利用WordPress 对象缓存超级加速
WordPress本身自带的对象缓存机制
WordPress Object Cache(WordPress 对象缓存)是 WordPress 的默认缓存机制,它的主要功能是把负责查询或者运算的结果按照 Key-Value 这样的方式(WordPress 还支持按照 Group 来划分和避免缓存的内容冲突)存储到对象里面,下次进行同样操作的时候,可以让直接从这个对象中取出数据,不用重复到数据库中或者其他外部网站获取数据。
而这个缓存机制需要你的服务器支持内存缓存,如果服务器支持内存缓存,那么这些被缓存的数据,将会直接缓存在你的服务器内存中,用户访问网站时会直接读取,而非查询数据库,这样带来的好处是极大的减少了网站访问对数据库的查询次数,从而能够很大程度改善服务器压力,对于访问量非常大的网站来说,这个机制是非常高效的。
Memcached的开启以及自身WordPress主题程序的支持
Memcached 是一种高性能的分布式内存对象缓存系统。在动态应用,Memcached 既能提高访问的速度,同时还减低了数据库的负载。如果你的服务器能够支持Memcached 缓存,那么可以从你所使用的主题进行内存优化。
网上有很多的教程教你如何打开Memcached 缓存,但是大部分教程并没有说明,开启之后我们如何将这个缓存机制达到最佳的缓存水平。
在开起了内存缓存之后,我们需要通过WordPress Object Cache(WordPress 对象缓存)这个机制,将我们网站的大部分内容缓存起来,让用户访问时,通过缓存反馈给用户,这样才能最大程度发挥Memcached 缓存的作用。
WEB主题公园官网内存缓存优化过程纪实
随着WEB主题公园官网的内容不断增加,访问量也增加的很快,之前对网站所做的一些优化慢慢的就不够用了。在访问量非常高的时候,服务器的内存经常报警,并一度达到90%的内存使用,甚至带来了一次因内存达到100%的宕机,对此网站的整个优化刻不容缓。
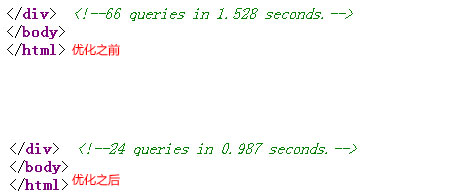
因此,我们对服务器进行了优化,并且在此基础上,对网站主题进行了一次内存使用的优化,效果非常明显。 长期处于报警的边缘的内存使用降低了100%,并且速度有了非常明显的提升,从之前所有页面打开需费时2秒的情况。降低到1秒左右:

利用WordPress的对象缓存,对整个网站的输出进行缓存处理
使用 WordPress 对象缓存技术包括下面几个函数使用的方法,过程为数据储存—-数据读取—-数据删除 三个步骤。
使用 wp_cache_set() 把数据写到缓存中,这样让用户访问不必让程序读取数据库。
使用 wp_cache_get() 到缓存中读取数据,速度增快,没有数据库查询的过程。
使用 wp_cache_delete() 删除缓存,在文章或者网页更新时,删除相关的数据缓存,并进行更新,让用户能够访问到最新的数据。
这个机制非常简单,你可以最大范围的缓存你的各个页面,文章和分类,缓存时,既可以在循环内缓存,也可以直接将一组较大的数据缓存。
以这一次WEB主题公园的优化为例,WEB主题公园的新官网是采用小工具进行排版的,首页的组成是 网站头部 + 网站底部 + 三个小工具位置(上面一个一栏的小工具输出。下一个70%宽度小工具和一个27%宽度小工具组成),头部和底部主要是一些菜单,这些可以使用 WordPress 3.9 之后,提供的pre_wp_nav_menu filter 接口进行缓存(下面将会介绍)。而三个小工具我们依次直接缓存。
缓存一个输出类型的php函数
我们知道,WordPress的小工具输出,是WordPress函数dynamic_sidebar进行输出的,而WordPress的缓存函数,需要对一个变量进行赋值,并使用函数缓存:
wp_cache_set(‘缓存的id(识别号)’,’缓存的数据变量’,’缓存的名称’,缓存过期时间)
如果我们直接将dynamic_sidebar赋值给一个变量,是无法赋值的,所以我们需要php的缓冲区进行赋值。php的缓冲区功能由ob_start()、ob_get_contents()和 ob_end_clean()组成,请查看下面的代码:
ob_start();//打开一个缓冲区,打开之后下面的输出将会暂缓输出。
dynamic_sidebar('sidebar-widgets')//输出小工具的函数,但在前面打开缓冲区之后,他会暂缓输出
wp_cache_set('sidebars1',ob_get_contents(),'sidebar_content1');//WordPress的内存缓存写入,我们利用函数ob_get_contents()对内存缓存的数据进行赋值,
