translatepress-本地存储的多功能语言切换插件
翻译多语言网站 – TranslatePress,基于本地存储的多功能语言切换插件
先前我们有介绍 Gtranslate-基于谷歌API的自动翻译多语言插件使用介绍 ,这是基于谷歌api的前端翻译插件,免费版本无法提供实际的翻译页面,而是实时翻译的,因此无法被搜索引擎收录。
今天我们介绍另一款插件:翻译多语言网站 – TranslatePress ,这款插件是能够为你生成各种语言的页面,并且将翻译保存在数据库中,实现本地翻译的效果,这款插件做好的翻译可以让搜索引擎进行抓取收录。
TranslatePress 本身功能是手动进行翻译,可以逐个将页面进行翻译,生成语言页面,同时也支持谷歌api和deepl api进行辅助自动翻译,翻译完成的数据存进数据库,且可以修改api自动翻译不准确的内容。
TranslatePress的安装和设置方法
1.安装启用插件
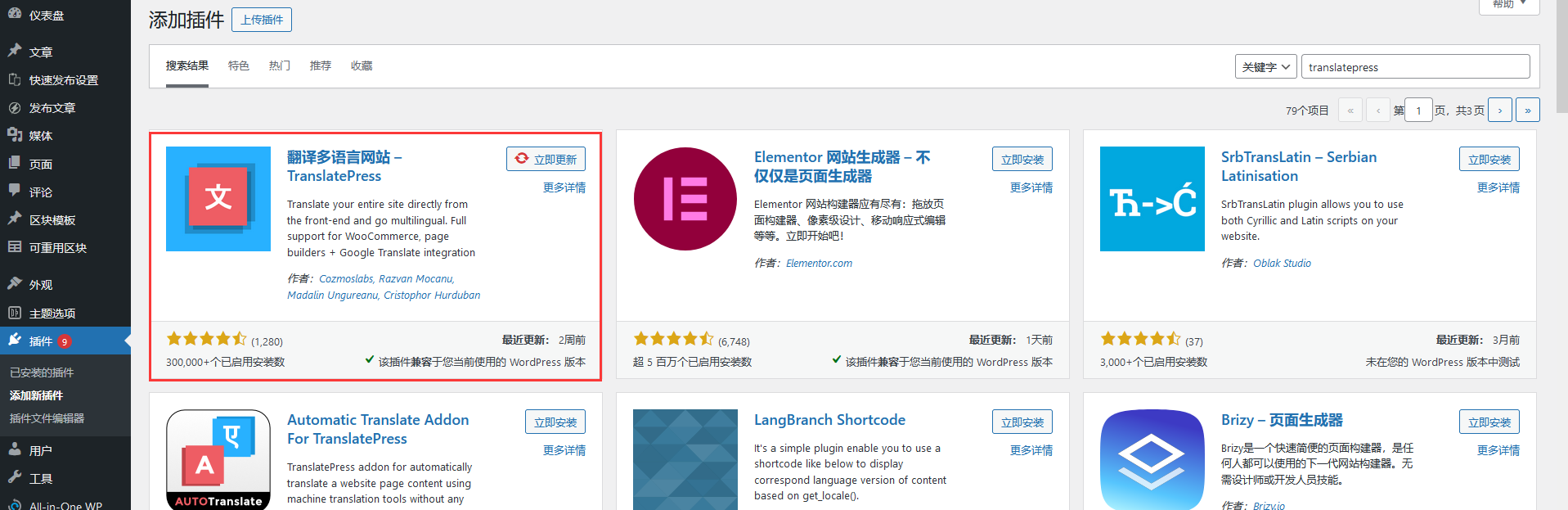
进入wordpress后台-插件-安装插件进行搜索TranslatePress,找到插件安装并启用。

