wordpress区块主题产品参数图片联动的设置
wordpress超级区块1.06版本参数图片以及参数联动的功能增加

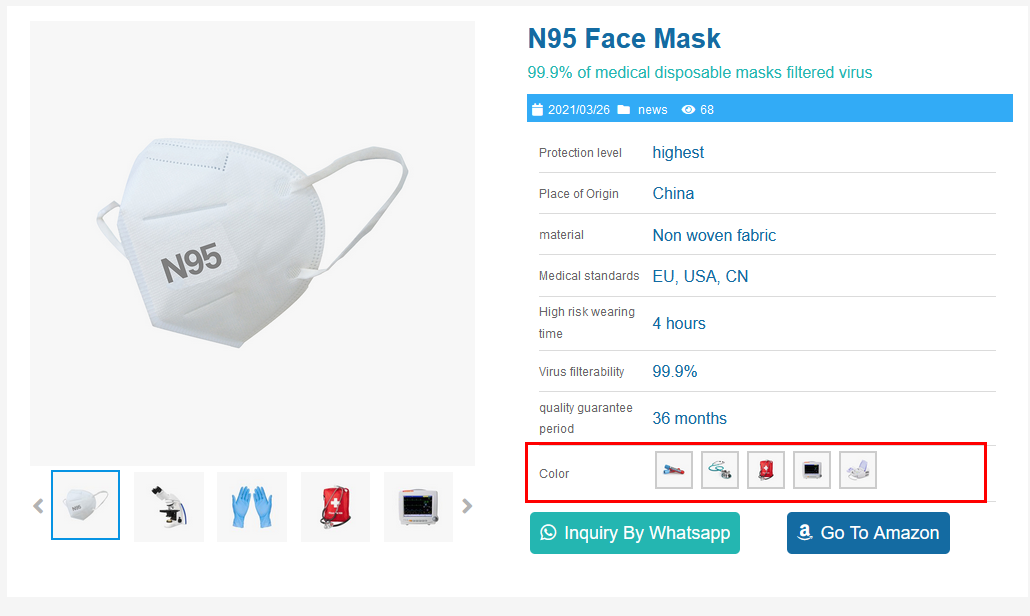
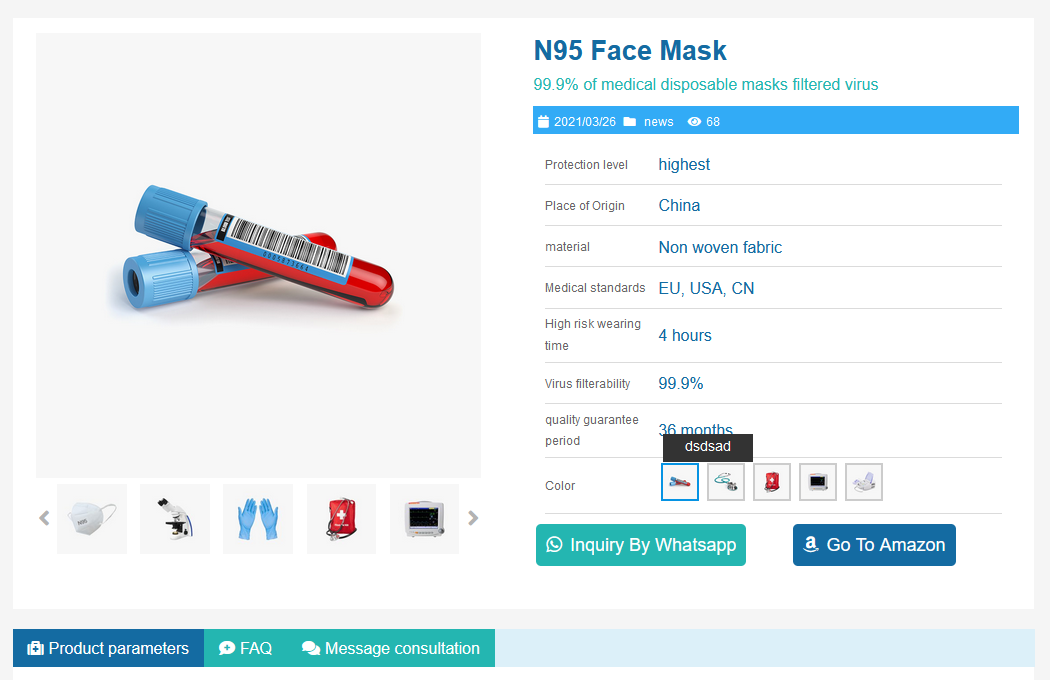
上图可见,我们在超级区块WordPress主题-标准版的1.06版本增加了图片参数的功能
不少的客户产品希望参数能够进行对应的图片,并且和产品主图产生联动效果,此次更新就进行了这一功能的增加。
对于希望图像化的产品来说,这一点是可以增强用户在浏览时,切换参数图片的效果的。
