魔术展馆wordpress企业主题视频教程
注意,这篇教程是《魔术展馆wordpress企业主题》的安装使用教程,在阅读时,请注意区分
这一次的教程我们采用了分段进行录制的方式,让整个教程更加清晰和容易找到想要看到的地方,你可以依据你不懂得地方进行观看,也可以第一章节参考操作到最后一章。
我们对整个主题的特性、以及功能描述做了很详细的说明,如果你观看完视频之后还有疑问,可以联系在线售后客服对你进行指导使用。
网站演示数据,请在购买之后向客服索取,演示导入工具和数据包括一些插件、图片和数据文件
魔术展馆wordpress企业主题分段视频教程下载以及在线观看地址(百度云)
第一章节:主题简介以及演示数据导入
百度云播放地址:点击前往播放
第二章节:网站的顶部底部以及首页模块的设置
百度云播放地址:点击前往播放
第三章节:页面、分类目录以及文章的功能
百度云播放地址:点击前往播放
魔术展馆wordpress企业主题图文教程
除了以上视频教程外,我们还提供了图文教程。
魔术展馆网站模板的安装
安装主题之前,需要您在WEB主题公园购买此付费版主题,并在官网授权您的安装域名(安装域名请在您的WordPress后台–>设置– >常规中 查看站点地址和WordPress地址,确保这个域名和授权一致。)
以上工作完成之后,请在WordPress后台–> 外观 –>主题–>上传主题中上传从官网下载的安装包,安装完成之后启用主题。
安装时请注意:由于中文压缩软件的字符兼容性问题,下载下来的安装包上传有可能出现无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
出现此问题,可以自行解压压缩包,将解压出来的文件夹整个重新再次压缩,特别注意是解压出来的文件夹整个压缩,而不要进入文件夹全选文件压缩,若无法解决,请咨询客服帮您解决。
主题安装完成之后,你会发现整个网站是空白的,这需要你事先将主题的架构搭建完成,包括录入一些文章、页面以及分类目录,将网站的基本内容架构搭建好。如果您之前没有接触过wordpress,对它一点都不了解。请先看下 wordpress入门操作基础教程,再看这篇主题独立教程。
魔术展馆演示数据导入教程
如果您的网站是新站,那么导入数据可以更加直观更加方便去设置。如果是老站,则不建议导入数据,请忽略这一步。
付费主题的导入数据请向售后客服索取!
导入数据中有两个文件夹和两个数据文件。
导入时需要安装导入所需插件文件夹中的三个插件:
widget-settings-importexport 用来导入小工具(首页排版),导入文件为widget_data.json
wordpress-importer 用来导入文章(支撑排版的内容),导入文件为:wordpress_main.xml
wordpress-move 用来修改图片链接(导入时的链接修改为你的服务器连接)
此外还需要上传图片文件夹,这样才能让图片正常显示,图片文件夹为:uploads 覆盖到wp-content目录下即可。
导入步骤:
1.安装好主题,并使用ftp将文件夹uploads上传覆盖到你的网站根目录/wp-content目录下
2.以此安装好三个插件,如果通过ftp上传需要三个插件包都解压到文件夹,然后上传文件夹到wp-content\plugins目录下,也可以直接在后台逐个上传插件包安装启用即可。
3.安装好了插件,首先导入文章内容数据:
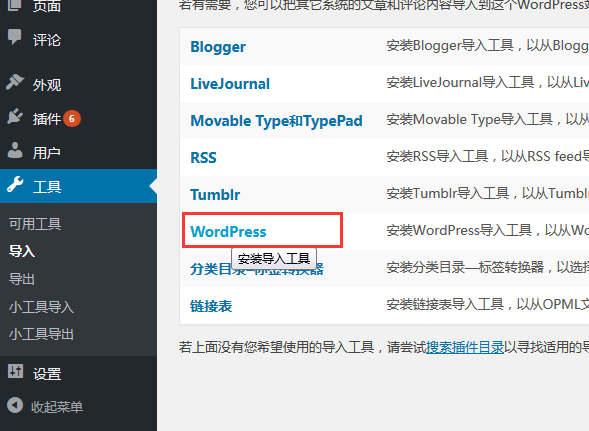
进入wordpress后台–工具–导入,点击wordpress进入导入界面:

进入之后点击浏览,找到wordpress_main.xml 进行导入,导入完成之后,选择一下管理员帐号,让导入的数据归类到管理员账号下点击完成即可导入所有的菜单、文章、分类、标签等信息。导入后,可能会显示媒体文件错误,直接忽略即可。
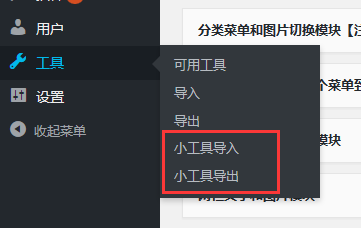
4.导入小工具,进入导入–小工具导入

