关于 付费主题 通用滚轴wordpress企业主题 的代码调试分享
最近购了一款主题公园最贵的主题作为公司新站点的布置,整个流程下来,不管是售前咨询还是售后服务!说句良心话,在国内wordpress界已经很到位了!这些没有什么吹捧的意义,只有真正走过这个流程,真正用过这些主题,才真正懂什么叫质量,什么叫服务,什么叫贴心!(“老板!我已经吹完了,晚上能不能给我多加一个鸡腿?”)
OK步入正题!
这些天为了布置新站点,遇见了很多公司的需求,有些问题自己没法解决,只有找售后技术一一指导了,在这期间也麻烦了售后不少,不过售后从来没有嫌烦过,都是赖心一一指导!在这里我就把最近售后那边指导的技术代码都一一分享给大家,希望能对大伙日后的工作有所帮助!(是的!我只是个PHP小白!刚玩wordpress不久,还望各位多指教!)
主题名称:通用滚轴wordpress企业主题
调试位置:
分类:
企业产品
分类属性:
多重筛选菜单选择:不显示多重筛选
分类目录模版选择:竖向小图的图片列表(一栏)
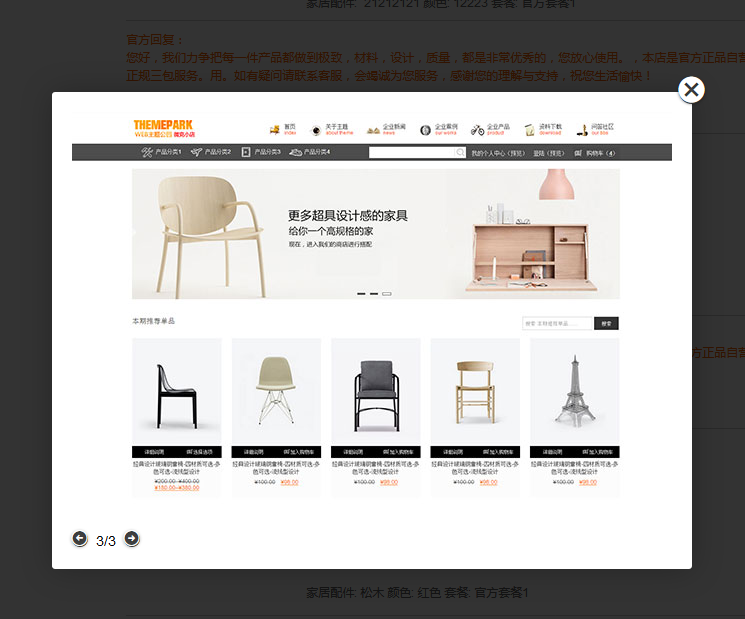
效果图:
点击浏览
调试目的:
未用购物盒子,未考虑在线购买,只实现产品展示,处于需求,调整展示风格!
调试代码:
.caseshow ul li div #casebtn, .contact_btn{display:none;} 隐藏:详情+联系
(隐藏掉文章图片下方的:查看详情说明+联系咨询按钮)
.caseshow ul li div p{display:none;} 调整框边距
(调整鼠标悬停在文章上:选择框 的边距[上下边距],因为去除两个选择按钮后会出现下方留空 的情况,所以调整!)
.caseshow ul li{width:32%;} 显示三个产品
(调整分录下一行显示三个产品,默认竖向小图的图片列表(一栏)下是四个,因产品数量及相 关需求排版问题,所以调整!)
