魔术视界WordPress主题免费版图文教程
注意,这篇教程是《魔术视界WordPress主题免费版》的安装使用教程,在阅读时,请注意区分
这篇教程是魔术视界WordPress企业主题免费版的图文以及视频教程,你可以通过这个教程了解这款WordPress主题的一些特色功能,以及安装使用的方法。
主题的安装
这款WordPress主题是在WEB主题公园官网上提供免费下载的,请在WordPress后台–> 外观 –>主题–>上传主题中上传从官网下载的安装包。
安装时请注意:由于压缩软件的字符兼容性问题,下载下来的安装包上传有可能出现无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
出现此问题,可以自行解压压缩包,将解压出来的文件夹整个重新再次压缩,特别注意是解压出来的文件夹整个压缩,而不要进入文件夹全选文件压缩。
添加一些基本的内容,让你的WordPress有一个完整的网站框架
主题安装完成之后,你会发现整个网站是空白的,这需要你事先将主题的架构搭建完成,包括录入一些文章、页面以及分类目录,将网站的基本内容架构搭建好。如果你对WordPress较为熟悉,那么这里可以跳过,如果不熟悉,可以查看付费版教程的详细说明,在此处不再重复。
付费版视频和图文教程:http://www.themepark.com.cn/mssjwordpressqyztspjc.html
设置你的格子图标菜单
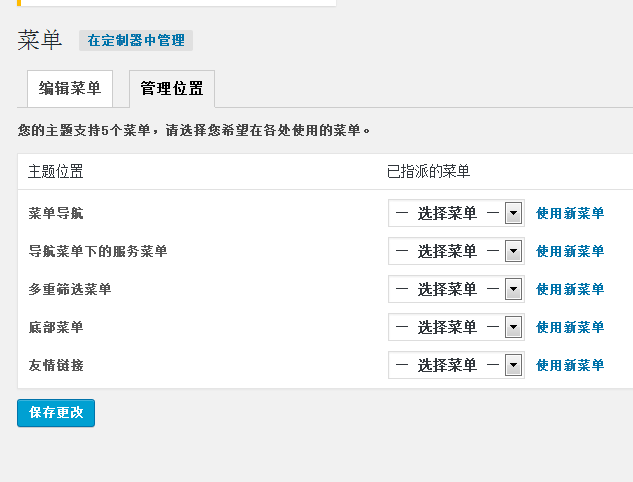
进入外观–>菜单–>管理位置查看当前主题所支持的固定菜单,这些菜单是必须设置并且需要你创建独立的菜单进行一一对应的。

首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单(如下图):

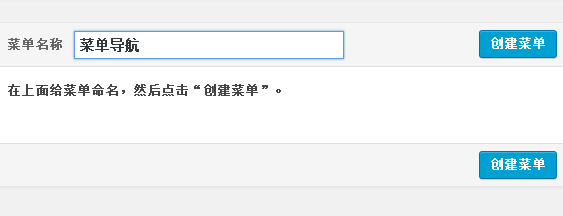
现在点击使用新菜单,进入菜单编辑页,将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

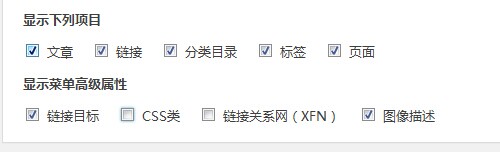
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
打开之后我们开始将网站内容输出到菜单中,
在左侧找到页面、分类目录、自定义链接、文章、标签等,切换他们,并点击“查看全部”找到你想要发送到导航上的内容,勾选并点击“添加到菜单”
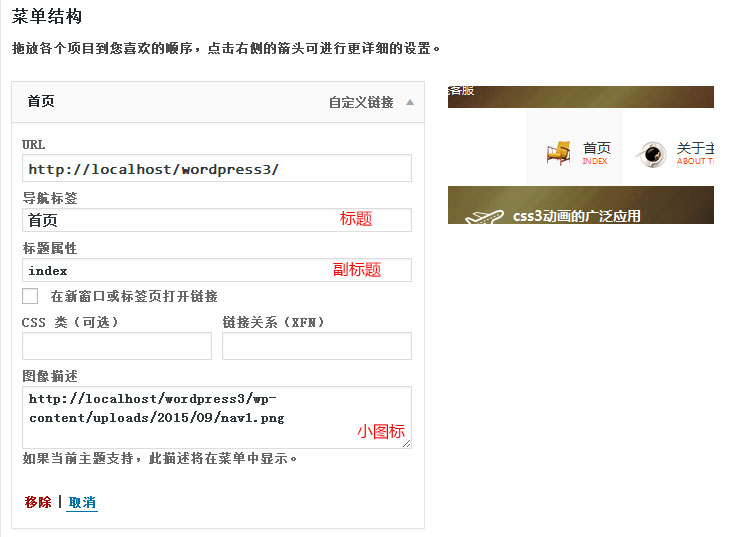
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
按照上面的方式建立好菜单,现在我们需要设置下来菜单,菜单的层级可以通过拖拽方式进行排序和排列层级,将下拉菜单拖拽排序好,
普通的模式和上面的介绍一样设置,下面介绍一下纯广告图片的设置,以及下拉菜单左右悬浮的设置。
下拉菜单左右悬浮的设置
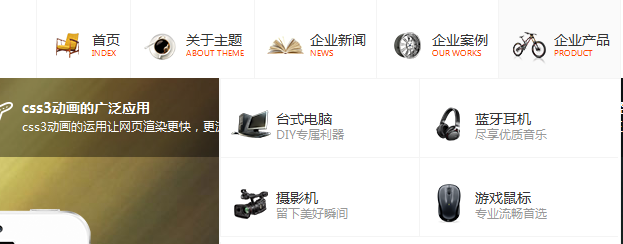
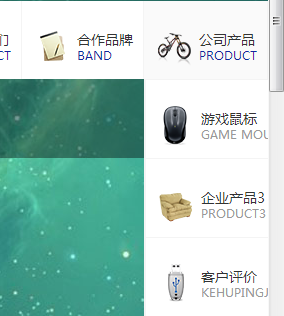
下拉菜单是默认靠左悬浮的(贴合父级左边),如果你的这个项目比较靠右边的边缘,有可能会被遮住(如下图):

