swiper框架”H5″WordPress主题发布

移动互联网时代你需要一个完全适应手机端访问的网站
互联网+时代到来了,而这个时代是手机访问的时代,移动端的访问流量已经超越了PC端,成为目前主流访问的方式,而4G网络的普及,让手机网页更容易轻松的打开,现在的用户不管身在何处,都能够轻松地访问网页。而越来越好的手机硬件配置也为手机网页的特效展开有了更好的基础。
在过去的一个多月中,我们针对移动端网页进行了非常细致的研究,并在最后决定使用swiper框架作为以后新开发的WordPress主题发展方向。
什么是”H5″网站?
如果你是一个互联网行业的工作者,最近一段时间肯定听过“H5”这个名词,H5网站,H5效果这样的词汇层出不穷。那么什么是传说中的H5呢?
你可以看到,在WEB主题公园官网,对于”H5″我们都打了一个引号,因为大家口中的”H5″已经超出了这个单词所包含的含义。”H5″应该是html5的简称,而html万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML),而html至今为止总共进行了5次重大修改(更新),最新的修改后发布的版本名为HTML5。
【html是网页的主体代码,在之前我们用最通俗的说法,网页编写技术DIV+CSS,而这个“DIV”就是html语言的一个代表,因为在此项编写技术中,html标签“<div>”是组成网页块的主体标签】
相对于html以前的版本,html5增加了非常多的特性,如:
缓存本地化(app的本地化应用)、
多媒体特性(可直接播放MP4视频等文件,而在以前的版本,只能通过flash播放视频)、
设备兼容特性(这个版本的html可以直接调用用户的摄像头,麦克风等设备的功能)、
连接特性(拥有更有效的服务器推送技术)等等,因此html进入了html5之后可以制作除了网页之外的更多程序,如app、游戏等等,此处我们只针对网页论述,其他功能不做阐述。
看了上面的介绍,如果不是编程技术人员,肯定会头大,下面就用最通俗的方法,解释一下通常大家所说的“H5”是什么。
通常大家所说的”H5″网站,是能够兼容手机访问,并且有非常好的动画视觉切换效果,在手机上流畅的滑动,展现,这一类网站不管他们是使用什么技术实现的,被大家统称为”H5″网站。
这一类的网站拥有流畅的手机访问效果,而他们的动画通常是使用css3(样式表)动画和javascript(脚本动画)实现的,如果一定要区分他们是否使用了html5技术,这样是非常不好区分的,因为html作为一个拥有五次重大更新的语言,并不是一个全新的语言,所以html不同版本的标签混用是非常常见的事情,比如整个网站如果使用了一个html5标签,那么如何鉴定呢?因此如果抓住”H5″这个被神化的单词来做鉴定是不可靠的。
总而言之,能够非常好的兼容手机的浏览,流畅、动画效果好这样就是我们所追求的。
WEB主题公园此次开发的swiper WordPress网页前端框架
此次我们所开发的框架并不是简单的只针对手机端,而是需要pc电脑和移动设备都能够全面的兼容。因此,选择swiper插件是最合适的。
最近所发布的《魔术滚轴WordPress企业主题》是使用了swiper框架的主题,你可以查看演示,或者扫描二维码进行观看他们在不同设备所展现的效果。我们在以后的时间会开发更多的swiper框架的WordPress主题
手机网页移动版演示【扫描下面的二维码】

swiper目前拥有2个版本,启用swiper2在很早以前就已经发布了,它可以非常好的兼容手机和pc电脑上的不同浏览器,甚至能够兼容到低版本如IE7,而swiper3是全新的专为IOS和android所开发的全新移动版动效插件,因此swiper3应用在手机网页上性能和效果更好。
所以我们以服务器端判断的形式采用分开加载处理的方法:
在pc电脑端,我们使用swiper2,进行兼容到ie7浏览器,以此兼容到不同的用户群体,让他们浏览时不会感觉到有重大的错位或者动效失败。
而此次的开发,我们在PC端使用了一小部分的css3动画,确保在高级浏览器中,有更多细节的动画呈现给用户(如镜头推进效果、css3的鼠标经过特效等等。)低版本浏览器则不显示这些动效动画,因为没有了css3的动画过程,他们在低版本浏览器会显得非常突兀。
在手机和平板电脑的移动端,我们使用swiper3,带来更多的流畅并且特别的动画效果,并减少使用javascript动画,采用css3动画代替而优化手机上的访问性能,让手机端更具有流畅、优美和特别的动画效果。同时,通过服务器判断,加载特别制作的网页头部和底部,让图标的形式能够更好让移动端用户访问,如一键电话拨号,一键切换手机QQ客服,一键切换发送邮件等等功能,使用直观的图标形式,切合手机用户的习惯:

而针对移动端的动画排版,也不是简单的使用自适应的方法,而是通过服务器判断,和后台重建给移动端用户展现和pc端完全不同的方式,重新上传的图片更小,并且能够通过网页后台移动端的设置重新定好动画坐标,动画更加美观
pc电脑和手机最大区别在于,pc是横屏显示的,而移动端是竖屏显示的,这样pc电脑端的左右元素滑动进入主画面的动画在移动端变得不可行,同理横竖不一的背景图片如果用同一张图,不仅仅是性能上移动端会变慢,并且和横屏的图片在竖屏上的表现也显得突兀。
现在企业官网有了全新的玩法
通过上面的介绍,你可以发现企业官网现在有了新的使用方式,你可以使用这个网站做更多的营销、活动和推广,并且通过这样的动画展现形式给你的用户带来新颖的,印象深刻的感受。
微信上的企业活动:现在的企业都有了公众号,利用公众号给你的用户发送信息,若还是在发送冷冰冰的图文信息,现在对于微信上的用户来说,印象不深刻,跳出率会很高。若使用官网关联的特制自定义微信活动页面,不仅仅带来更好的视觉效果以加深用户印象,并且更多的链接、导航直接连接官网,让感兴趣的用户通过你的活动发布页进入到官网更多的内容进行阅读,增加用户粘性,获得更好的活动效果。
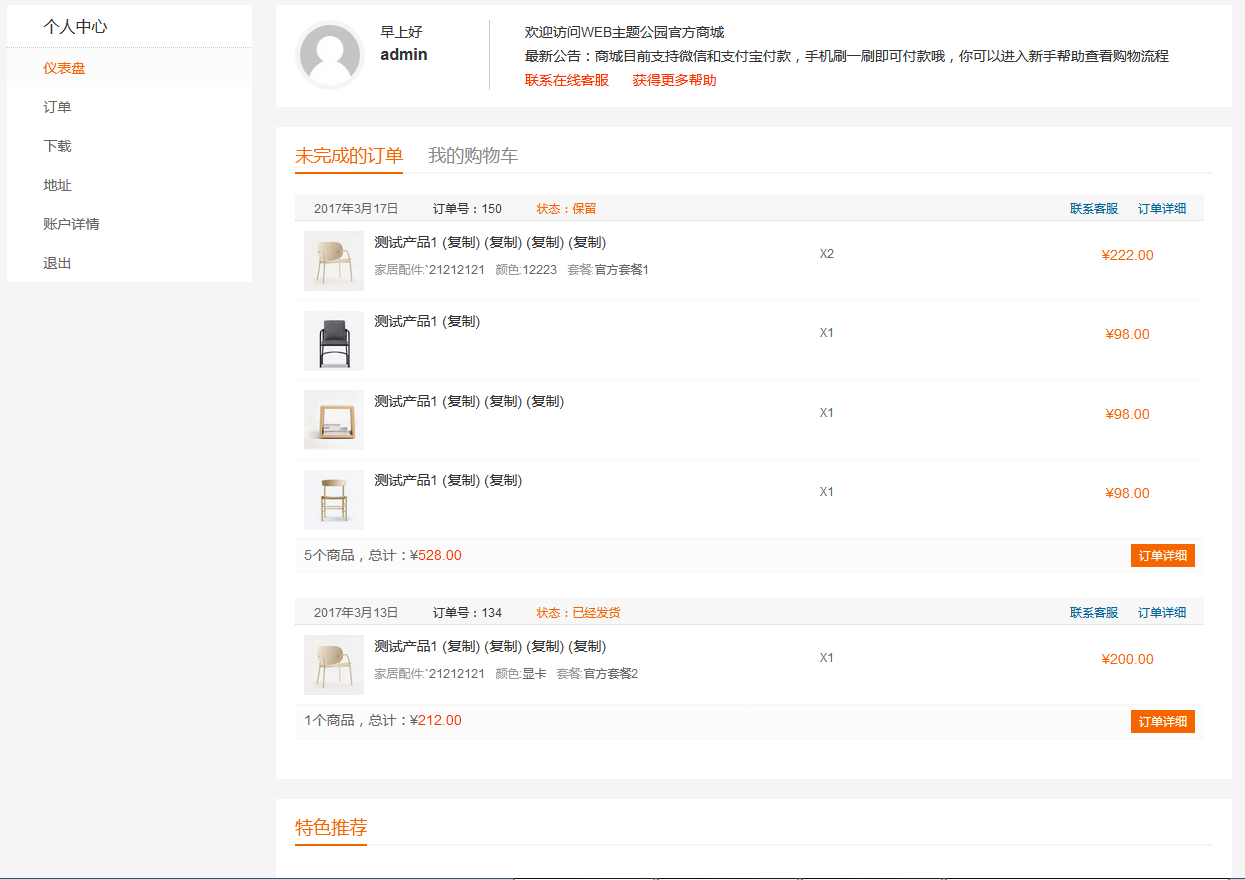
更好的产品展示页:如果你的企业产品不多但都是精品,是公司主推的产品,若使用淘宝那样的产品详细介绍页,那么就显得太过于千篇一律了。现在你可以看到不管是苹果、小米或者其他高端的互联网企业,展示他们的精品产品时,都是通过一个精心制作的单页,配以简洁高效的动画,非常能够简单的展示他们的产品优势,并非常吸引用户观看。
更好的服务项目推送:如果你的公司并不是生产产品型的而是服务型的,那么你可以使用这样的单页介绍你的服务,而非通过简单的图文形式,以最生动的形式展现给用户,当然手机推广的效果也是更好的。
总之对于一个动画效果在pc电脑端和移动端同样出色的网站,做这些推广活动时,你可以兼顾更多的用户,达到最好的推广效果。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


















棒棒哒
这款主题不错!