2.增加语言
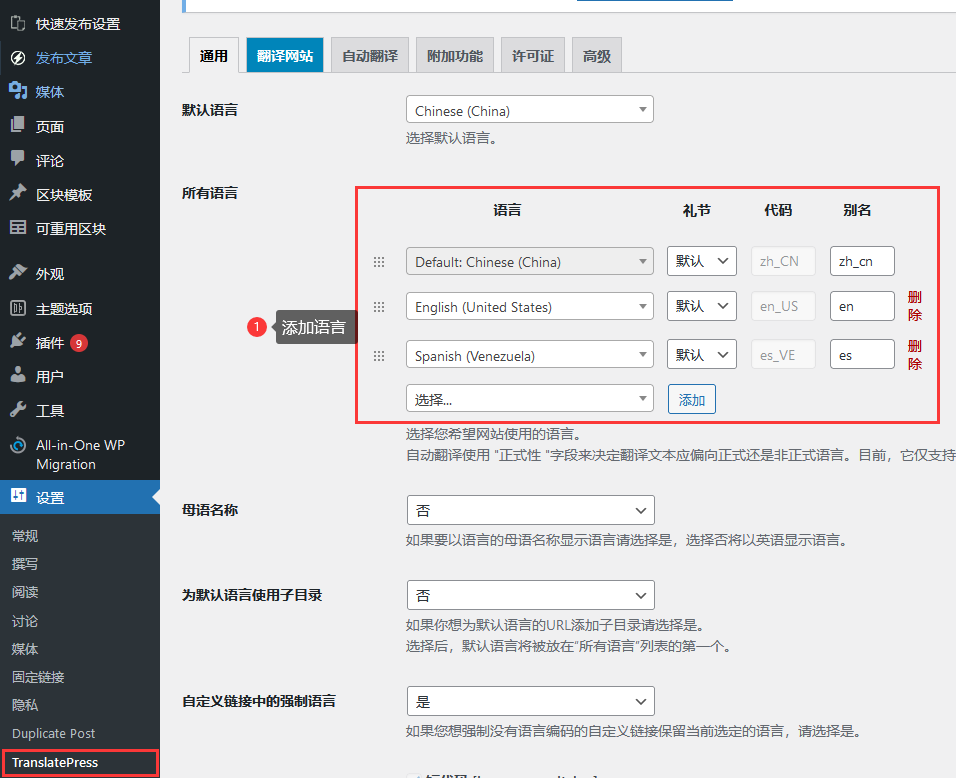
进入插件设置,插件设置在后台的设置-TranslatePress中,这里可以看到默认语言和所有语言:

默认语言是本身站点所使用的语言,默认语言的配置是根据wordpress后台的设置-常规中设置的站点语言,如果你希望站点语言和你的后台语言不一样,如 前端显示英文,后台显示中文,可以参考这篇文章:wordpress前端显示英文后端显示中文(前后台任意语言)的方法
默认语言再未开始翻译之前请设置好,这代表是你的网站母语语言,如果你已经开始进行了翻译,则不能再更改,否则会导致你的翻译失效。
默认语言代表的是客户访问网址时的默认语言,你无法再翻译完成之后进行切换,比如默认为中文,再翻译好英语之后,希望将英语作为默认语言这样是不行的。
3.接下来是其他设置:

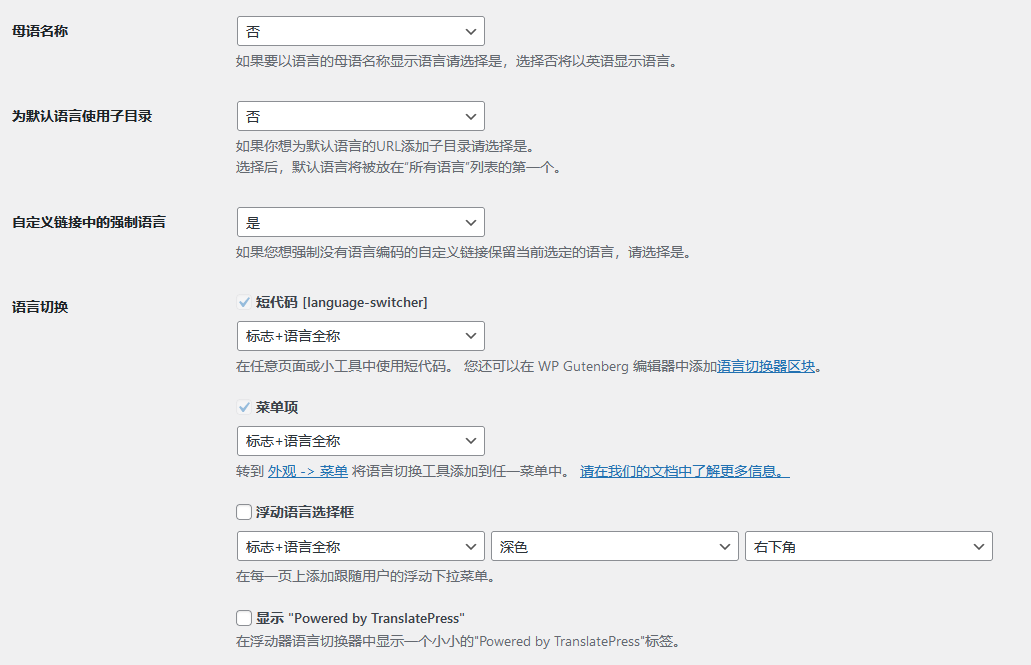
依次说明:
母语名称:语言切换的语言名称会显示各种语言,如 中文 按钮上显示 “简体中文”、日文显示 “日本语”,如果不设置则全部以英文显示,中文显示 Chinese,日文显示 Japanese。
为默认语言使用子目录: 默认语言一般是直接访问域名,如果你设置了这个选项 那么你的默认语言也会以一个子目录的形式显示,如 默认语言为中文,访问 xxx.com时 会自动跳转到 xxx.com/cn
语言切换,浮动语言选择框在超级区块WordPress主题-标准版和超级区块WordPress主题-商城版中不选择 ,无需使用默认的语言浮动
4.创建语言切换菜单
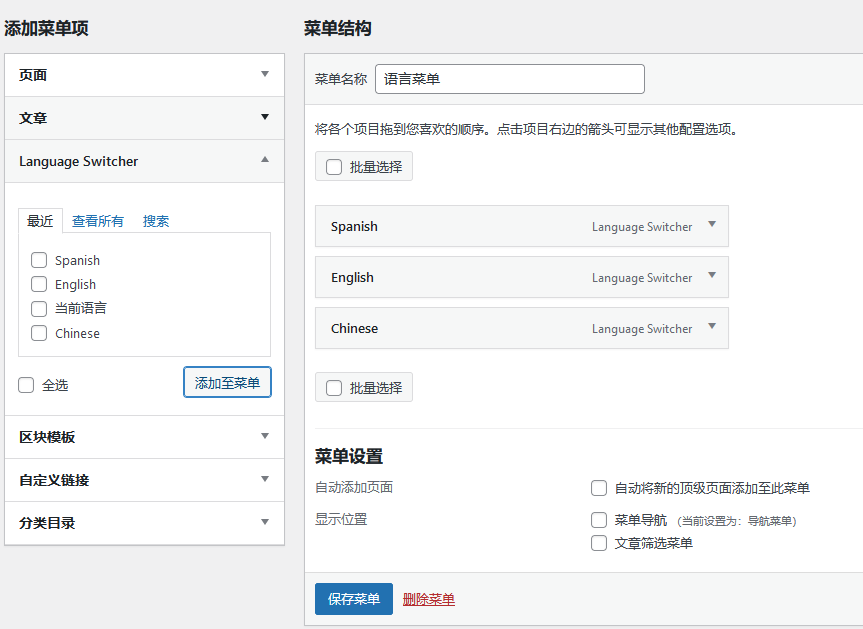
在语言创建完成之后,我们需要设置一个语言菜单,将切换按钮配置好,进入外观-菜单-新建一个菜单命名为语言菜单:

在左侧的Language Switcher 项目中可以看到你创建的语言菜单,将他们放入菜单中保存好。
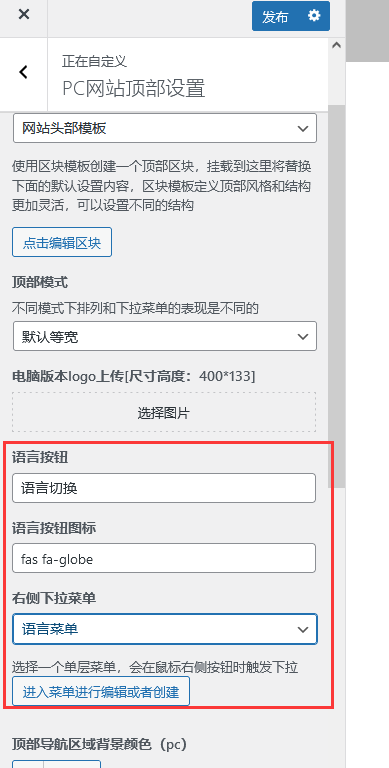
然后进入外观-自定义-PC网站顶部设置

