woocommerce打印快递单/发货单插件
WooCommerce Print Invoice & Delivery Note 打印单据插件介绍
使用woocommerce作为商城时,有客户向我们提出需要打印快递单或者发货单,如果使用手工填写发货单或者快递单的话,对于订单较多的商城运营者来说就是一件很麻烦的事情了。
这里我们找到并汉化了一款插件:WooCommerce Print Invoice & Delivery Note,这款插件给我们提供了在订单编辑页面直接打印运货单或者快递单的功能。
插件下载(已经汉化):woocommerce-delivery-notes
表格模板下载:templates
表格模板可以直接放入插件目录覆盖掉templates文件夹即可。
安装完成之后,订单编辑界面就能够看到打印的选项了:

点击第一个打印单据即可弹出打印机的设置,直接打印即可。
WooCommerce Print Invoice & Delivery Note 模板制作以及介绍
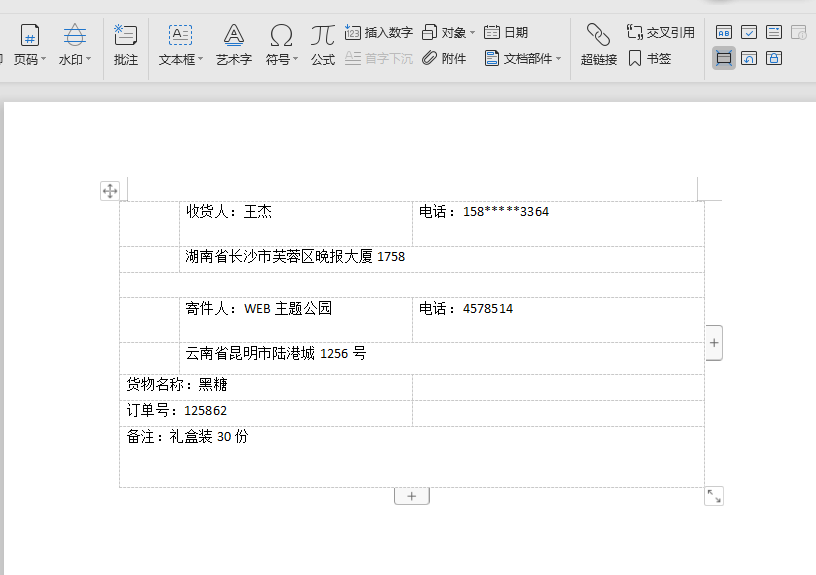
我们在汉化之前,依据此插件,制作了插件的一个快递打印单,效果如下:

这个打印单是按照圆通快递(长条形)进行制作的
制作方式是直接使用word文档的表格功能制作,制作方法简单,放入模板也比较简单
下面教大家如何制作一个快递单或者是发货单的模板。
以金山wps为例,你也可以使用office,制作快递单时需要用打印机测试你的表单是否能完美切合到单据上,因此可能需要反复测试,这点请注意。
打开金山wps,或者office,新建一个表格,对照你的快递单,需要有空行空格处,数据填写处都要设置好,大致切合。
word表格制作属于软件制作,这里文字性内容我们不做过多讲解,之后推出视频教程会重复表格制作的过程。
具体制作还请大家去找一下这类办公软件的教程。
表格在word文档中如下:

注意:发货人、电话、地址 、名称都要这样写好,方便之后的替换。
完成之后,全选整个表格复制,复制完成之后,进入你的WordPress后台-文章–写文章,将刚复制的表格粘贴到你的文章正文中:

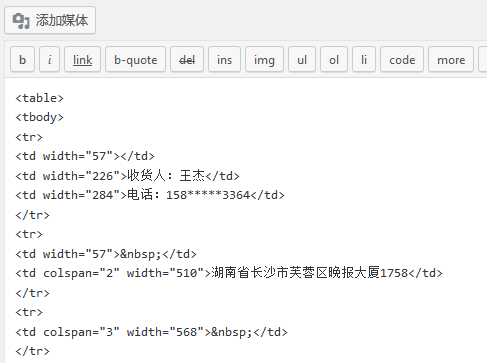
完成之后,编辑右侧找到“文本模式”,切换到文本模式,可以看到表格的代码了:

你自己制作的快递单或者发货单就完成了,现在需要将此单据放入模板中,并将需要调用的数据用变量替换(这样才能真正显示出来)
打开我们提供的模板文件print-content.php
注意需要使用代码编辑软件打开,不要直接用记事本打开:
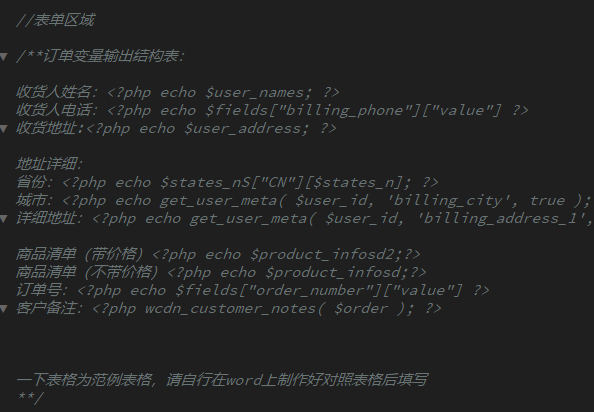
124行开始以下所有为示例单据

从示例上面可以进行参考,比如收货人、电话等都是使用php的变量进行输出的,这样每个订单的信息才能输出完成。
删除124行以下所有的代码,替换粘贴为刚才自己创建的代码。
依据文字,比如姓名:王晓刚,修改为 姓名:<?php echo $user_names; ?>
变量表再上方的注释中:

对照这个变量表,将订单需要输出的内容填写完成即可。
注意:发货人地址没有变量,你可以直接使用你创建好了的文本,无需替换。
注意:在正式替换掉变量之前,用于制作快递单的用户需要你针对你自己的快递单型号和制作的表格用打印机进行测试,直到切合之后,再进行正式使用。
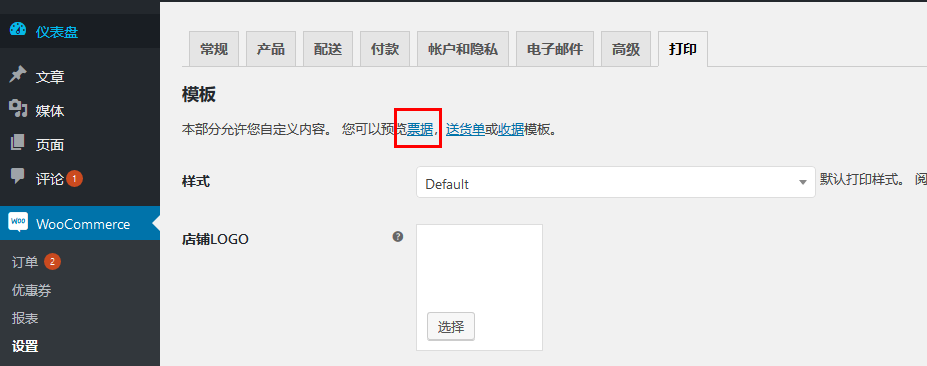
打印单的预览方式
预览方式在woocommerce–设置–打印中,点击“票据”即可预览,并在底部有打印的按钮:

至此,这款插件的介绍和说明就到这里,视频教程将在后期奉送。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


你好,我安装了此插件后,又两个问题,刚开始报错不能使用,后来检查
注释掉://$states_nS=wc_display_china_province($states[“CN”]); 这句获取省份的代码后就能使用了
所以现在一个问题是无法获取省份信息,请问这个要怎么处理下呢?
另外一个问题是:商品的属性展示是乱码:pa_包装:%e5%b0%8f%e7%93%b6 实际应该是 包装:一箱