ob_end_clean();//关闭并清理缓冲区,这时我们的缓存已经写入了,因此关闭缓冲区并清理。
上面的代码完成了将整个小工具进行缓存的实例,这样我们通过使用变量赋值进行输出:
$sidebar_content = wp_cache_get('sidebars','sidebar_content') ;
echo $sidebar_content ;
现在小工具是缓存过的内存进行的输出了,而无需查询数据库,当WEB主题公园的三个小工具进行缓存之后,数据库查询由之前的201次查询,降低到了57次查询。这无疑大大降低了服务器的压力,并且速度也有所提升,缓存输出之后,页面打开时间缩减到了1.453秒。
对WordPress网站上所有的菜单进行缓存
三个小工具进行缓存之后,数据库查询任然有57次之高,我们需要想办法将查询尽可能的降低,现在我们可以使用WordPress3.9之后出来的新接口,将菜单缓存。
以下代码来源于我爱水煮鱼博客,他提供了这个接口的完整代码:
add_filter( 'pre_wp_nav_menu', 'wpjam_get_nav_menu_cache', 10, 2 );
function wpjam_get_nav_menu_cache( $nav_menu, $args ) {
$cache_key = wpjam_get_nav_menu_cache_key($args);
$cached_menu = get_transient( $cache_key );
if ( ! empty( $cached_menu ) )
return $cached_menu;
return $nav_menu;
}
add_filter( 'wp_nav_menu', 'wpjam_set_nav_menu_cache', 10, 2 );
function wpjam_set_nav_menu_cache( $nav_menu, $args ) {
$cache_key = wpjam_get_nav_menu_cache_key($args);
set_transient( $cache_key, $nav_menu, 86400 );
return $nav_menu;
}
function wpjam_get_nav_menu_cache_key($args){
$timestamp = get_transient('nav-menu-cache-timestamp');
if($time === false){
$timestamp = time();
set_transient( 'nav-menu-cache-timestamp', $time, 86400 );
}return apply_filters( 'nav_menu_cache_key' , 'nav-menu-' . md5( serialize( $args ).serialize(get_queried_object()) ) . $timestamp );}
// 更新菜单,清理缓存
add_action( 'wp_update_nav_menu', 'wpjam_delete_nav_menu_cache' );
function wpjam_delete_nav_menu_cache( $menu_id, $menu_data){
set_transient( 'nav-menu-cache-timestamp', time(), 86400 );
}
将这些函数放入functions.php中,菜单就自动进行了内存缓存,现在终于达到了我们想要的要求,首页查询降低到了19次,打开时间降低到了1.128秒。由于首页的图片非常多,
所以这个1.128秒的速度已经是非常快的了。
分类目录、页面和文章页的缓存工作
首页的缓存做好之后,我们需要对其他页面进行缓存工作。
小工具和上面的使用方法一样,缓存就行了,然后是列表、页面和文章页的循环中的数据进行缓存。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
//WordPress的循环
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
上面的代码标注了循环的位置,你现在可以将循环内输出的文章标题、发布时间、摘要、正文、以及自定义字段进行缓存,值得注意的是,缓存文章和页面时,你需要用文章或者页面的id作为缓存的key,也就是标识。
因此,下面的例子是缓存文章的标题的方法,你可以以此类推缓存所有的内容:
<?php if (have_posts()) : while (have_posts()) : the_post(); //循环开始
