的文件到子主题,然后直接修改即可。
还有很多的内容,直接替换是无法进行修改的,下面我们就来说一说,哪一些内容无法被替换,应该如何进行。
不可被替换的原因
不可被替换的文件,不是WordPress主题的核心文件,而是主题开发者增加WordPress主题的功能而写的一些文件,这些文件通常在functions.php中 使用php关联函数被关联了。
也就是说,实际上这些文件的代码都是可以放入functions.php的,为了方便维护和管理,分成了文件和文件夹,之后主题作者可以轻松的找到这些内容,而不是将所有的功能代码都放入functions.php中,这样难以维护。
而前文所说,functions.PHP是不可被替换的,而只能增加内容,因此,除了WordPress主题的核心文件,其他文件不可被替换。
1.额外的页面模板- page(?).php
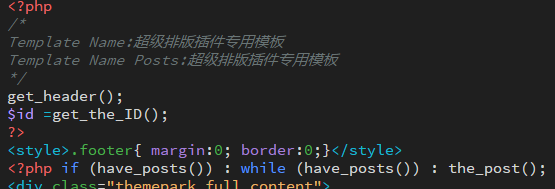
WordPress提供了页面模板,你可以制作多个页面模板在后台进行选择,任意文件名称,带有如下php注释的,即可被识别为页面模板:

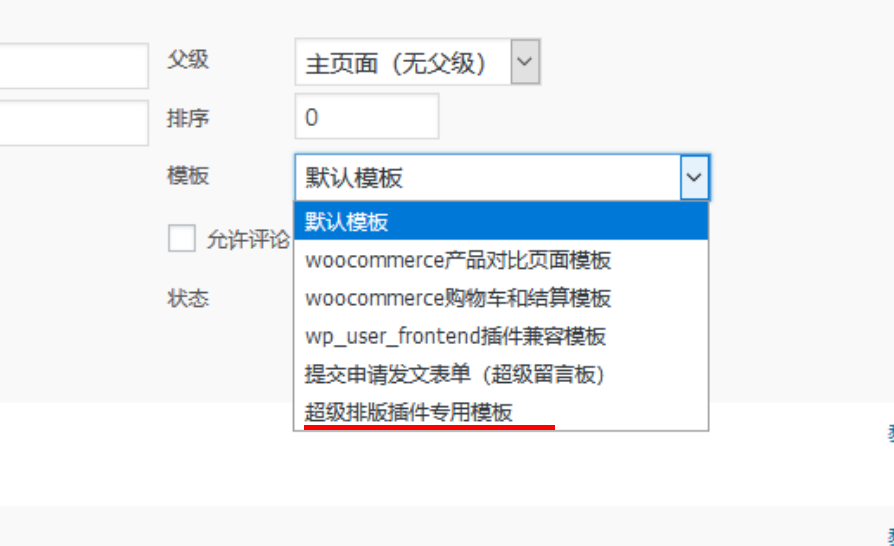
这个模板在后台显示:

php注释 Template Name: 可以让WordPress识别,
但是子主题中,不要直接覆盖,你可以复制此文件,修改Template Name后面的名称,制作成一个新的页面模板,在后台选择即可。
2.WordPress的小工具(widget)
WordPress的小工具,在子主题中是无法直接被替换的(上文已说明原因,此处不再重复)
因此,如果我们想要修改某一个主题提供的小工具,我们只能新建一个小工具,而非替换掉他。
新建小工具,首先你需要建立一个文件夹(分类好你的各种功能文件,养成良好习惯)widget
然后将你的父级主题的widget文件夹中对应的小工具文件复制到子主题的文件夹(或者其他文件夹,一般来说,widget就是小工具的意思)
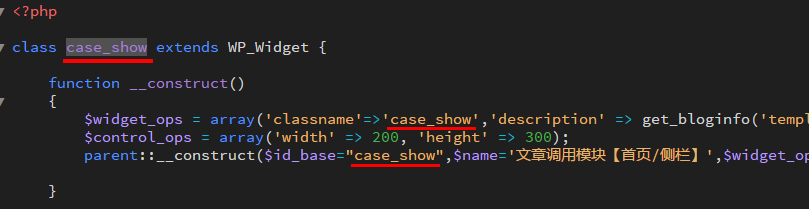
然后打开这个文件,修改这个小工具的类名称、id、小工具名称和描述

此处 case_show 为类名称,上图所有case_show都需要修改(小工具注册,是使用类进行注册的)
$name变量后面是小工具的名称
description 后面 是小工具描述(填写描述请用单引号包裹)

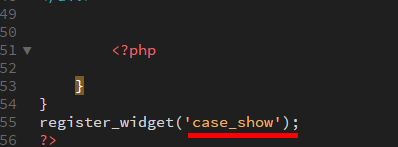
最底部的注册函数类名称也需要修改,这样我们就复制了一个和父级主题一样的小工具,但这时候我们在后台还无法看到这个小工具,
因为还需要在functions.php中进行关联,打开子主题的functions.php
输入如下代码
include_once(“widget/case_show.php”);
这样,widget/case_show.php就被包含在functions.php里面了,这样小工具就能被后台识别出来了,现在可以随意进行修改,这个新增的小工具就可以修改为你想要的了。
3.其他的功能
其他的功能文件和小工具类似,你可以用同样的方法,比如seo的类、函数和钩子,你可以新建一个文件夹 seo 再放入文件,关联到functions.php内即可直接使用。
除了WordPress主题的核心文件之外,其余所有的功能、设置和函数,都是通过WordPress钩子实现的,因此,你可以放入任意你想要的内容,通过WordPress钩子去实现。
4.需要注意子主题的资源路径
我们知道获取到WordPress主题模板的路径是get_bloginfo(‘template_url’) 函数,如果你在子主题使用这个函数,他依然会调用父级主题的资源。
子主题的模板路径是get_stylesheet_directory_uri(),使用这个函数,才能调用子主题的资源,不要弄混淆了。
ps.这里是模板路径,一般调用静态资源,包含图片(jpg/png/gif)、视频(MP4)、脚本(js)、样式表(css),还有zip、pdf等等静态资源,而WordPress提供的get_template_part(),则没有此区别,在子主题中则是直接获取子主题的内容。
到此,使用WordPress子主题进行开发的详细说明就到这里了,如果你对于WordPress或者php有一定的基础,相信这篇文章非常清晰的说明了如何使用子主题进行WordPress的二次开发和修改的。
如果你对于子主题有什么好的见解和不懂得地方,也可以在此文章下和我们一起讨论。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录