魔术视界WordPress企业主题视频教程
注意,这篇教程是《魔术视界WordPress企业主题》的安装使用教程,在阅读时,请注意区分
这篇教程是魔术视界WordPress企业主题的图文以及视频教程,你可以通过这个教程了解这款WordPress主题的一些特色功能,以及安装使用的方法。
魔术视界WordPress企业主题视频教程(百度云)
如果你是刚刚接触WordPress,对基本操作不熟悉,那么请观看这个基础操作入门教程:http://www.themepark.com.cn/wordpressrmczspjc.html
由于优酷视频上传有限制,并且不够清晰,所以目前仅提供百度云的在线播放和高清视频下载。
百度云在线播放:点击前往播放
百度云高清视频下载:点击下载
ioc图标、演示内容的图片下载:点击下载
PSD源文件如有需要请购买后向客服索取。
魔术视界WordPress主题图文教程
除了上面的视频教程,我们也提供图文教程,方便您的参考。
1.主题的安装
安装主题之前,需要您在WEB主题公园购买此付费版主题,并在官网授权您的安装域名(安装域名请在您的WordPress后台–>设置– >常规中 查看站点地址和WordPress地址,确保这个域名和授权一致。)
以上工作完成之后,请在WordPress后台–> 外观 –>主题–>上传主题中上传从官网下载的安装包,安装完成之后启用主题。
安装时请注意:由于压缩软件的字符兼容性问题,下载下来的安装包上传有可能出现无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
出现此问题,可以自行解压压缩包,将解压出来的文件夹整个重新再次压缩,特别注意是解压出来的文件夹整个压缩,而不要进入文件夹全选文件压缩,若无法解决,请咨询客服帮您解决。
添加一些基本的内容,让网站有一个基本的框架可以让我们进行搭建
主题安装完成之后,你会发现整个网站是空白的,这需要你事先将主题的架构搭建完成,包括录入一些文章、页面以及分类目录,将网站的基本内容架构搭建好。文章、分类目录、页面的功能区别请阅读以下文字资料。
WordPress的分类目录和页面以及文章是构成WordPress网站的三大数据,这三个因素这里进行一下分析,让没有用过WordPress的朋友了解好如何进行区分这些要素。
对WordPress比较熟悉的朋友可以略过下面的信息,如果你对WordPress不熟悉,那么请一定要看一下下面的信息,这对你理解和操作WordPress非常重要:
文章:WordPress最为核心的数据
