MOVEPARK2.0,进入独立移动网站时代

智能手机的出现并普及,让传统网站的流量开始像手机端转移,随着智能手机用户的激增,以及室外WIFI、3G、4G网络的普及,移动网站的访问量已经开始超越PC端,成为现在网站访问的主流渠道。
移动网站如此重要,那么就需要着重的去建设了。
而目前一般的的方法是建立响应式网站,这种网站可以根据浏览器窗口的大小调整网站内容从而适应小屏幕的网站,但是这样做的坏处是:pc端和移动端的显示内容以及触发方式都是一样的:
1.众所周知,PC使用鼠标,显示动画已经效果的方法是鼠标经过(hover)和点击(click),而移动端的方式是滑动(touch)和点击(click),因此,响应式网站大部分无法解决这个问题。
2.大部分PC的内容会比较多,并且图片会很大,所以直接适应成为手机站会造成一些或多或少的不适用。你可以参见淘宝、天猫以及其他知名网站,他们的移动版网站(非app,而是直接浏览器访问)都是和电脑端完全不同的,一些要求非常高的网站,ipad(平板电脑)也会有一个完全不同的版本,尽最大的努力去让移动端用户体验做到最好。
MOVEPARK2.0,完全自定义移动版,定制属于自己的移动端首页
针对目前移动主题的一些研究,我们推出MOVEPARK2.0(掌上公园)全新版本,可以完全在后台自定义自己的移动版首页,所有的模块都可以自己完全排版,按照自己的需求安放模块,以便达到移动用户的最佳体验效果。
搭载MOVEPARK2.0的实际网站可以看一下下面使用《超级滚轴》的实际表现效果:
实例网站:http://www.zhenyuanxinpin.com
手机版访问可以扫描以下二维码:

图文介绍:
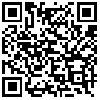
自定义,让所有的设置可以即时预览

变换设备类型,直观体验不同设备宽度的表现,拖拽排版,以最简单的方式,搭建自己满意的微网站!

购买620以上的主题,即可搭载movepark2.0版本,目前版本的更新工作正在进行中,如有疑问可以咨询客服,询问已经更新movepark2.0版本的主题。
感谢您的支持!
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


手机版的没有联系方式,能不能在屏幕底部弄个图标,点电话图标就直接拨打电话。
[ali追]