设置产品头图与图片参数的联动

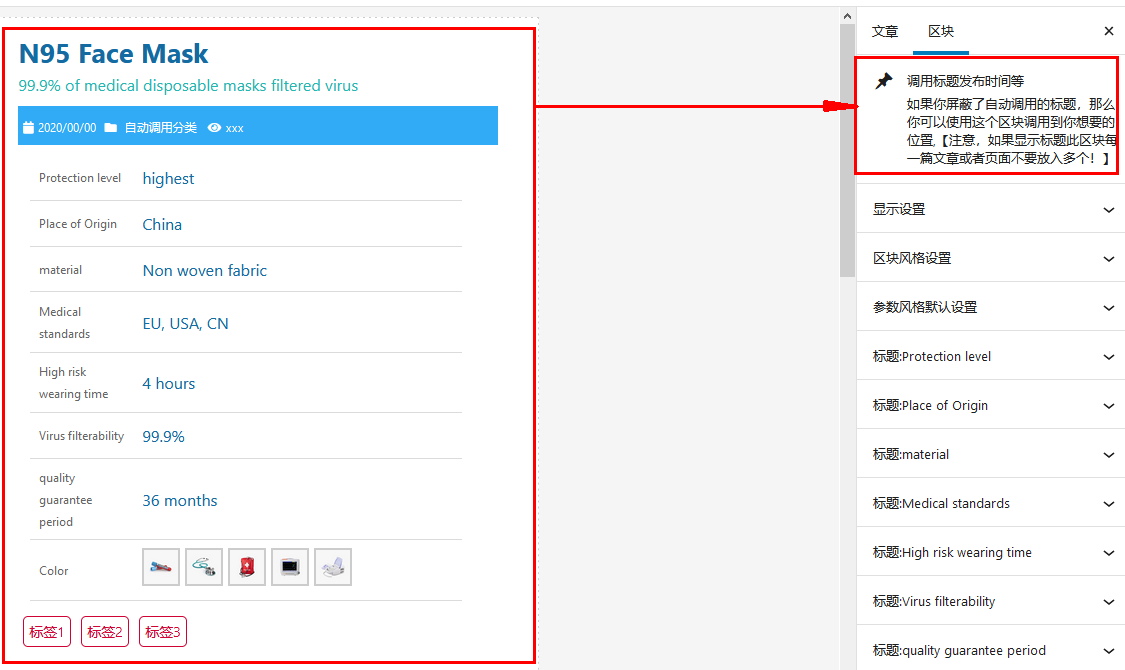
主要的设置的内容在:调用标题发布时间等 区块中
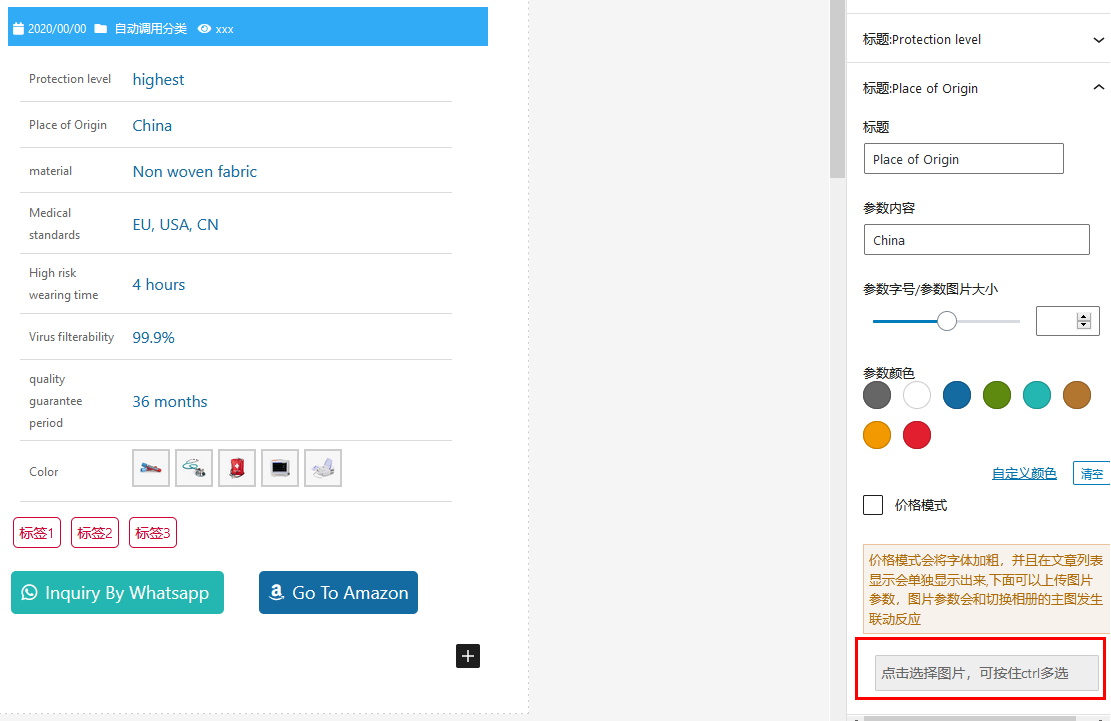
现在打开参数设置,可以看到图片上传的按钮:

点击按钮即可弹出图片上传的界面,你可以上传图片或者在媒体库中选择已有的图片。
注意:图片需要略缩图支持,请上传的图片不要过小,最好是在媒体库设置的略缩图尺寸之上,比如默认的媒体库略缩图为150×150 像素,那么你这里至少要上传300×300或者更大的图片
