wordpress自定义栏目调用相册

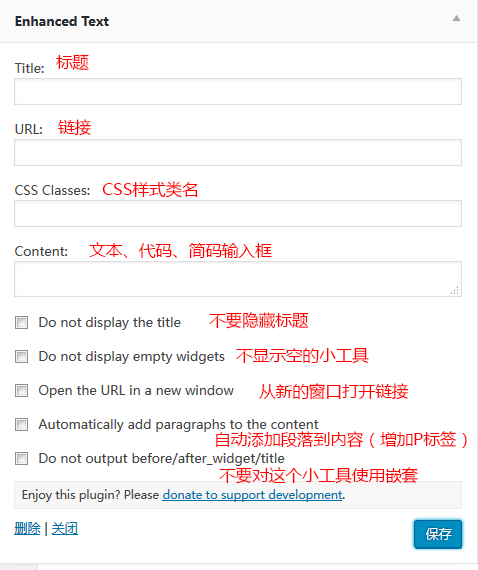
在wordpress中,有一个非常强大的而又方便的DIY功能,那就是自定义栏目功能,这个功能能够自由输出我们想要的文本内容,代码等,还可以通过这个功能,加入php的判断,从而使得我们在书写文章的时候,有了可以自由搭配的选项来丰富我们的文章,特别是在一些企业主题中,自定义栏目可以定义企业产品的各种附加属性,并让他们显示在非常合适的区域中,美观的表达我们想要的东西。
nextgen-gallery相册是众多wordpress网站使用的非常多的一款插件,也是目前公认的最好的图片管理插件之一,你可以在文章中直接输出相册也可以在小工具中输出图片,这个插件有着非常优秀的图片展示效果,和方便快捷的调用功能,但是,如果相册区域是固定的,而非文章和小工具栏目中,我们应该如何调用呢? 下面,我们就介绍一下用自定义栏目,调用nextgen-gallery相册。
1. 首先,你需要了解nextgen-gallery相册输出以后的代码,nextgen-gallery默认的相册输出有2种方式,可以用firebug来查看这些代码。了解清楚这些相册之后,你需要建立一个容器 <div> 或者其他,在需要的位置上。
2. 使用PHP判断调用:
<?php
$id=get_post_meta($post->ID, “相册链接”,true);
echo do_shortcode(‘[nggallery id=’.$id.’]’); ?>
“相册链接”是我们在后台自定义的一个自定义数值,这段代码加入到相应的位置,然后在后台中的自定义栏目中输入相应相册的ID号,就能够输出相册中的图片了,输出的图片格式和图片数量,都需要在后台中调整,当然,你也可以使用nextgen-gallery相册模板,带来更多的酷炫效果!
下面我们为您提供一套左右轮播的nextgen-gallery相册模板,她和左右轮播的焦点图非常类似,可以使用在文章内页或者是page页面中,使得产品图片或者公司的宣传图片等有更好更炫的展示方式。
使用方式:下载并解压文件,连同文件夹一起传到主题目录中,文件中的css可以和自己的css合并起来,宽度和高度自行修改css,js文件中也需要修改滚动的宽度。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



















链接失效了,大大能更新下吗?