$id =get_the_ID();//获取文章的id
$tit=wp_cache_get($id ,'post_title');//将文章的缓存赋值给变量
if(!$tit){
//检查刚才赋值的变量是否读取到了缓存,
//如果没有读取到,那么进行缓存,这也是缓存的一个更新机制
//如果删除了缓存,那么会通过这个机制进行重新缓存,达到更新缓存的效果
wp_cache_set($id,get_the_title(),'post_title');//缓存标题
$tit=wp_cache_get($id ,'post_title');//重新赋值缓存给标题
}?>
<?php echo $tit; //在相应的地方输出缓存 ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
优化完成之后,速度打开效果和服务器压力降低的效果明显
现在文章和内容页也全部进了缓存,我们查看下实际的优化效果:
页面的打开效率对比

其他的分类和文章也是差不多的效果,总体而言,整个网站所有页面的查询保持在30以下的状态,速度在1秒左右不会超过1.5秒,相比之前的加载速度有了质的飞跃。
优化完成之后第二天,服务器自动释放内存之后,由之前的内存占据到80%左右降低到32%上下,超过100%的降低和优化,服务器基本上在大流量的情况之下保存非常小的压力,再也不会随时有宕机的危险发生了。
总结,以及使用内存缓存所需要注意的
1.内存缓存应用范围:看了上面的介绍很多朋友应该非常动心,也想要试一试,但是这里我们需要做一些说明,那些网站是可以并且需要这个内存缓存的。
门户类网站,门户类网站一般在首页、分类等区域会有非常之多的内容展示,调用各种不同的分类最新文章、置顶文章、热门文章等等,组成了非常庞大数据展示,这样的展示方式同时也是对数据库查询非常多的。
但是如果门户类网站只是提供阅读,而不需要用户注册登录等功能,而是作为静态展示,内存缓存就可以基本无需使用了,你可以使用静态化缓存插件 WP Super Cache,生成全静态文件,基本上不会查询数据库了,所以也无需使用内存缓存。
如果提供给用户注册登录的门户类网站,那么就很需要内存缓存了(如WEB主题公园官网就是一个小型的门户类网站,首页和分类等区域都调用了非常多的分类文章。)
如果你的网站只是一般官网,展示内容不多,那么本身你的网站数据库查询也很少,也无需使用内存缓存了。这类网站即使是提供给用户注册登录,登录的用户不是很多,也无需使用的。
使用内存缓存,除了服务器配置好Memcached 之外,你要确保你的服务器内存足够使用,若是使用512M内存这种类型的服务器,就不要使用内存缓存了,内存缓存会将缓存保存在内存中,若服务器内存很小,而缓存的数据较多的话,很容易就会爆掉,而导致宕机。
WEB主题公园官网目前的优化措施
由于WEB主题公园需要用户登录之后才能下载资源,所以每天登录的人数也是比较多的,看教程和资料的非登录访客也非常多,所以WEB主题公园采用了2套优化机制。
对于非登录的访客,他们所访问的是WP Super Cache所生成的全静态文件,速度比较快,这个是很早之前所做的优化。
对于登录用户,由于有一系列登录之后的动态功能需求,所以他们是直接访问的动态文件,因此在服务器压力较大时,速度会很慢,所以我们此次使用了内存缓存,大大提高了访问速度和效率,并且对服务器的压力也大大减少。
鉴于这次的优化效果比较明显,所以将整个优化过程分享给大家,希望能够对你有所启发。
WEB主题公园主题的优化同时进行
内存缓存在经过官网优化之后效果明显,所以我们会在接下来的工作中,对一些需要优化的主题,基本上是门户类的主题进行内存缓存的功能添加,对于展示类,会依据他们的数据库查询次数,进行选择性增加,毕竟大部分展示类本身数据库查询就很少,并且可以使用静态化插件进行优化,所以并不需要内存缓存,加上有可能反而会增加服务器负担,所以还请了解清楚。
主题增加的功能会增加缓存和删除缓存的选项,在主题更新此功能之后,请注意你是否需要这个功能进行选择,以免不必要的浪费自己的服务器资源。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园





![[wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速 [wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速](https://www.themepark.com.cn/wp-content/uploads/2017/06/xml.png)














您好!请登录