选择导入文件widget_data.json进行上传之后,点击“显示导入文件中所有的数据选项”按钮即可看到所有导入的小工具,可以点击全选,也可以自定义选择,
最下方有一个覆盖选项,会将你现有的小工具在导入之前,放入未使用的小工具中,从而只显示导入数据。
如果你需要备份,可以先导出数据,在本地或者其他的wordpress导入一次看看数据是否成功,如果成了的话,数据就完全没有问题了。
注意:点击“开始导入数据”后,是没有任何反应的,请不要重复点击。先进入外观-小工具里查看数据是否导入。
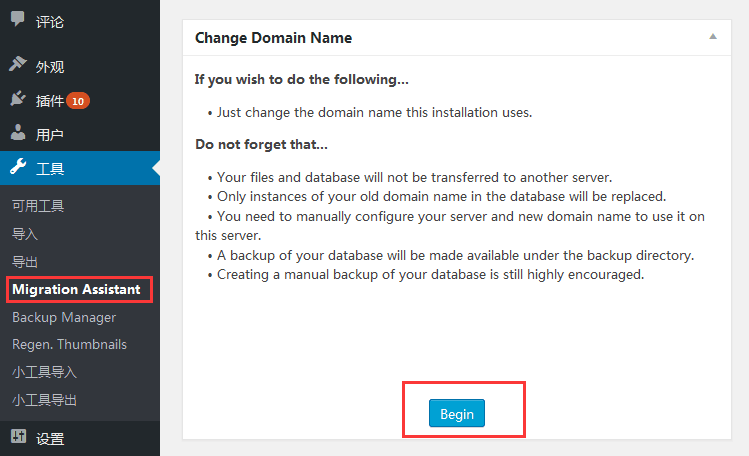
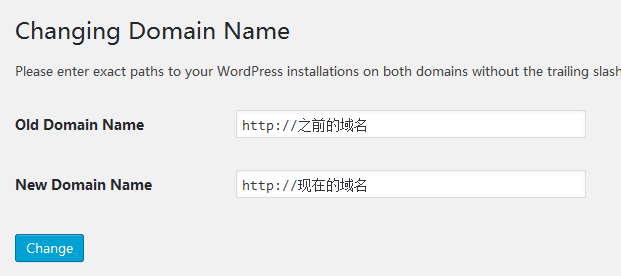
5.设置完成以上步骤,打开网站首页。你会发现网站有部分图片没有显示出来。下面我们用插件“wordpress move”更改下所有图片的地址即可。如图:


6.设置主题里所有需要调用菜单的选项及检查分类。
首先在后台-外观-主题选项-初始化设置,设置 顶部关注我们的图标菜单,如图:

设置如下图:

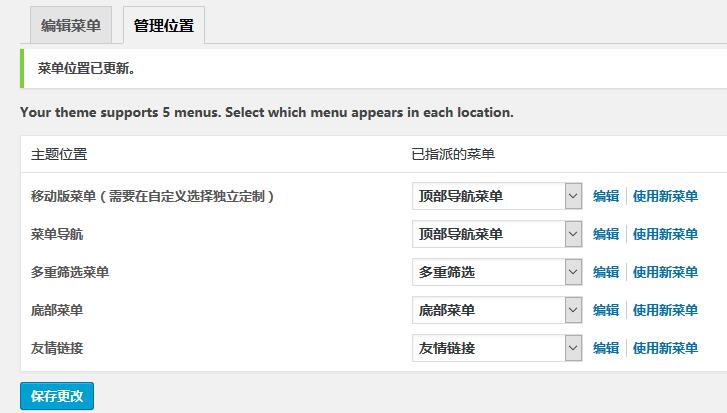
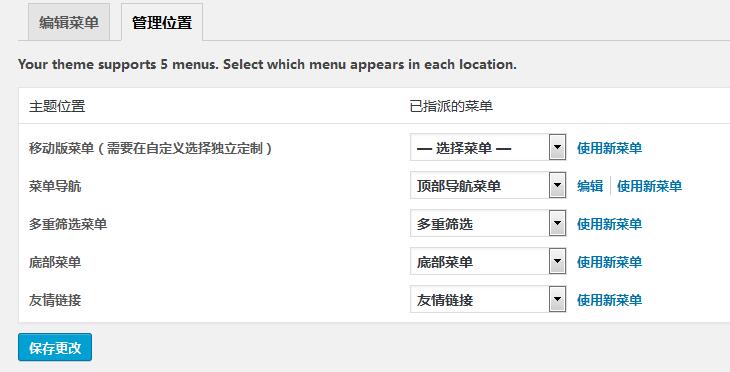
然后在后台-外观-菜单-管理位置,指定好每个固定菜单。如下图:

