woocommerce收货地址三级联动完全自定义插件
开发woocommerce的收货地址三级联动功能的初衷
之前我们有开发一款插件:woocommerce自定义中国联动省/城市/机构等配送插件 ,可以完全自定义指定中国的省和市,这样让一些需要指定有配送范围、配送机构地址的用户可以非常方便的让用户选择指定的地址。
在之后有部分用户需要更为强大的自定义,如台湾地区的用户,希望能够选择台湾的市县(目前来说,woocommerce支持的国家三联选项并不多),
还有的用户是在国内进行销售,而不需要国家这个选项,希望将woocommerce默认的国家设为省/自治区/直辖市,将woocommerce默认的省设为城市,将woocommerce默认的城市设为市区、街道这样的方式
woocommerce的运费计算在默认情况下,只能包含到省/直辖市/自治区,而无法包含到城市,这样让希望精确计算运费到城市的用户无法进行
综合以上考虑,我们在之前的中国省/城市/机构等配送插件基础上,开发了一款woocommerce插件,可以让你完全自定义 国家 、省、市为你所需要的任意三联层级选项。
woocommerce收货地址三联自定义功能详解
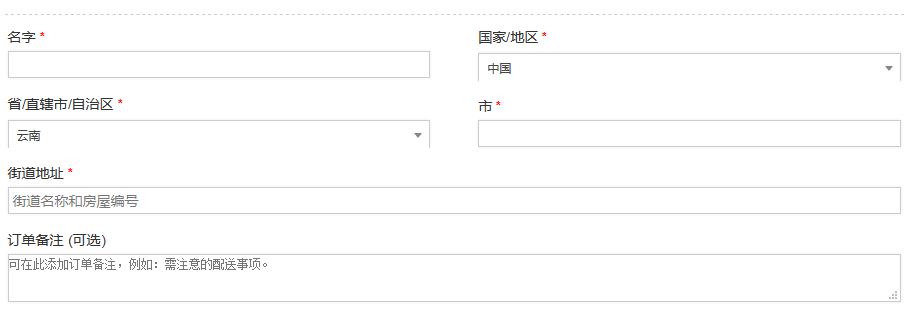
在woocommerce默认的设定中,如果你的默认店铺地址是中国,那么默认的用户送货地址是这样的:

可以看到,默认的woocommerce可选国家和省份,城市需要自己填写,而无法选择,如果按照woocommerce默认,并且我们的销售只是面向国内的话,那么用户仅仅能够选择省份,而无法选择城市。
如果你只是需要用户能够选择你所希望的城市,而不需要用到国家这一栏选项,那么你可以使用woocommerce自定义中国联动省/城市/机构等配送插件
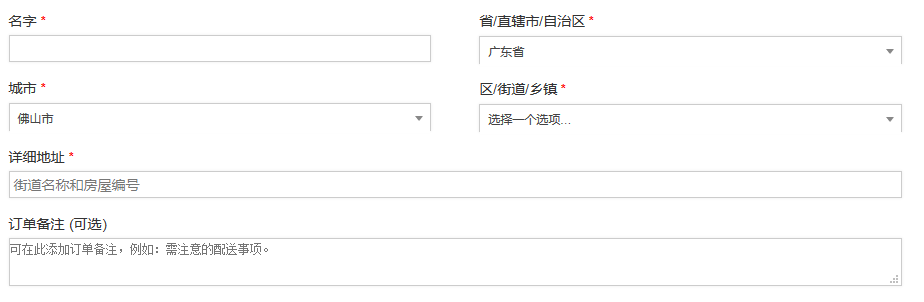
如果你希望三联选项完全自定义,那么你可以使用我们的插件,使用插件改造过的示例如下:

可以看到,国家变成了省/直辖市/自治区
而默认的省则变成了城市
默认的城市变成了区/街道/乡镇
这样我们可以让用户选择更为详细的配送地址,而我们无法配送到的地址则不会显示出来。
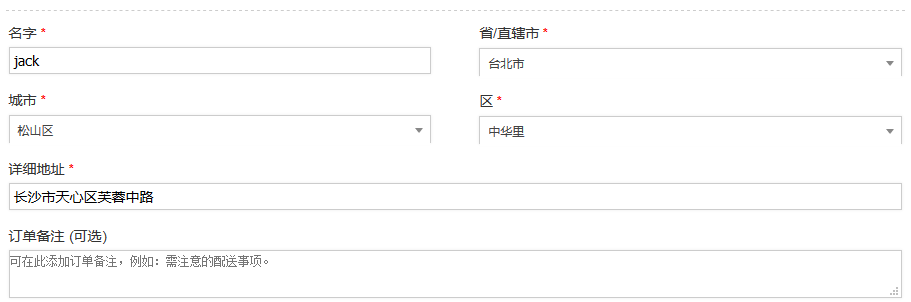
此外这个示例只是在中国的基础上改变了层级,比如我们的台湾地区,我们也可以通过插件进行设置(按现有台湾地区行政规划,即2省(已虚化)、6直辖市)