我们在企业网站中,需要展示我们的产品、新闻、案例等等信息,这些信息在WordPress网站中都是通过文章来输出的,这些数据的最大特点就是有 列表,比如新闻,每天都会有新闻发生,那么新闻会有一个列表,从新到旧的展示我们的新闻,案例以及产品都一样,需要一个列表进行展示,所以这些需要列表的 数据,我们都从文章中输入。
我们添加了新闻、案例、产品等数据,因为没有区分,他们会全部显示在一个列表中,这样不是我们想要的,我们希望新闻列表只显示新闻、案例列表只显示案例,所以这时候我们需要建立分类目录进行区
分类目录:区分新闻、案例、产品等文章达到独立列表的分类数据
看完上面的说明,是否对分类目录有了一个比较形象的了解呢,其实在WordPress和其他国产网站软件后台的操作,就是这里的不同,分类目录就是国产软件中的“栏目”。
如果你经常使用qq空间或者新浪博客等博客工具,那么就非常好理解了,写一篇博文可以讲博文分类到心情记录、转载、旅游等等这些分类,和WordPress的分类形式是一样的,这样就比较好理解了。
分类目录可以在建立时,选择分类目录的模板,让我们的列表呈现不同的形式,并且可以录入分类目录的seo标签(标题重写、关键词、描述)
页面:独立的介绍单页,不需要列表展示的内容
在企业网站中,我们需要介绍自己的企业,建立企业的联系方式,这些页面只需要一个单页即可完成,而不需要列表的形式,我们就可以建立页面,页面即单页,这样理解就好了。
看完上面的说明,就首先建立好分类目录和页面,分类目录首先建立好我们发布文章时就可以直接选择了,页面可以先建立好,以后再去添加内容,这样做主要是让网站的架构搭起来。
一般对于企业站来说,我们需要搭建的分类目录包括:企业新闻、企业案例、企业产品、资料下载等等(这些都具有一个列表,当然你也可以根据自己的情况建立)
需要搭建的页面包括:关于我们、联系我们等等
我们在开始整体网站设置之前,我们需要上传一些文章,可以选择上传在企业新闻、企业案例等分类中,大概首先建立5篇文章即可(为了保证调用的文章有封面图片,请设置文章的“特色图片”)。
设置你的图标菜单(特别制作的功能)
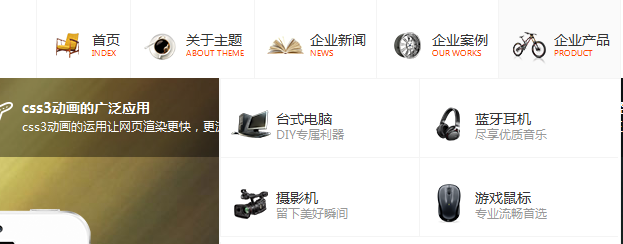
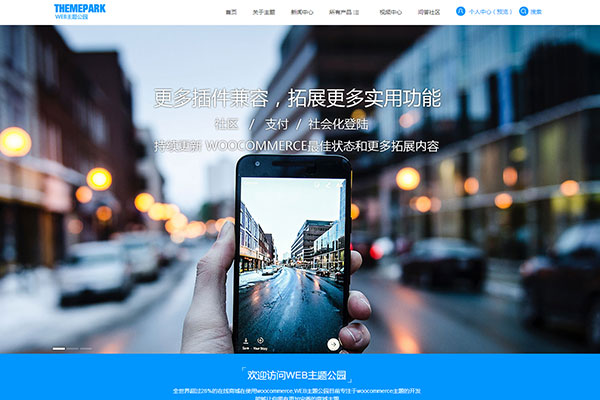
切换到演示主题的首页:http://www.themepark.com.cn/demo/?themedemo=magichorizon
你可以看到一个带有图标的菜单,现在我们需要将我们建立好的网站结构目录发送到菜单上。
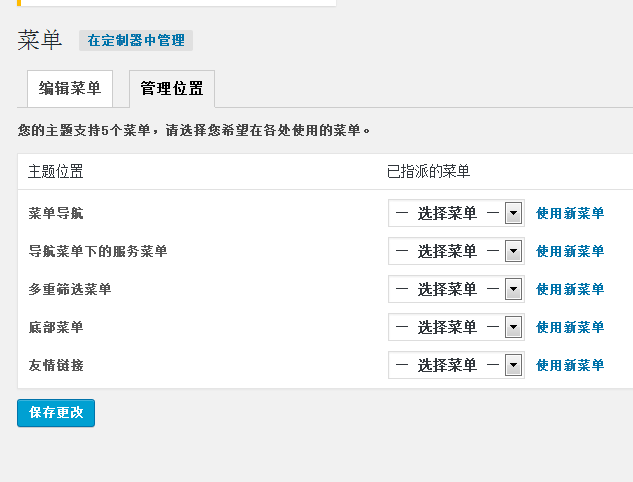
进入外观–>菜单–>管理位置查看当前主题所支持的固定菜单,这些菜单是必须设置并且需要你创建独立的菜单进行一一对应的。

