WordPress主题百度电子地图自助内嵌
WEB主题公园所出品的一些主题,是支持百度电子地图的,但是有的主题是没有内置的,所以如果你的主题没有内置百度电子地图,可以通过下面的方法自己建立一个百度的电子地图在你的页面里面。
首先建立一个页面,命名为联系我们,或者电子地图等 ,自己命名,然后按照下面的方式获取百度代码:
1.点击进入:http://api.map.baidu.com/lbsapi/creatmap/index.html
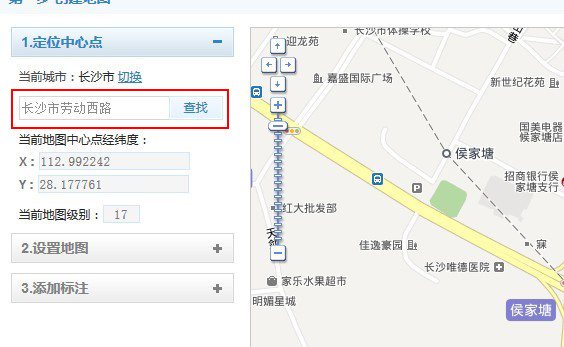
2.输入城市和地址查找到自己的位置

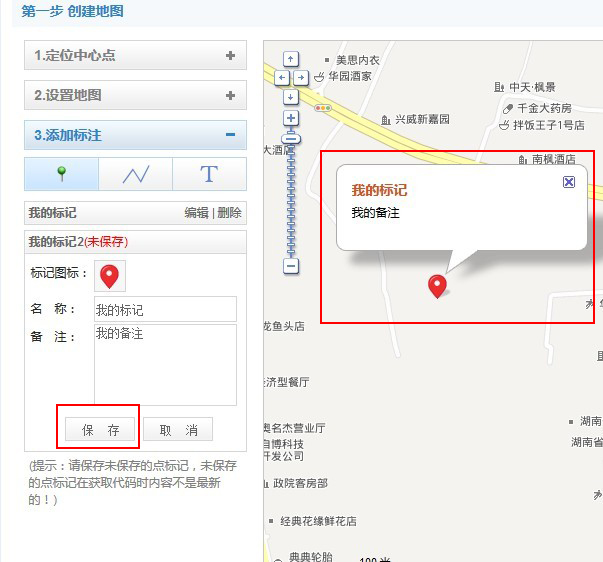
3.点击添加标注,在地图上标注点,填写好你的公司名称和具体地址,在标注栏目点击保存

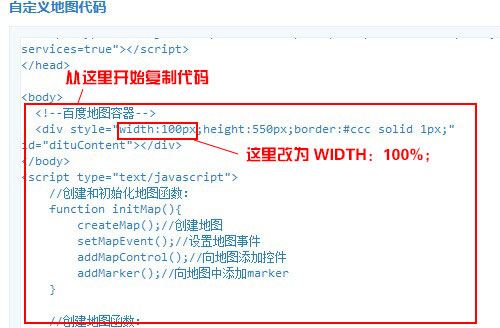
点击获取代码,如下图所示,找到宽度width,改为 width:100% ;
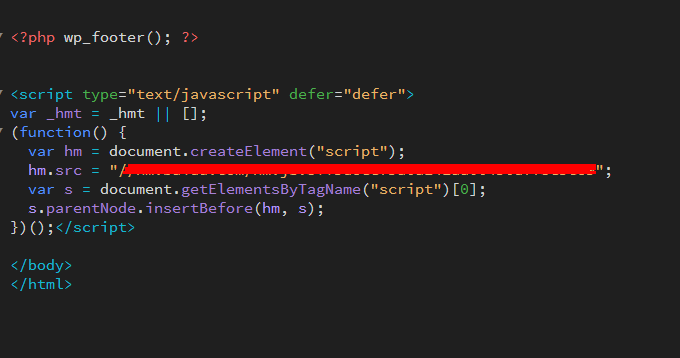
从下图所示复制代码:

从<!–百度地图容器–> 这里开始复制
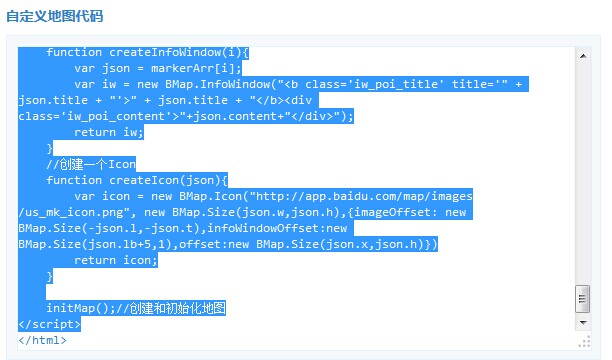
复制到</script> 下面的</html>不要复制了:

复制代码之后,回到你的网站后台,进入后台的页面编辑,切换到文本模式(编辑器右上角):

将代码复制进去,再切换回可视化,在地图上再写一些联系的方式。
之前宽度设为了100%,那么在手机上也能够自动兼容宽度,请看复制代码之后的效果:
你还可以使用这种弹出的方式,自动跳转到百度地图:
http://www.themepark.com.cn/rhhdbddtdwzlj.html
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



















不行,没有显示
怎么没有显示勒