全面改造wordpress原生相册
一直都觉得wordpress的原生相册是一个非常棒的功能,插入一组图片,使用拖动的方式建立相册,直接插入到文章之中,非常方便和实用,但是wordpress原生的相册基本功能很逊,只是把图片一个一个的默认输出出来,并不能满足我们的胃口,我们想要使用这个功能建立一些非常强大的滑块功能,并且输出到我们想要的位置去。
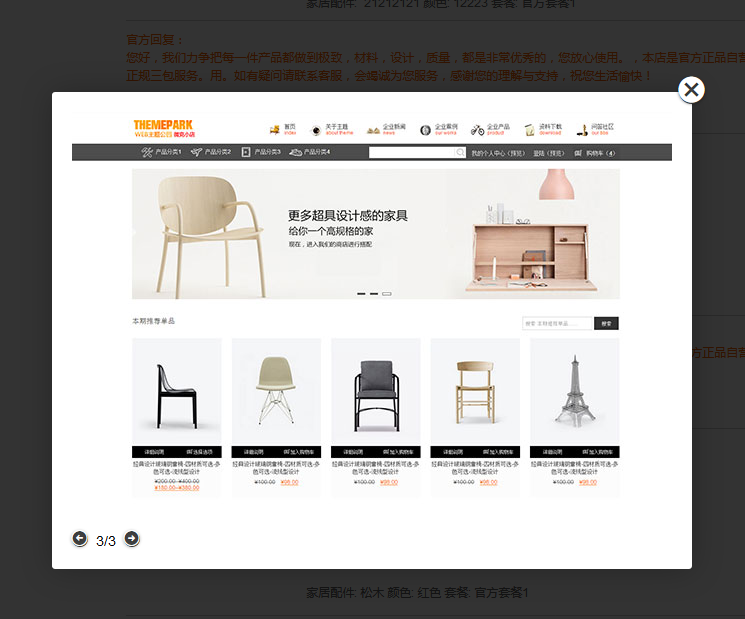
下面首先给出一个例子,就是对即将发布的《格子商铺》wordpress主题进行实验性开发,并开发完成带有一般商铺样式的相册滑块,这个滑块可以看出,是独立于文章正文而存在的,而发布这个滑块,是直接使用wordpress原生相册,即直接在编辑文章时,点击添加媒体—–选择创建相册———选择图片——–插入相册,这样简单完成的(如下图):

这里可以拖动图像位置,调整顺序,直接从本地拖入一张或者多张图片上传,非常方便,插入到正文,点击发布即可得到下面的效果:

下面生成了小的略缩图,鼠标经过略所图,上面的大图会切换过去,并且鼠标在大图上经过,右侧会出现图片的细节(放大一倍显示),类似于京东的首屏图像展示。
这个功能会在《格子商铺》1.04版本添加,这几天修复好其他的bug就会开放免费下载,敬请期待!
wordpress原生相册[ Gallery Shortcode ] 详解
想要彻底改造原生相册,就必须了解原生相册的原始代码是如何运作的,wordpress关于原生相册是使用wordpress自带的短代码Gallery进行工作的,这个短代码在wordpress的文件夹wp-includes/media.php. ,你可以点击进入此源码查看相关短代码的一些运作代码,就基本能够了解这个原生相册是如何进行输出的了。
全面改造短代码Gallery
查看了这个函数,你应该已经了解原生相册的输出方式了,现在,我们需要替换掉这个函数,写成我们自己想要的样式。
如果直接使用wordpress给我们的函数add_shortcode 像下面这样放进功能文件中,是不行的
add_shortcode(‘gallery’, ‘wpe_gallery_shortcode’);
因为gallery这个短代码已经存在了,不能重复的添加,这样加进去就会报错,所以,我们可以首先把这个短代码删除,再重新使用我们自己的短代码输出:
remove_shortcode(‘gallery’, ‘gallery_shortcode’);
add_shortcode(‘gallery’, ‘wpe_gallery_shortcode’);
这样,我们就将wordpress原始的短代码’gallery‘给删除了,又重新添加了一个名称一样的新的短代码’gallery’
现在我们直接使用短代码的设置方式,将这个新设置的短代码重构一下,写成我们需要的样式:
function wpe_gallery_shortcode($attr) {
//所有的样式都能在这里写好哦
}
这样,一个全新的输出方式就形成了,这里你不仅能够确定好相册输出的html结构,还可以设定相册id,嵌套各种父级,修改css类名称,还可以确定好相册的裁切尺寸,这样就能方便的使用了。
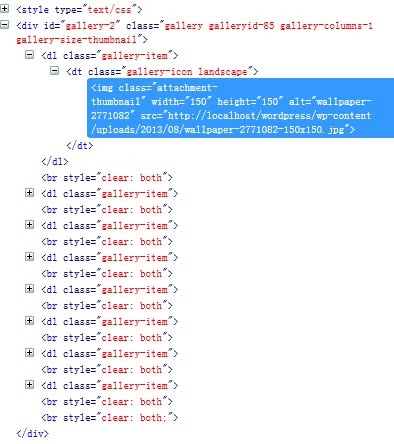
这是原生代码没有更改过时候的输出结构:


 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园

















一直喜欢这个主提,就是小女子一直不懂怎么插入淘宝客PID[可怜]
你好,我下了1.04版,但是内页的相册图片还是一点就进入附件页面了,要怎么改呢?
相册在使用时,请设置“连接到”为“无”
设了,还是不行,是不是我要把文章删除后重新发布才行的呢?
应该不是,我们会安排人去排查这个问题
谢谢,地址:http://www.dglola.com/wp/?p=159,,你看下。
主题已经更新,具体请查看更新日志
感谢,我去更新
多谢
非常赞,难得的是持续有更新。继续支持!
新主题我安装了,测试发现了一个bug,现在提出来。 就是这个新相册当我添加好插入到文章中后大图不默认显示出来,要报鼠标放到小图那儿才能正常显示,为什么了??这是链接地址: http://www.51pzsh.com/?p=794请大大们过目。
没注意看吧,1.04版本必须设置一张特色图片 可以是你上传在相册里面的任一图片都可以
哦,这样呀、?不好意思哦,亲,是我错了。呵呵。
时刻关注着,时刻准备着
太棒啦!!!