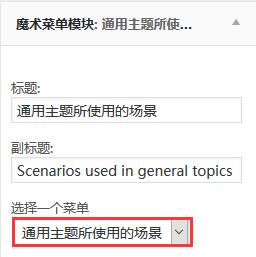
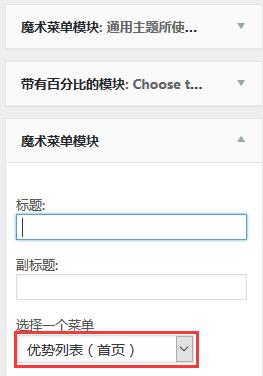
最后进入自定义-小工具-首页内容排版区,逐个展开小工具里的模块,指定好调用菜单选项及检查分类:由于导入数据可能会与wordpress默认建立的分类冲突,所以需要逐个代开小工具设置,检查一下各个分类是否选择了“未分类”,若有选择,随便换成其他分类即可。
如图:
第一个和第三个模块分别选择图中菜单。


完成到这一步,你可以进入网站首页查看一下,网站应该就和演示的效果一致了。
魔术展馆设置顶部导航菜单及其他菜单
切换到演示主题的首页:http://www.themepark.com.cn/demo/?themedemo=magicpavilion
进入外观–>菜单–>管理位置查看当前主题所支持的固定菜单,这些菜单需要先创建好,才可以在这里进行一一对应的选择。

首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单.
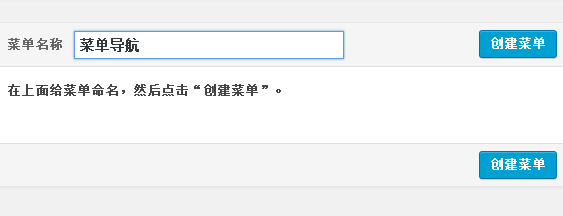
点击使用新菜单,进入菜单编辑页,这里我将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

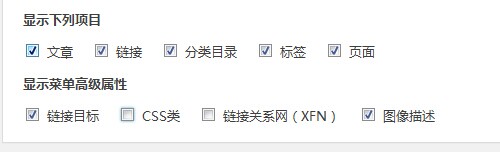
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
打开之后我们开始将网站内容移入到菜单中。
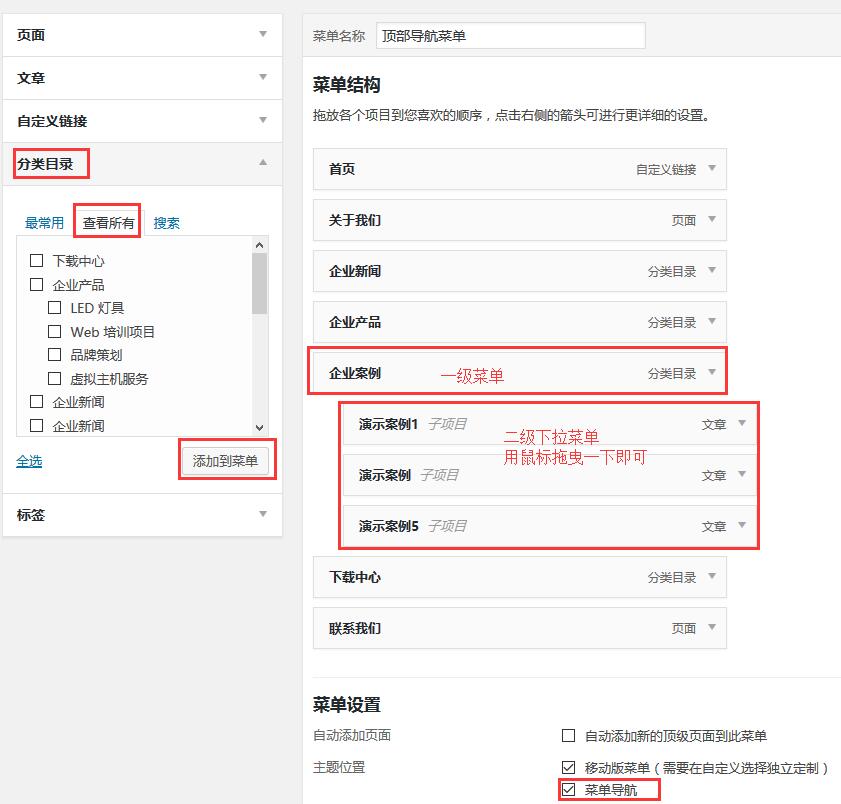
在左侧找到页面、分类目录、自定义链接、文章、标签等,鼠标点击选择其一,点击“查看全部”找到你想要发送到导航上的内容,勾选后点击“添加到菜单”。