这里的图片点击也可以放大原图,因此我们推荐的图片尺寸是800×800
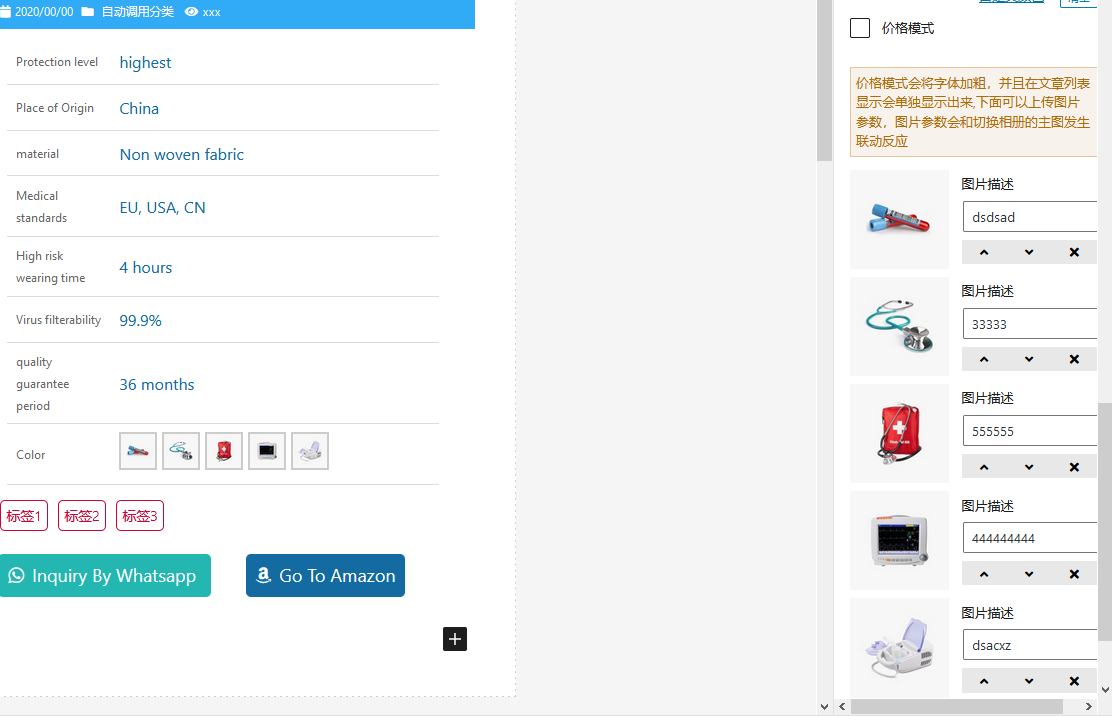
上传图片之后,需要设置一下图片的描述,这里你可以设置参数的文字,注意文字不要过多。

这样配比之后,图片在鼠标经过时,会显示描述的文字:

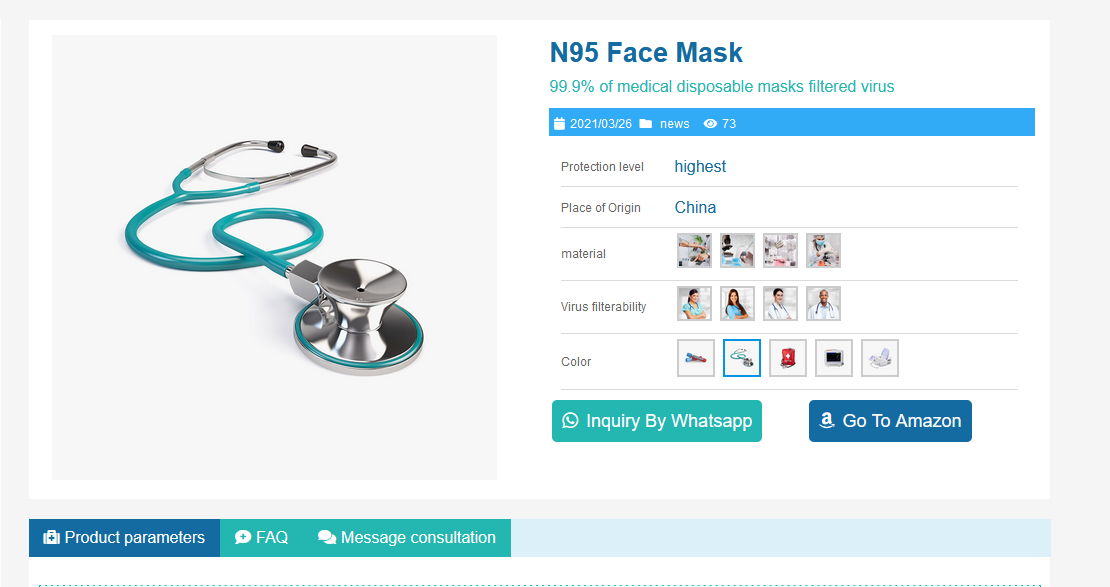
值得注意的是,调用标题发布时间等区块需要内嵌到切换相册+描述 之中,这样参数的图片鼠标经过时,会联动切换相册区块的主图,也就是一般作为产品主图的图片进行联动。
图片参数的数量没有限制,你可以吧所有的参数都设置为图片参数进行联动。
需要注意的是,在列表页、首页等区块调用参数时,图片参数时不显示的,还是会调用区块的文字 参数内容,这点请注意,文字参数的内容如果需要调用,则必须填写哦。
现在你可以制作一个图片相册归类的产品头图模式

你可以去除掉相册底部的小图切换,将切换的小图片全部转移到参数中进行切换,这样再一些产品参数具有多种图像的效果,可以将图像作为参数分门别类,这样更能够让用户清晰的看懂那些参数是什么样子的形态!
