woocommerce增加订单状态:已经发货
woocommerce的订单状态
我们如果使用过woocommerce的订单状态,那么我们会对于woocommerce的订单状态有一个了解。
woocommerce的默认订单状态有这样一些:代付款、正在处理、保留、已完成、已取消、已退款、已取消、失败订单这几种状态。
一般来说,顾客在我们的woocommerce网站上下单之后就是正在处理,付款完成之后显示已完成订单。
如果我们需要像在国内一样发送货物,并显示,已发货的状态等等其他的要求状态,那么我们应该如何增加订单的自定义状态呢?
给woocommerce增加自定义订单状态
以下代码我们以增加一个“已经发货”的状态给woocommerce为例,你可以从代码中看到如何增加一个自定义状态到woocommerce中去。
首先我们需要注册一个订单的状态:
function register_already_shipped_order_status() {
register_post_status( 'wc-awaiting-shipment', array(
'label' => '已经发货',
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Awaiting shipment <span class="count">(%s)</span>', '已经发货 <span class="count">(%s)</span>' )
) );
}
add_action( 'init', 'register_already_shipped_order_status' );
上图可以看到,我注册了一个状态名称为“已经发货”,现在我们需要将这个状态显示出来:
function add_already_shipped_to_order_statuses( $order_statuses ) {
$new_order_statuses = array();
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ( 'wc-processing' === $key ) {
$new_order_statuses['wc-awaiting-shipment'] = '已经发货';
}
}
return $new_order_statuses;
}
add_filter( 'wc_order_statuses', 'add_already_shipped_to_order_statuses' );
在你的主题function.php中增加这两段代码之后保存,进入woocommerce的后台–订单–编辑订单,在订单状态处即可看到我们所增加的状态:

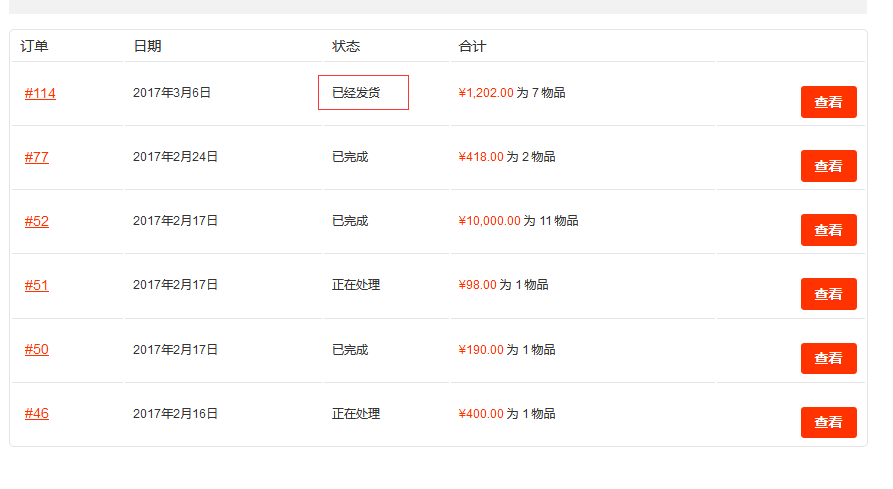
选中这个状态之后,我们在用户的订单列表可以看到此状态已经生效:

对于增加一个订单状态,只是显示上有所不同,比如上文增加的已经发货状态,我们需要增加一些自定义选项,比如增加物流订单号码给客户查询,或者通过物流aip接口在订单页面显示物流状态等等工作可以后续制作。
增加状态也可以为虚拟物品的下载提醒做好用户体验,你可以增加一个状态“允许下载”,这样用户能够很清晰的看到此状态。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


批量操作那里也加一个,要怎么写
你好,批量操作那里加一个已经发货,代码怎么写
你好,这段代码是加在哪个位置呢?function.php的最后面吗