WordPress速度优化详解
之前有发布过一些WordPress速度优化的文章,但是有的朋友觉得并不是非常详细,所以今天我们归纳了一些WordPress速度方面的方法和插件,并详细介绍使用方法,帮助大家将自己的WordPress网站加速。
1.选择一个速度快、并且稳定的服务器或者虚拟主机
撇开程序上的问题,服务器或者虚拟主机的速度是决定一个网站速度快慢的硬件因素,如果服务器慢、不稳定那么网站程序就算优化的再好,也无济于事。
所以在选择服务器上,根据以往的经验:
第一方面,要看服务器提供商是否是知名服务器商,尽量选择大品牌,这样可以避免小品牌杂牌服务器提供商倒闭而丢失所有文章,并且小的服务器供应商实力不强,也会有不稳定的情况发生。
第二方面,搜索一下服务器提供商的售后口碑是否良好,目前大部分的服务器提供商都提供了提交工单的方式解决问题,可以查一下解决问题的速度是否足够快,售后是否能够稳定跟进。
总而言之,服务器选择大品牌、售后良好,口碑不错的,基本上不会出现大的问题。并且值得注意的是,若使用WordPress或者其他php类别的网站程序,尽量选择linux服务器或者linux系统的主机,而不要选择windows的主机,若是使用linux服务器的话 查看是否有付费解决问题的渠道,毕竟linux系统使用命令进行操作的方式绝大部分的用户都不会很熟悉。
2.选择一个轻量级的主题,并且可以得到主题的持续更新
之前有看过一些文章介绍WordPress加速,其加速方式有一项是关闭主题、插件和WordPress主程序的更新,这样的方式虽然可以在后台稍微增加一点速度,但是却放弃了所有必要的更新,这是非常不好的方式,所以不要丢了西瓜捡了芝麻。
判断一个主题是否轻量级,最简单的方式可以直接从主题大小查看,下载下来的主题文件夹解压之后的大小再结合主题介绍的功能即可初步判断主题是否更快。功能非常丰富,强大,但是主题文件非常小,那么就是非常轻量级的,如果功能不算多,但是文件非常大,那么很有可能是比较臃肿了,这只是很简单的判断方式,这样的逻辑应该还算是比较准的,其后查看主题是否快速的方式可以用下面的方式查看:
1.查看主题加载的样式表(css)和脚本(js)是否很多。
也可以使用本地安装好主题,或者查看一有人使用过的主题源码,查看源码最开头<head></head>标签内加载的css数量、js数量是否很多,header头部是否很臃肿,查看源码最底部</body>标签后的js标签是否很多,基本来说,加载越少、主题速度越快。
2.查看主题使用的图片是否使用了CSS Sprites
CSS Sprites是指一些非常小的图标集合在一个png透明背景的图片上,这样这些细碎的小图标就会以一次性的方式加载,而非单独一个个的细碎小图片加载,这样的方式可以减少请求,从而加快速度。
3.使用静态化插件进行全站静态化加速
使用静态化加速插件可以让你的WordPress网站加速50%~70%,这在我们的一些用户使用之后反馈非常明显,使用奇云测和站长工具测试响应时间从2000多毫秒直降到100毫秒以内。
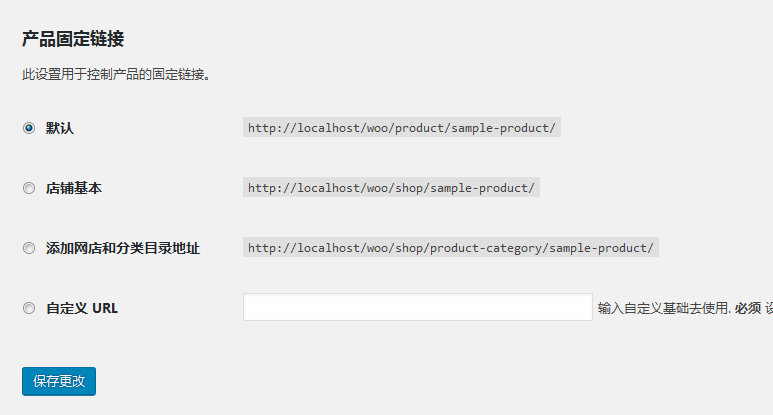
静态化插件需要你的主机为linux系统并支持伪静态(点击文章内页,可以设置固定连接为文章名或者数字模式,不支持的话,设置之后会显示404),这点请注意。
静态化插件首推WP Super Cache,这个插件可以将你的网站全站静态化方式呈现。使用也非常简单,按照提示 勾选所有的推荐选项即可(压缩方式的测试在某些主题会造成一些错误,可以不勾选压缩。)
另一款插件:W3 Total Cache也比较好用,支持:页面缓存、HTML压缩、对象缓存、数据库缓存、客户端浏览器缓存、以及CDN。
4.如果你使用的是服务器(云服务器、vps等),那么你可以尝试使用对象缓存Memcached为你的WordPress加速
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载。它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提供动态、数据库驱动网站的速度。简单地说Memcached是一种将缓存放在主机或者服务器的内存当中,这比生成静态文件缓存从硬盘中读取的速度要快多了,尤其是PHP等动态网站,利用Memcached的内存缓存可以极大地减少MysqL查询,从而达到加速的目的。
WordPress使用Memcached可以非常高效并且速度会提升较为明显。
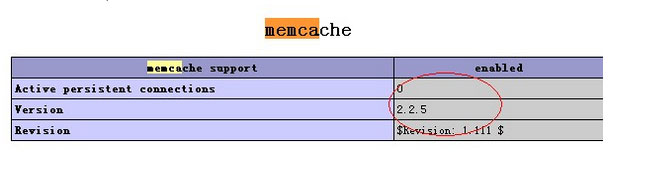
检测你的服务器是否支持Memcached,你可以使用php探针(点击下载)上传到网站根目录,访问http://你的网址/phpinfo.php ,在浏览器上ctrl+f 查找memcached 如下图显示即支持:

如果没有搜索到,那么你可以联系你的服务器商帮您安装好Memcached组件和Memcached php扩展,让你的服务器能够支持Memcached。
5.选择必要的WordPress插件安装,并尽量安装一些4星以上并使用人数多的插件
WordPress最棒的一点便是拥有无数的主题和插件,这可以帮助我们非常快的搭建好我们所需要的功能和外观,但是WordPress插件目前看来良莠不齐,很多插件的代码非常臃肿,会影响到网站的速度,选择插件我们有以下的方法给你参考。
1.选择四星以上的插件安装,并查看使用人数是否足够多
2.安装插件前,一定要了解插件的功能是否是你所真正需要的,不要安装一款自己都不太理解的插件,造成资源浪费。
3.安装好插件,查看源代码,查看插件是否像前端输出了大量的css和js文件,插件的目录是wp-content\plugins\插件的文件夹名称\xxx.css(或者xxx.js),若输出较多的css和js文件加载,会拖慢你的网站前端加载速度。特别是一些国外的插件,他们会加载谷歌托管的字库和脚本,这样不仅会拖慢网站的速度,还有可能阻塞脚本,造成网站脚本或者功能的缺失。
6.定时清理你的数据库,删除草稿和修订版本
WordPress默认的情况下会产生修订版本,并且会保存草稿,若日积月累,会造成数据多出了很多不必要的臃肿,我们可以使用插件WP Cleaner进行定时清理,这样会减少数据的负担。
WP Cleaner下载:https://wordpress.org/plugins/wpcleaner/
7.注意检查你的WordPress主程序、插件和主题的更新
之前我们又说道,选择WordPress的主题,你需要选择一个可靠的有持续更新的主题,插件也是如此,定期检查主题、插件和WordPress主程序的更新,可以及时更新主题、插件以及主程序的优化,新版本总是更好的。
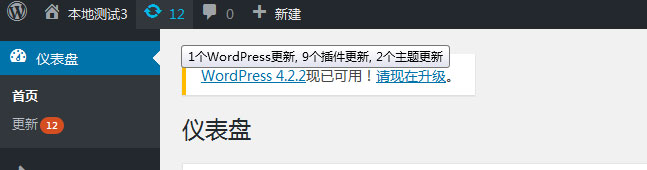
WordPress的更新在仪表盘 — 更新下方可以看到,主题、插件目录也可以看到这些更新提示,后台的工具栏木也是有提示的,这里请注意定期检查:

使用处理过的图片进行上传,尽量不要上传原图
即使是qq截图,也不要直接保存后上传,经过一些图像软件的处理,如Photoshop,可以减少他们的质量:
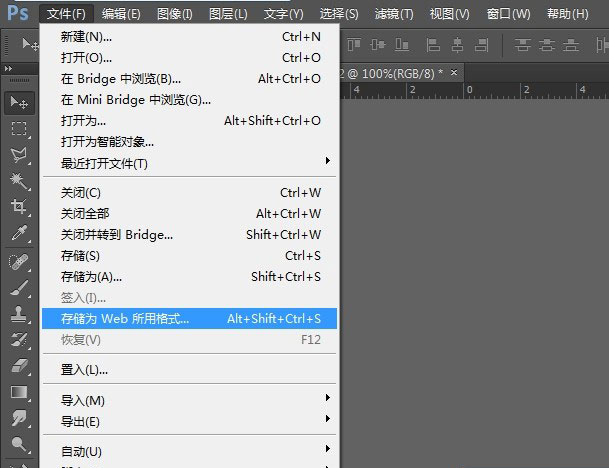
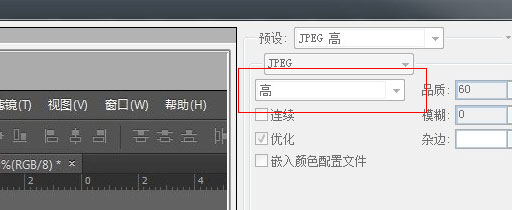
步骤如下:将图片使用ps打开,在顶部菜单找到”文件选项“,选择”储存为WEB所用格式“,然后选择图片质量为”高“,再保存,就会小很多了,如下图操作:

选择图片质量为“高”:

这样,大部分的图片质量会在100K左右,图片颜色简单的话,会更小,这样处理过的图片更小,加载速度更快。
今天速度优化的总结就说到这里,希望能够帮助你在建立网站时,加速你的网站访问。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园

















您好!请登录