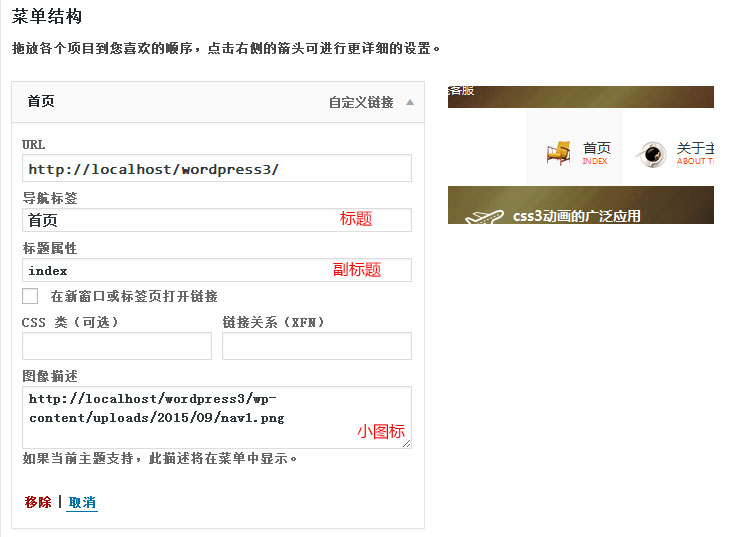
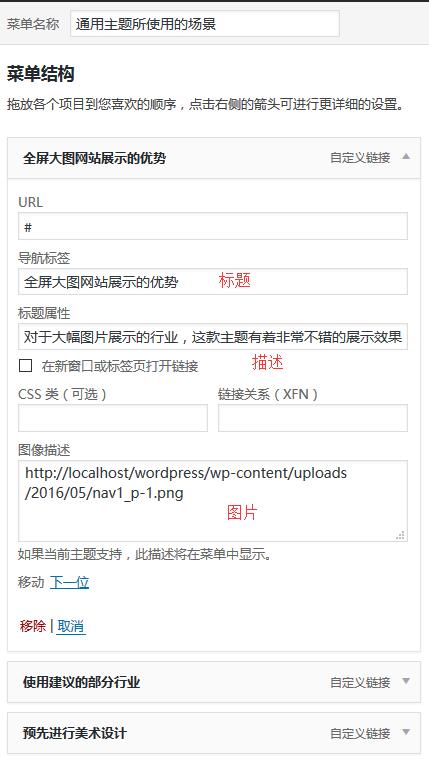
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
按照上面的方式建立好菜单,现在我们设置下拉菜单,菜单的层级可以通过鼠标拖拽方式进行排序,排列层级,将下拉菜单拖拽排序好。
魔术展馆1.02版本后,下拉菜单加入了图文展示形式。如图:

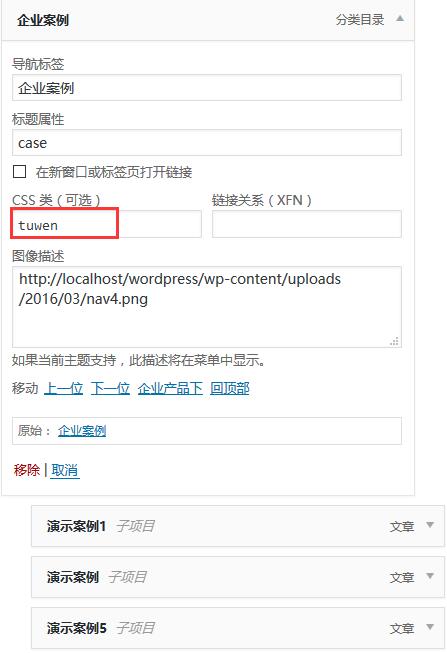
在一级菜单的“css类”里填写“tuwen”,二级下拉菜单的“图像描述”里上传图片,图片宽度大于209px,高度不限。
保存后,如果右边超出被遮住,则在css类里填写”tuwen youbian”来解决。设置如下图:

下面介绍一下纯广告图片的设置。
这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸:宽度218px,高度自定义

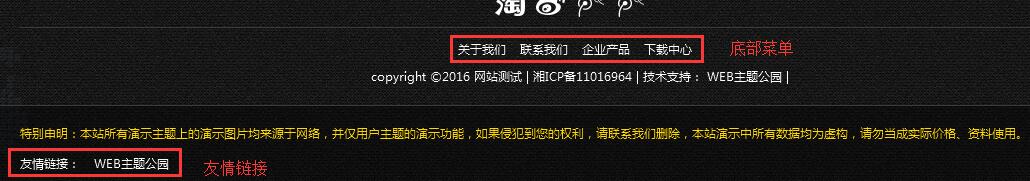
友情链接和底部菜单的设置。

这两个固定菜单的设置和导航菜单的操作类似。先创建一个新菜单,再设置好菜单的结构。一定要注意底部是否勾选了菜单的位置。只有指定了位置,系统才能判定设置菜单是显示在哪个位置的。友情链接一般选用自定义链接形式。如下图:

多重筛选菜单一般是显示在分类目录顶部检索产品的菜单。它的具体设置请参考多重筛选的视频教程及图文教程:http://www.themepark.com.cn/wordpressdzsxdsbgngx.html
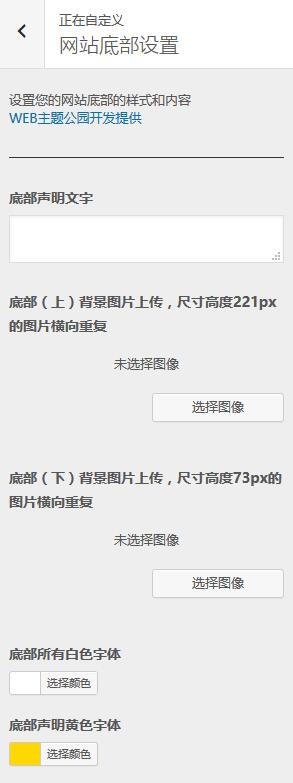
魔术展馆网站模板的顶部及底部设置
网站顶部和底部均可在后台-外观-自定义-网站顶部设置(网站底部设置)进行操作。操作简单明了,如下是对设置界面的截图:

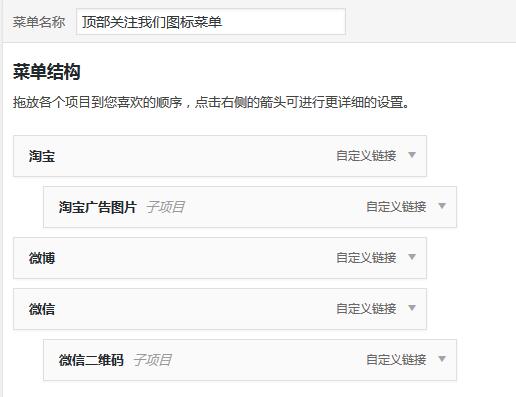
顶部有一个“关注我们”的菜单,在主题选项里设置。

菜单设置和其他菜单类似,可以支持二级菜单,图片在图像描述里上传即可。如图:


魔术展馆网站模板的动画区及内容区排版和模块介绍
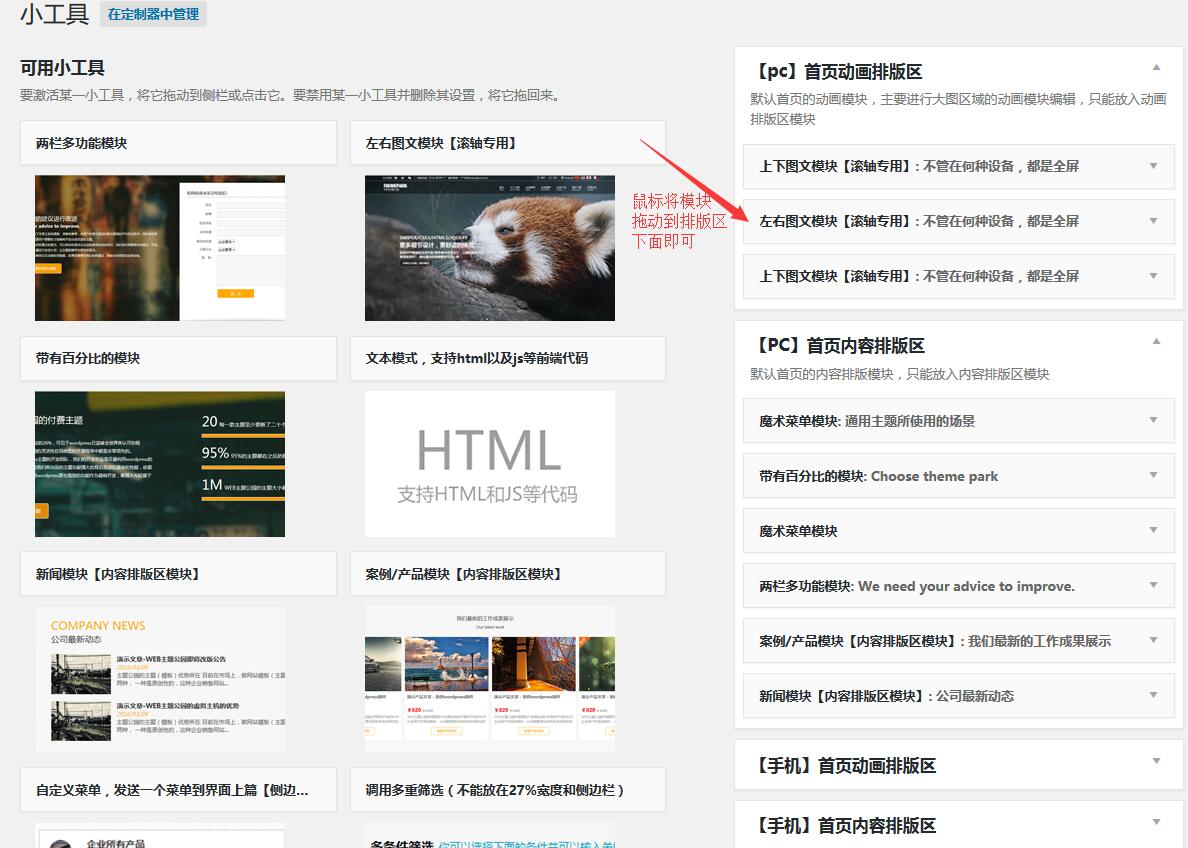
魔术展馆这款网站模板是简洁风的设计,模块相对来说也比较简单一些。这款主题的排版依旧是在后台-外观-小工具里使用模鼠标拖曳的方式自由排版,也可以在后台-外观-自定义-小工具里,添加模块进行可视化排版操作。它的排版主要分为首页动画排版区和首页内容排版区。
请注意:标有滚轴专用的模块只能放入首页动画排版区,不能放入其他排版区。同样不是滚轴专用的模块也不能放在动画排版区内。否则显示会出错!
后台-外观-小工具里的操作界面,如下图:

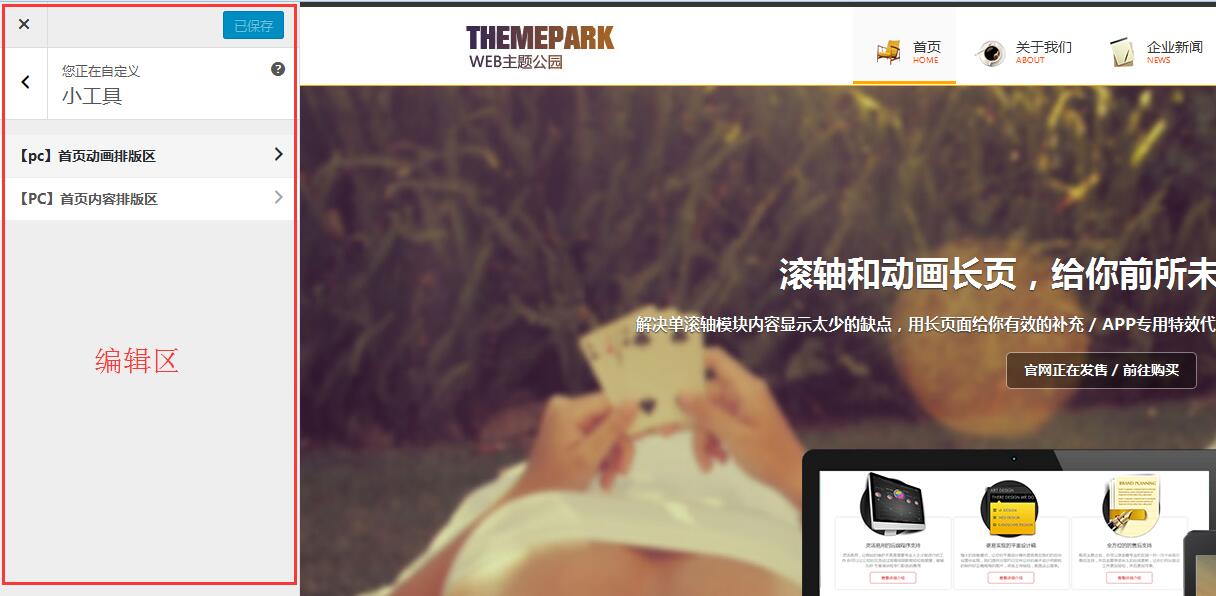
后台-外观-自定义-小工具里可视化编辑的操作界面,在左边编辑区操作,右边立马可以呈现出设置的效果。这种设置会更直观些。如下图:

首页动画排版区介绍
这款主题拥有2个动画模块,虽然只有2个动画模块(上下图文模块和左右图文模块)。但是这两个模块我们集中了超多的选项,包括坐标调整,动画效果调整,背景调整,文字颜色、透明度调整以及上传视频等等选项,你可以利用这两个模块打造超多的动画效果。
这里我们一左右图文模块为例:左右图文模块由三部分组成,大的背景图、悬浮的图片以及文字内容,图片从后台可以上传,文字则直接在模块上填写,查看下图以明白这个模块的结构:

右边黄色线框内是文字模块,你可以直接在模块中输入,较小的文字断行 可以使用代码<br>进行,左边红色线框区域是一个png透明背景的图片,你需要生成一个透明背景图上传,后面的大桥背景图是一个大的背景图 片,你可 以使用Photoshop的模糊工具将图片模糊一下,造成景深效果,并使用镜头推进的特效,这样画面就比较有动态和景深的感觉了。
图片模块和文字模块的左右上下坐标均可以调整,这样如果你上传的图片和演示主题不一样,你也可以通过坐标的调整达到你想要的样子。
模块的设置很简单,在模块里我们都有注明详细的注释。请仔细查看模块里的注释,再进行操作设置。
首页内容排版区介绍
模块设置简单易上手,我们在这里就不一一赘述了。
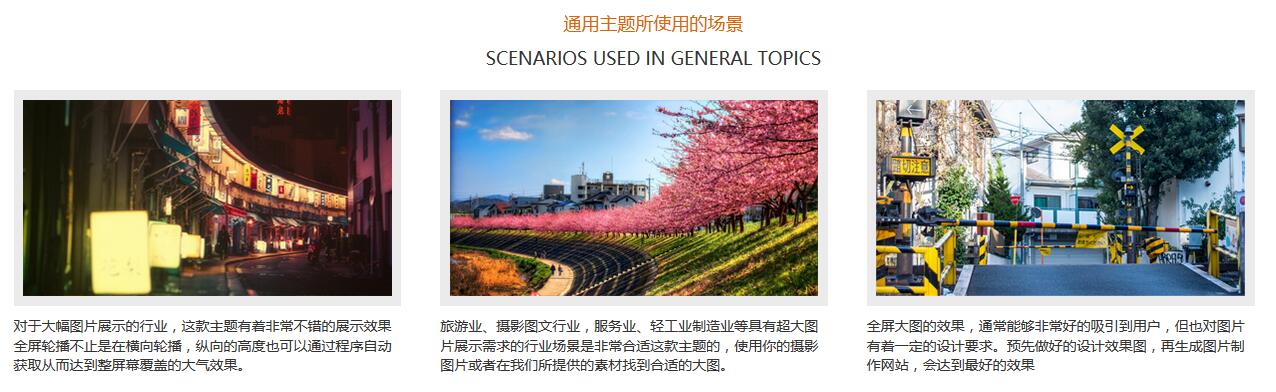
主要介绍下魔术菜单模块
魔术菜单模块有两种样式供选择。选择好想要的样式后,根据模块里的注释设置即可。