这样,不管我们的woocommerce在线商店在哪一个地区,我们都可以将当地的行政区手动录入进去,其一让用户可选择,其二可以只让用户选择我们可以配送到的区域,而非woocommerce默认的全世界所有的国家可选了。
更精确的计算运费
之前我们有讲到,默认的woocommerce只能将运费计算到省一级别,而无法计算到城市级别,如果你希望计算到城市级别(第二级联动)
如果你使用的是WEB主题公园的主题,那么计算运费可以直接从我们的商品也直接计算,如我们现在做的演示
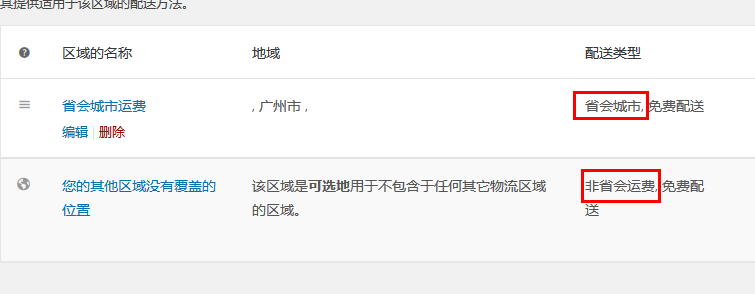
运费分为省会运费和非省会运费

目前我们设置了广州市为省会城市运费18元,而其他城市为非省会运费28元
开启插件,我们的产品详情将如下显示:

可以看到可选省和市(开启插件才能选两个选项,默认主题状态下只能选择省份),佛山市为非省会运费
那么我们现在选择广州市,也就是省会城市

现在,运费自动计算出来为省会城市运费18元了
使用插件可以让你更为精确的计算你的运费。
插件使用方法
插件的使用非常简单,插件选项分为3个选项
首先设置一级联动,一级联动需要别名,别名为大写的英文字母,如名称填写湖南省,别名填写HNS ,注意别名不要重复,如湖南省的缩写为HNS,而海南省的缩写也是一样的,因此海南省可以这样:HAINAN
注意,一级目录的综合数据是可以进行删除操作的,但是一定要对应好二级和三级,否则会出错

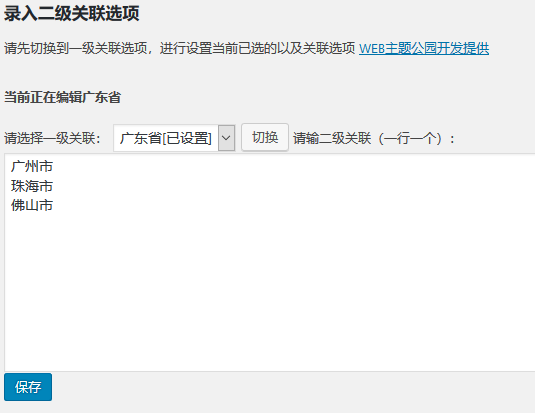
填写完成一级之后,二级数据会显示出来,选中匹配,填写二级目录:

二级联动要对应好一级关联,一行一个不需要别名
三级联动和二级一样,也需要对应好才行。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


你好,我安装了这个插件后,三级联动的效果没有出来,后台看有报错,请问题这个问题该怎么处理呢
place-select.js?ver=1.1.2:101 Uncaught TypeError: Cannot read property ‘CN’ of null
at HTMLBodyElement. (place-select.js?ver=1.1.2:101)
at HTMLBodyElement.dispatch (jquery.min.js?ver=3.5.1:2)
你好,这个现在有点落后了, 能不能出个简单直接粗暴的功能啊, 选项少一点的, 像微信这样,直接粘贴复制, 一个填写框就可以了
在 Mac 系统中使用时有问题,后来查看代码,发现是由于回车符的使用不严谨导致的。
例如:$wc_tp_countries_al=explode(“\n”,$wc_tp_countries) 中的 “\n”;
将所有代码中的 \n 改为 \r\n 可修复。
设置后,在woocommerce-settings-shipping-shipping zones里添加zones时只看到了一级与二级地址,没有显示三级地址。
你好!
显示的是【别名为大写的英文字母】。
我想 $formats[ ‘default’ ] = “{country}\n{state}\n{city}\n{address_2}\n{address_1}”; 貌似不成功。
请问应该怎么output,谢谢了!
输出后变成:CN省CN1市,求解!!!!
输出后变成:CN省CN1市,求解!!
你好,这个插件只支持第一个录入的省份联动,第二个录入的省份就不起作用了。比如我第一个输入是浙江省,那么只有浙江一个省的数据可以三联动,第二个只能选择“省份”下面的“城市”和“县城区域”不起作用,界面显示是普通的“输入框”而不是“下拉框”。这是我使用所遇到的问题。
woocommerce的销售地区要选择全部国家和地区,不能指定到特定的地区和国家,可以设置下看看
你好,销售地区设置都看过了,设置没问题。还是只能支持一个省的联动,添加第二省份无效。
通过卸载后重新安装,问题解决! 插件非常好用,感谢WEB主题公园!!!
请问用户设置页面无法启用此功能吗
此为woocommerce插件,需要安装woocommerce才能有效的,修改的是woocommerce的收货地址,非woocommerce则使用无效