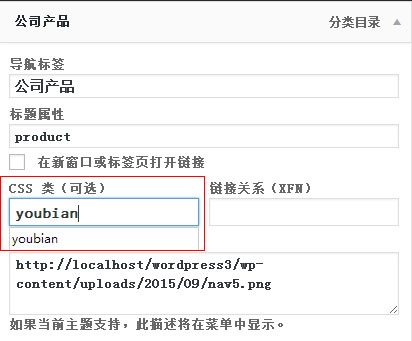
我们可以设置他想左悬浮,这样就不会被遮住了,方法:在下拉菜单的父级(重要的事情说三遍,是父级,比如企业产品这个项目鼠标经过会下拉,那么设置是设置企业产品),设置如下:

在css类(可选)这个项目中填写右边的拼音:youbian
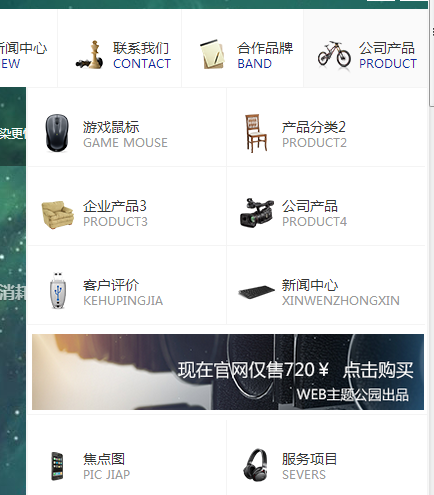
现在靠右边浮动了,效果如下:

下拉菜单中的图片广告,请注意,这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸上传400*78即可
导航菜单下的服务菜单设置

这个设置和上面的菜单导航设置类似,也是分为图标、标题、副标题,值得注意的是,这个菜单并不支持二级菜单,所以请勿设置层级
设置首页自定义排版
首页的排版分为2个区域,动画区和内容区。这两个区域所能够放入的模块也是不同的,在使用中请注意区分。

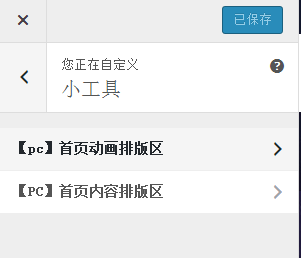
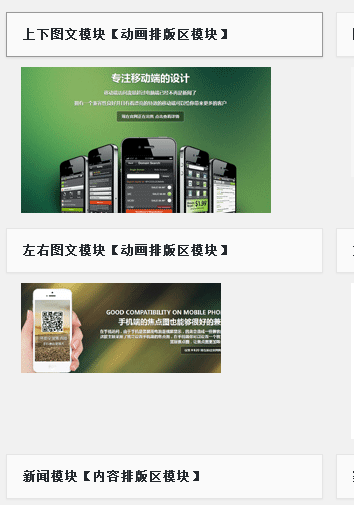
进入外观–>自定义–>小工具中,可以看到2个区域的小工具放置,放置这些小工具时,请注意小工具后缀
动画排版区只能放置后缀为动画排版区模块
内容排版区只能放置内容排版区模块
侧边栏排版区只能放置侧边栏排版模块

动画模块的分层介绍
这款主题拥有2个动画模块,虽然只有2个动画模块,但是这两个模块我们集中了超多的选项,包括坐标调整,动画效果调整,背景调整,文字颜色、透明度调整等等,你可以利用这两个模块打造超多的动画效果。
这里我们以上下图文模块为例:左右图文模块由三部分组成,大的背景图、悬浮的图片以及文字内容,图片从后台可以上传,文字则直接在模块上填写,查看下图以明白这个模块的结构:

红色为文字区域,绿色为悬浮的图片区域,然后设置一张背景图片,这三个元素构成了整个动画,你可以调整文字和悬浮图片的坐标,从而让他们更好地显示。
模块中有很多提示的注释,你可以仔细阅读他们,这将会对你的设置很有帮助,
额外的设置都在外观–主题选项中
当上面的内容都设置完成之后,你可以进入外观–主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
若你对此主题的使用或者发现了bug可以在主题介绍下留言,或是去问答社区发帖,我们收到信息后会给与反馈和修复。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园
















身为长沙人 ,我为贵公司出品的模板感到自豪,太帅了,我一直用的免费版。呵呵 已经介绍个3个网站用了