找到语言按钮选项 ,按照上图进行设置,语言图标为一个小地球 图标代码为 fas fa-globe
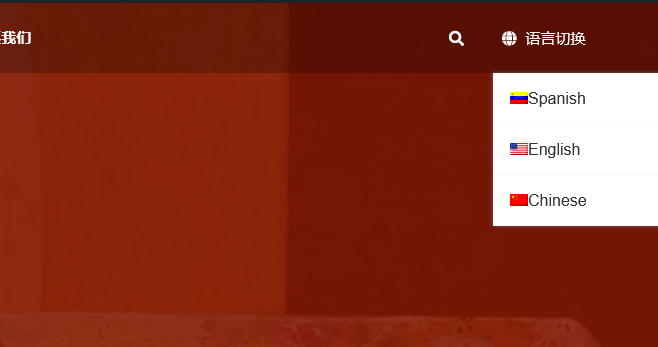
你可以看到网站的左侧出现了语言下拉框

5.进行手动翻译
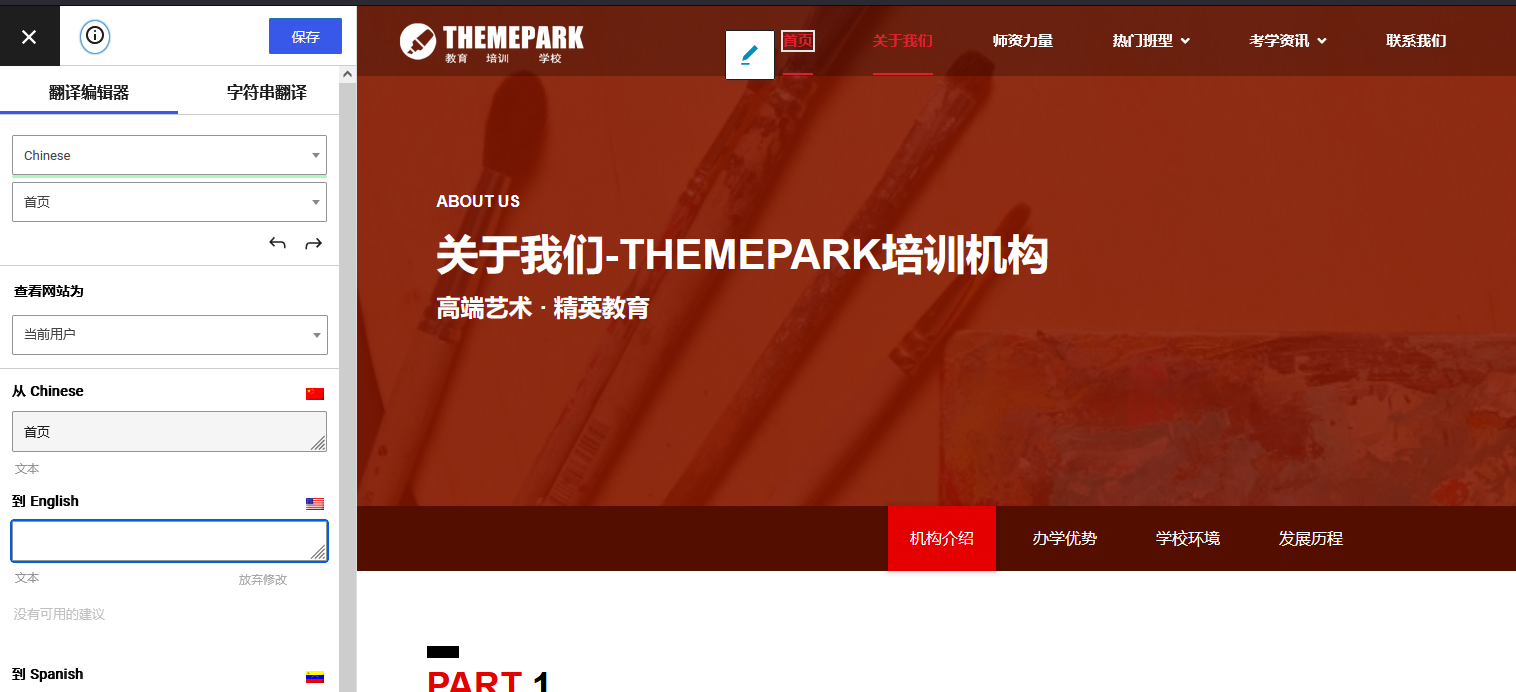
在前端页面的头部工具条找到翻译入口进入翻译界面:

进入界面后选中文字进行翻译:

图片也可以被替换,注意图片只能替换img标签插入的图片,背景图则是无法被替换的

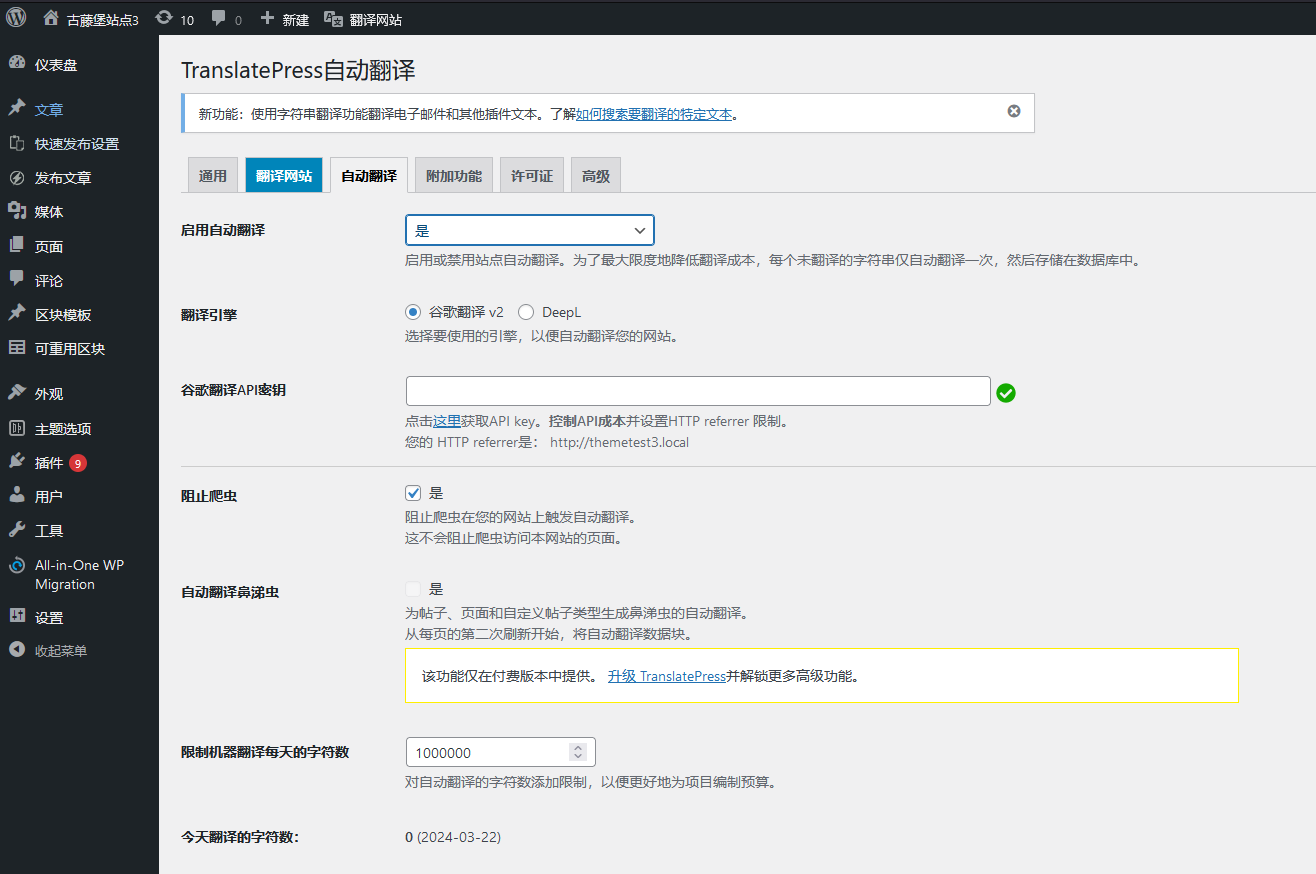
6.使用api进行自动翻译
自动翻译需要自己去申请谷歌翻译或者是deepl的翻译api
界面设置比较简单,自动翻译鼻涕虫 的选项是翻译别名,也就是页面的url,如 xxx.com/aboutus,翻译成中文之后 xxx.com/关于我们,可以不用选择。