代码嵌入位置:
主题选择 – 初始化设置 – 自定义样式 (以上以下所有代码均可放入此处)
页面:
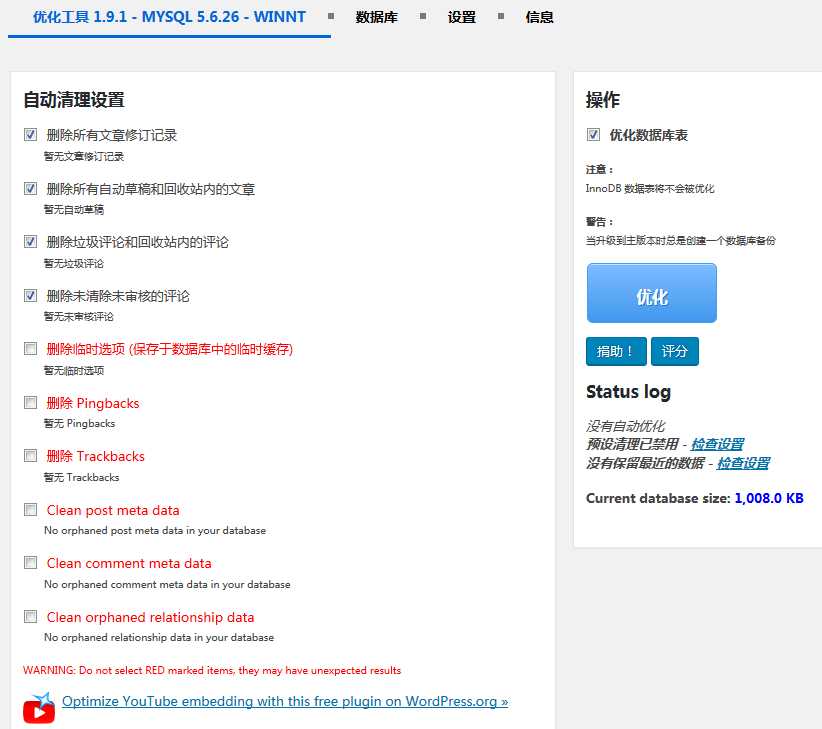
插件:
网易云音乐第三方插件
效果图:
点击浏览
调试目的:
用该插件需要新建一个页面,然后去插件设置处调用该页面,达到融合和嵌入效果,但是: 通用滚轴 这款主题导航是用的悬浮效果,所以会出现整个融入和嵌入页面放入的位置超出 了内容页,导致导航背景下出现相关内容,大大扰乱布局!所以调试!
调试代码:
.page-template-default .nm-page-header {margin-top: 147px;} 调试页眉边距
默认页面:
调试小工具:
关于我们 小工具
调试目的:
因需求问题需新建一个默认页面然后进行 “首页式” 布局(提示:只有默认页面才可以像首 页一样放入相关小工具哟!)该布局下需要用到相关小工具,小工具因不同的需求有不同 的调试方法!
调试代码:
调试颜色:
.page-id-数字 .mantitle{color:#fff} 主标题颜色
.page-id-数字 .sectitle{color:#fff} 副标题颜色
.page-id-数字 .about_title_line_in{background:#fff} 线条颜色
调试按钮相关颜色:
.page-id-数字 .about_btn a{border: 1px solid #fff; color: #fff;}
.page-id-数字 .about_btn a:hover{border: 1px solid #fff; color: #fff; background:#000}
属性说明:
border的颜色是描边 color是字体颜色 background是背景颜色
颜色参考:
颜色参考可以自行百度
操作提示:
上面为相关页面的 关于我们小工具 的调试代码,大家需要调试的时候首先我们要先找到 相关页面ID,页面ID我们可以右键页面:查看源代码!找到body标签,里面就有页面ID,一 般为 page-id-数字 ,例如:page-id-123!不同页面的ID不同!
属性参考:
page-id-397 是id为397的页面
category-7 是id为7的分类
postid-49 是id为49的文章
OK!差不多了!懂点PHP开发或者DIV+CSS等页面开发的都会很简单的看懂这些CSS代码!此文只供给跟我一样的小白参考,大神就不必鄙视我啦!经验分享而已!最后祝愿:WEB主题公园 越办越好,祝愿wordpress越来越好!
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


















怎么什么都看不到