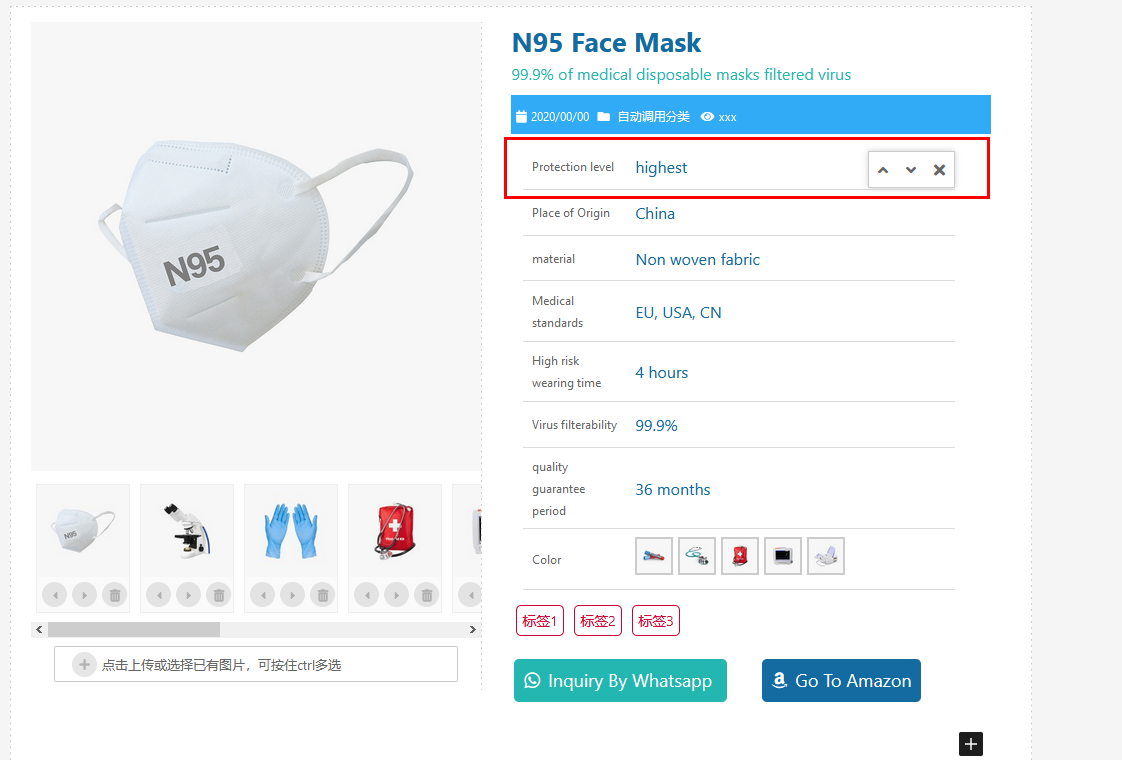
此外,参数也更新了上下滚动和删除的功能

现在,如果需要调整参数的顺序,或者删除中间某个参数,鼠标经过参数的界面会出现按钮,点击按钮即可完成对应的操作!
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录