自动翻译建议使用deepl的翻译api,选择免费的方案,免费方案有每月五十万字符的翻译额度可提供使用,一般新建的站点足够使用了,注意五十万字符不是五十万字,字符根据你的语言编码而不一样。
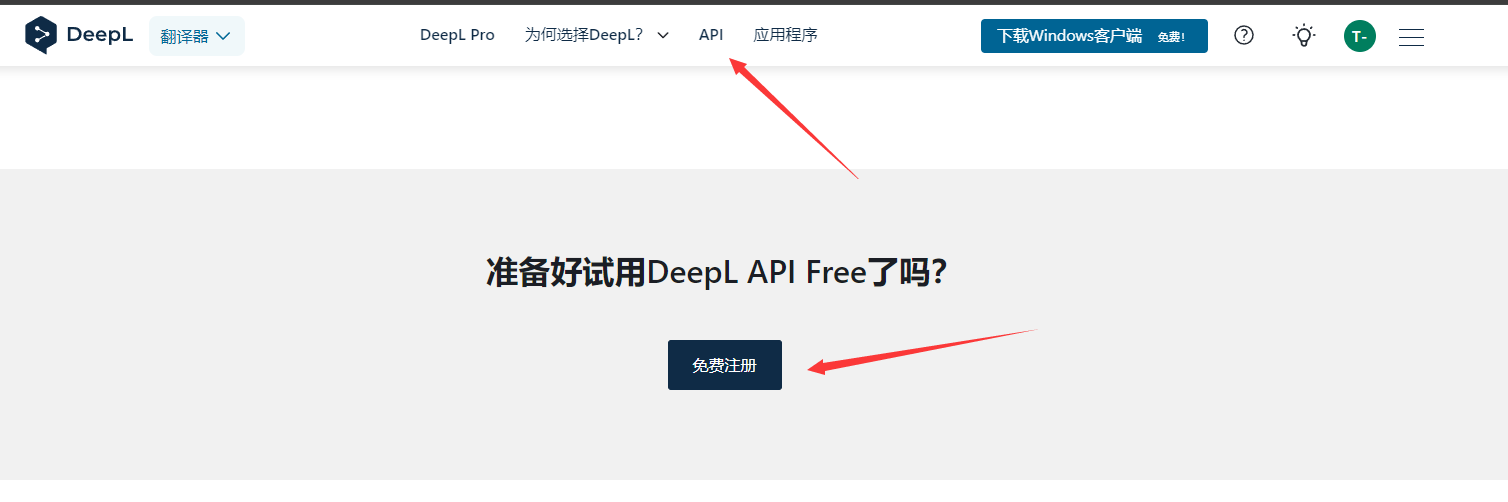
deepl官网:https://deepl.com/
注册deepl的API:

目前deepl没有开放中国大陆的api使用,所以你需要一张境外银行的信用卡才能注册成功。
7.翻译触发排版错位
如果翻译完成之后发现一些排版、文字上的错位问题,插件也是有修复的选项的,切换到高级选项,如图下面的4个选项可以逐一勾选,一般来说勾选第一个可以修复排版的错误,根据自己的网站可以进行勾选调试。

其他配置
TranslatePress的翻译切换是使用的子目录的方式,如 www.xxx.com/en 、 www.xxx.com/fr
如果你希望使用子域名,如 en.xxx.com 、 fr.xxx.com 或者是不同域名 如 xxx.fr、xxx.ja ,那么你需要服务器才能实现多种子域名、其他域名进行访问。
使用这个插件进行正常翻译之后,服务器配置反向代理,将反向代理目录指向翻译之后的子目录,并且对url进行替换,这样子域名的方式就可以实现了
实现之后别忘了在robots.txt协议中配置子目录不允许被抓取即可。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录