memcached 对象缓存+静态缓存的效果最佳实行方案
memcached在多站点中多个站点需要实现缓存
memcached是WordPress对象缓存机制必不可少的内容,在使用对象缓存时,注意服务器需要安装memcached拓展。
开启对象缓存需要在你的配置文件(wp-config.php)加入开启缓存的代码:
在配置文件中找到:
/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */
或者英文版:
/* That’s all, stop editing! Happy publishing. */
下面另起一行输入如下代码:
define('WP_CACHE', true);
define('ENABLE_CACHE', true);
define('WP_CACHE_KEY_SALT', 'test2.themepark.com.cn');//你的域名或者site1、site2等,同服务器多个网站需要设置好缓存的key
完成之后,请将此文件放入你的WordPress目录中的wp-content目录下:
(请解压后上传,此处为压缩包)
上传完成之后对象缓存即可开启,之前我们推荐的memcached-is-your-friend目前证实在服务器多个网站中使用存在较大问题,对象缓存无法实现。
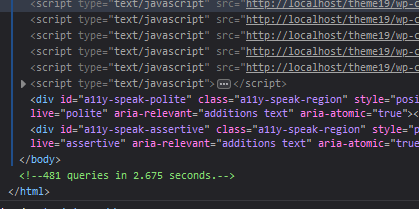
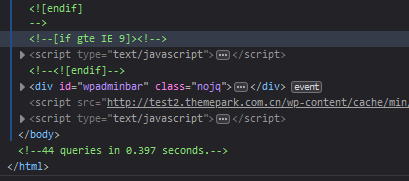
开启对象缓存之后,查询次数会大大缩小:

上图为开启之前,下图为开启之后

静态缓存插件的最佳对比
对于静态缓存,目前是推荐wp-rocket和Autoptimize
两款插件的实际对比测试中wp-rocket的静态缓存几乎不需要任何查询,而Autoptimize则无法绕过查询而直接访问缓存,
这就意味着Autoptimize在静态缓存中的使用如果遭到大规模的访问点击还是会造成服务器的压力,而wp-rocket测试中则无明显压力(wp-rocket在安装设置后第一次测试压力如果没有生成缓存,则在第一次测试会发生服务器负载较大的情况)。
wp-rocket下载
使用说明:

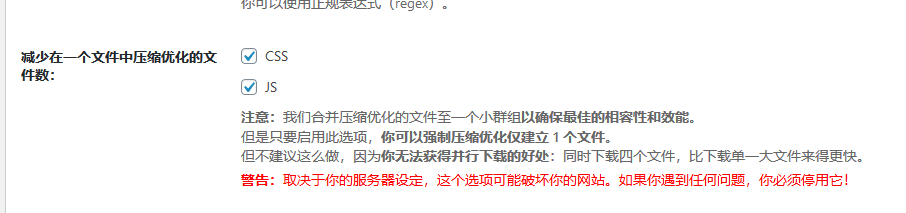
高级选项:

合并文件如果出错,可以取消掉,某些情况下,合并css和js会造成一些显示的错误。
此外,woocommerce商城可以在:禁止缓存以下页面 的选中填写个人中心页面、对比商品页面、购物车、结算页面,防止被缓存而无法正确使用
数据库选项:

预加载:

如果你安装了网站地图生成了xml文件,可以将文件路径填写,这样可以自动预加载。
安装完成之后的网站速度和对服务器的负载压力测试有非常好的效果:

ps.如果是设置完成第一次可能会有稍慢的情况,这是正常的,对象缓存和静态缓存会需要在设置好了之后的第一次访问时加入缓存,加入完成第一次之后,速度就会全绿显示了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


非常不错的技术文章