首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单(如下图):

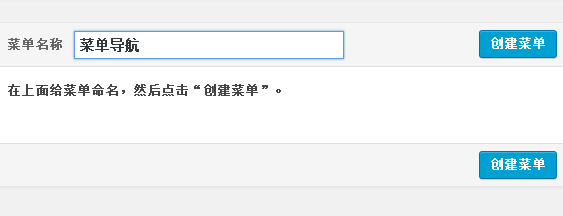
现在点击使用新菜单,进入菜单编辑页,将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

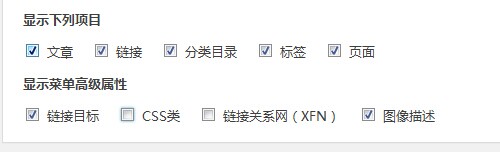
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
打开之后我们开始将网站内容输出到菜单中,
在左侧找到页面、分类目录、自定义链接、文章、标签等,切换他们,并点击“查看全部”找到你想要发送到导航上的内容,勾选并点击“添加到菜单”
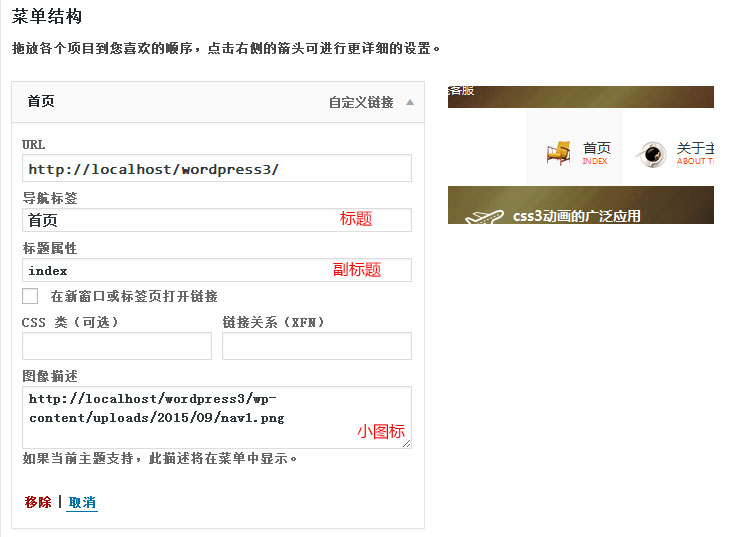
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
按照上面的方式建立好菜单,现在我们需要设置下来菜单,菜单的层级可以通过拖拽方式进行排序和排列层级,将下拉菜单拖拽排序好,
普通的模式和上面的介绍一样设置,下面介绍一下纯广告图片的设置,以及下拉菜单左右悬浮的设置。
下拉菜单左右悬浮的设置
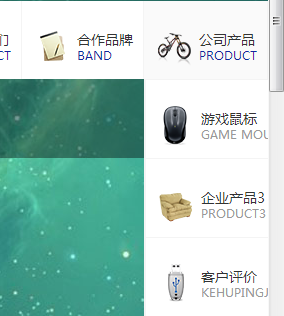
下拉菜单是默认靠左悬浮的(贴合父级左边),如果你的这个项目比较靠右边的边缘,有可能会被遮住(如下图):

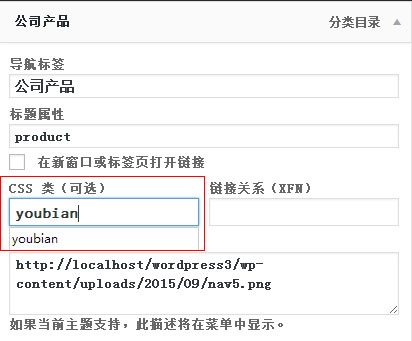
我们可以设置他想左悬浮,这样就不会被遮住了,方法:在下拉菜单的父级(重要的事情说三遍,是父级,比如企业产品这个项目鼠标经过会下拉,那么设置是设置企业产品),设置如下:

在css类(可选)这个项目中填写右边的拼音:youbian
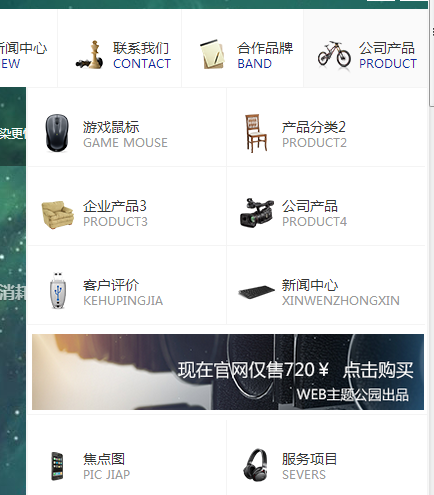
现在靠右边浮动了,效果如下:

下拉菜单中的图片广告,请注意,这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸上传400*78即可
导航菜单下的服务菜单设置

这个设置和上面的菜单导航设置类似,也是分为图标、标题、副标题,值得注意的是,这个菜单并不支持二级菜单,所以请勿设置层级
多重筛选菜单的设置请参考多重筛选菜单教程:http://www.themepark.com.cn/wordpressdzsxgnjs.html
底部菜单不需要设置图像描述和标题属性,按照一般设置即可,这个菜单也不支持二级菜单,请勿设置层级,位置如下图:

设置首页自定义排版
首页的排版分为2个区域,动画区和内容区。这两个区域所能够放入的模块也是不同的,在使用中请注意区分。

进入外观–>自定义–>小工具中,可以看到2个区域的小工具放置,放置这些小工具时,请注意小工具后缀
动画排版区只能放置后缀为动画排版区模块
内容排版区只能放置内容排版区模块
侧边栏排版区只能放置侧边栏排版模块

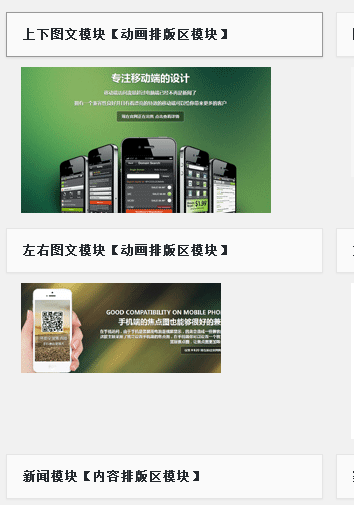
动画模块的分层介绍
这款主题拥有2个动画模块,虽然只有2个动画模块,但是这两个模块我们集中了超多的选项,包括坐标调整,动画效果调整,背景调整,文字颜色、透明度调整等等,你可以利用这两个模块打造超多的动画效果。
这里我们以上下图文模块为例:左右图文模块由三部分组成,大的背景图、悬浮的图片以及文字内容,图片从后台可以上传,文字则直接在模块上填写,查看下图以明白这个模块的结构:

红色为文字区域,绿色为悬浮的图片区域,然后设置一张背景图片,这三个元素构成了整个动画,你可以调整文字和悬浮图片的坐标,从而让他们更好地显示。
模块中有很多提示的注释,你可以仔细阅读他们,这将会对你的设置很有帮助,
移动版(手机上)的自定义排版
由于pc版是采用宽频结构,让宽频用户更加舒适的访问,所以不可避免的造型成图片较大,特别是背景图,背景图我们所要求的规格是1920*911 是比较大的图片,并且像上面那种左右的模块在手机上非常狭窄的屏幕是非常不好看的,所以我们需要通过坐标等方式调整为上下的位置(演示的手机访问你可以注 意到这个模块的变化)
总而言之,手机版独立设置不仅让手机版可以上传新的较小尺寸的图片,加快访问速度,同时也可以调整动画和模块位置到最佳的方式。
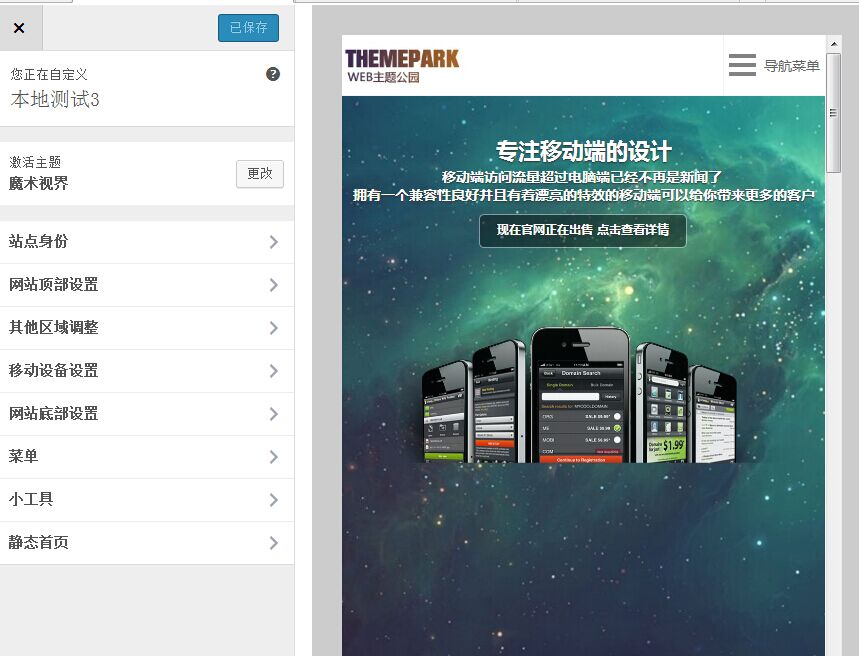
手机版的设置还是在外观–自定义中,在移动版设置中,切换到手机版的设置界面,这款主题我们提供了手机版自定义页面(首页)的可视化操作,你可以一键切换到手机的显示方式,在电脑上将手机版设置好,
值得注意的是,手机版的设置切换请使用非ie核心的浏览器,如火狐、谷歌,使用ie核心的浏览器(如360、uc等使用ie方式浏览)将无法正确显示一些手机上的特性,会给你造成一个困扰。
在设置移动端时,你可以同时使用手机打开你的网站进行观察,因为有的坐标在电脑端模拟不会百分百准确,一切的设置总之以你的手机上显示为主