默认大图并排显示

小图标并排显示

菜单设置如下图:注意:选择不同样式,图片尺寸不一样。

两栏多功能模块
这个模块也是一个多变模块,一个模块可以展示出多种不同的效果。此模块分左右两部分,一部分是文字,另一部分则可以显示图片,视频或表单。
魔术展馆网站模板的移动端的设置
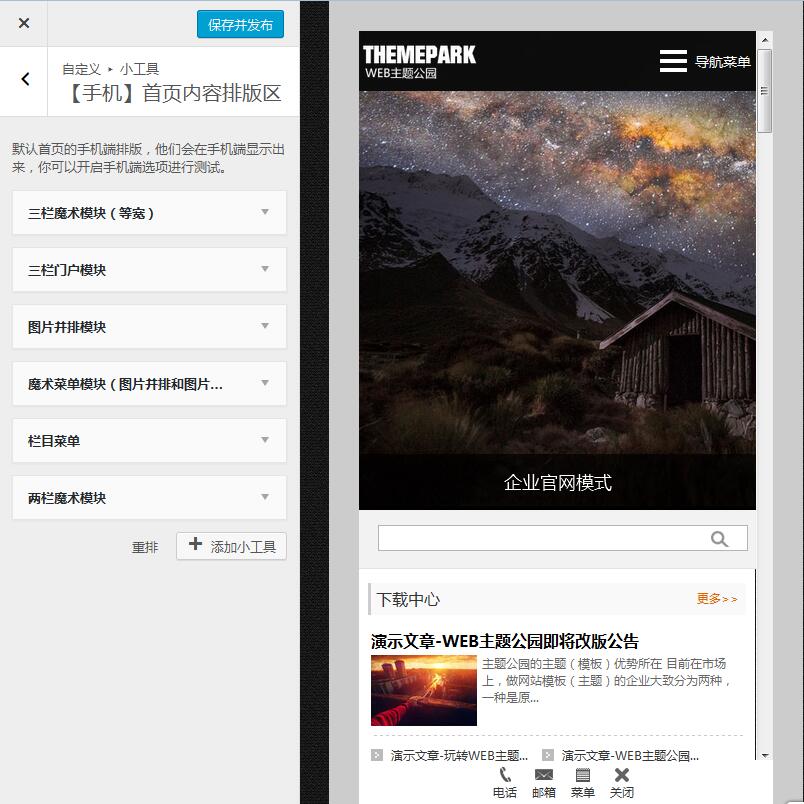
魔术展馆是一款H5主题,移动端效果表现非常好。魔术视差不会自动继承PC的设置,移动端需要单独来设置的。单独设置的好处就是解决了PC是横屏,手机是竖屏的尴尬问题。设置方法和PC端一样,在后台-外观-小工具里用鼠标拖曳模块到 【手机】首页动画排版区 ;【手机】首页内容排版区 即可。
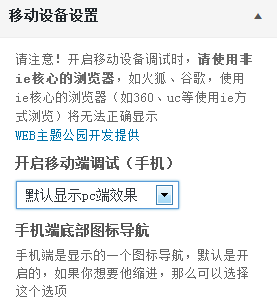
或者 在后台-外观-自定义-移动端设备设置中,开启移动端效果。

返回进入自定义-小工具里,对移动端进行单独排版。单独设置了移动端,就不会再继承PC端的设置。

注意:设置完手机端后,记得返回到移动端设备设置,切换回“默认显示PC端效果”。因为开启移动端效果是为了方便大家在PC端设置时,更好的预览手机端的效果。如果不切换回“默认显示PC端效果”,打开网站将会显示不正常。
移动端的其他设置均在后台-外观-自定义-移动端设备设置中,请仔细阅读主题注释进行设置。
网站模板的侧边栏的设置
侧边栏是值内页(分类目录、页面和文章页)的两栏模式的侧边。
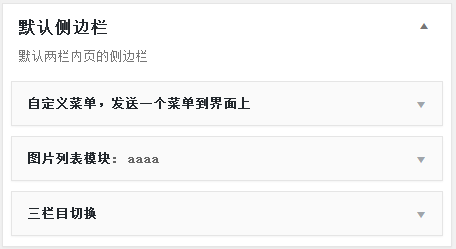
普通的侧边你可以使用外观–小工具中的默认侧边栏位置放置一些模块,值得注意的是,你必须使用侧边栏专用的模块,否则会造成一些错误。