开启手机端调试之后,请在自定义顶部点击保存并发布,保存完成之后刷新(网页框架无法实时切换过来,所以需要保存并刷新),你就可以看到手机上显示的样子了:

侧边栏的设置
侧边栏是值内页(分类目录、页面和文章页)的两栏模式的侧边。
普通的侧边你可以使用外观–小工具中的默认侧边栏位置放置一些模块,值得注意的是,你必须使用侧边栏专用的模块,否则会造成一些错误。

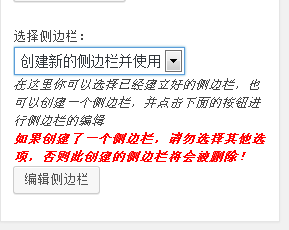
这个默认的侧边栏是默认所有内页(分类目录、页面和文章页)都显示一样的,如果你想要显示不一样的侧边栏,可以通过分类目录、页面和文章内页新建一个侧边栏,并单独进行设置:

这个选项中,你可以无限建立侧边栏,可以选择已经创建好的侧边栏,值得注意的是,如果是当前文章、页面或者分类创建的侧边栏,你不能选择其他的侧边 栏,否则这个创建的侧边栏会被删除。下图所示,创建的新的侧边栏会显示在小工具中,下面的图示是以分类目录企业产品进行创建的侧边栏:

创建好侧边栏并保存之后,可以点击编辑侧边栏直接进入自定义中编辑你的侧边栏小工具了。
无限建立的自定义排版页面
看了这款主题,你一定会想,首页的自定义排版非常棒,但是如果只能用在首页那就太可惜了,所以我们这款主题可以新建无限个和首页一样的自定义排版页面,让你可以建立
产品专页(通过动画介绍产品给人以深刻的印象)
活动专页 (举办一个网络活动?使用动画效果最直观的告诉你的用户吧!)
微信营销 在微信上做营销? 漂亮的手机版动画页面让你随时随地快速的建立“H5”页面, 不仅微信等手机端,pc端的营销也可以同时进行!
服务项目 以漂亮的动画介绍你的营业项目,对于服务型公司来说,比起几张冷冰冰的图片和一些文字,这样的效果实在是活泼太多,并且让人容易理解
等等。。。 你能够想象的内容,都可以通过无限制建立自定义排版来解决。
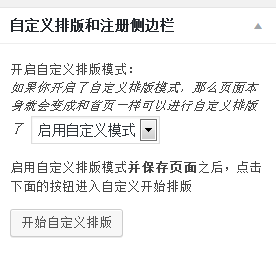
建立自定义排版页面也非常简单,在你的页面–新建一个页面,填写好页面的标题,在右侧选择新建一个自定义排版页面并保存,保存之后点击下面的“开始自定义排版”按钮直接进入自定义排版即可
如下图所示区域,在你的页面–编辑页面 的编辑器右侧:

目前是支持全部的页面进行自定义模式,这样方便你管理你的自定义页面。
普通页面以及文章页发布一个相册
这一次的更新,我们使用了swiper相册,现在的相册建立更加简单了,你可以在任意页面输出任意相册。
相册的上传和建立:

点击添加媒体–创建相册,从已有图片中选择或者拖入上传新的图片

完成之后点击插入相册就行了。
编辑器显示如下图:

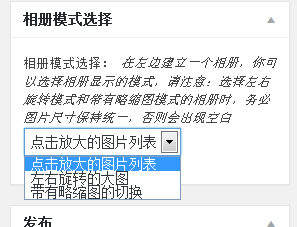
默认是显示的点击放大的图片列表,你可以选择其他两种相册模式:

这些相册模式在手机上显示也是非常不错的,你可以通过演示查看相册的样式。
额外的设置都在外观–主题选项中
当上面的内容都设置完成之后,你可以进入外观–主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


















您好!请登录