这个默认的侧边栏是默认所有内页(分类目录、页面和文章页)都显示一样的,如果你想要显示不一样的侧边栏,可以通过分类目录、页面和文章内页新建一个侧边栏,并单独进行设置:

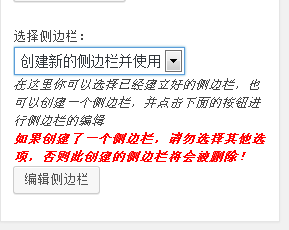
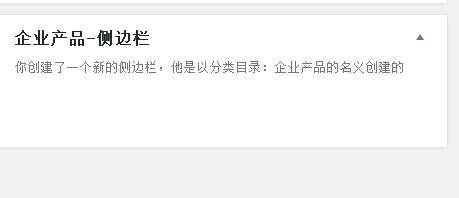
这个选项中,你可以无限建立侧边栏,可以选择已经创建好的侧边栏,值得注意的是,如果是当前文章、页面或者分类创建的侧边栏,你不能选择其他的侧边 栏,否则这个创建的侧边栏会被删除。下图所示,创建的新的侧边栏会显示在小工具中,下面的图示是以分类目录企业产品进行创建的侧边栏:

创建好侧边栏并保存之后,可以点击编辑侧边栏直接进入自定义中编辑你的侧边栏小工具了。
无限建立的自定义排版页面
看了这款主题,你一定会想,首页的自定义排版非常棒,但是如果只能用在首页那就太可惜了,所以我们这款主题可以新建无限个和首页一样的自定义排版页面,让你可以建立
产品专页(通过动画介绍产品给人以深刻的印象)
活动专页 (举办一个网络活动?使用动画效果最直观的告诉你的用户吧!)
微信营销 在微信上做营销? 漂亮的手机版动画页面让你随时随地快速的建立“H5”页面, 不仅微信等手机端,pc端的营销也可以同时进行!
服务项目 以漂亮的动画介绍你的营业项目,对于服务型公司来说,比起几张冷冰冰的图片和一些文字,这样的效果实在是活泼太多,并且让人容易理解
等等。。。 你能够想象的内容,都可以通过无限制建立自定义排版来解决。
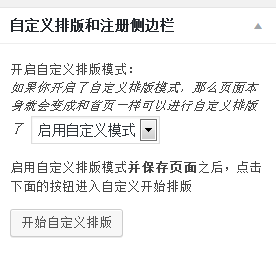
建立自定义排版页面也非常简单,在你的页面–新建一个页面,填写好页面的标题,在右侧选择新建一个自定义排版页面并保存,保存之后点击下面的“开始自定义排版”按钮直接进入自定义排版即可
如下图所示区域,在你的页面–编辑页面 的编辑器右侧:

目前是支持全部的页面进行自定义模式,这样方便你管理你的自定义页面。
普通页面以及文章页发布一个相册
这一次的更新,我们使用了swiper相册,现在的相册建立更加简单了,你可以在任意页面输出任意相册。
相册的上传和建立:

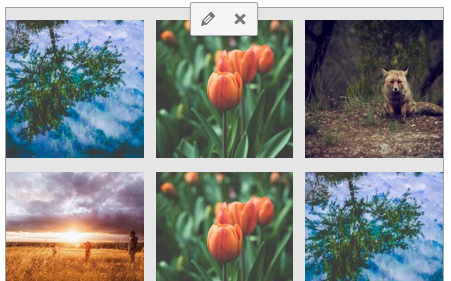
点击添加媒体–创建相册,从已有图片中选择或者拖入上传新的图片

完成之后点击插入相册就行了。
编辑器显示如下图:

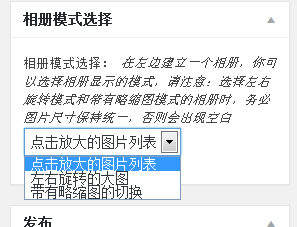
默认是显示的点击放大的图片列表,你可以选择其他两种相册模式:

这些相册模式在手机上显示也是非常不错的,你可以通过演示查看相册的样式。
额外的设置都在外观–主题选项中
当上面的内容都设置完成之后,你可以进入外观–主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园




![[小插件免费下载]woocommerce付费阅读插件 [小插件免费下载]woocommerce付费阅读插件](https://www.themepark.com.cn/wp-content/uploads/2018/06/woocommerce-pay-read.png)
![[优化指南]woocommerce属性关键词组合SEO优化功能 [优化指南]woocommerce属性关键词组合SEO优化功能](https://www.themepark.com.cn/wp-content/uploads/2018/08/seo-woocommerce_yes.jpg)









您好!请登录