爱番番、百度商桥等第三方代码拖慢网站速度解决方法
第三方代码如爱番番、百度商桥等等工具拖慢网站的速度
有很多的用户在使用第三方工具比如在线对话工具:爱番番、百度商桥等等代码时,会遇到拖慢网站速度的情况,原本网站的加载速度非常快,但是放入了第三方代码之后,就会被拖慢,这个清空比较明显的是百度商桥(现在改名为爱番番),这篇文章将会告诉你如何解决这类型的情况。
首先一般来说,这类型的第三方工具会告诉你要放入到网站的head中,网站的head实际上就是网站的头部,而网页的加载顺序是从顶部到底部的,这样一来,刚开始加载网站就会对第三方工具优先进行渲染,而非优先渲染网站本体,这样一来,不管你对网站的优化工作做得多么好,也无法避免第三方工具拖慢你的速度。
特别是网站使用了lazyload缓加载图片的技术的网站影响非常大,由于挤占了lazyload的渲染判断,图片迟迟不加载(WEB主题公园各个系列均可使用此技术,加快网站访问)
因此,我们可以将第三方提供的代码放入到底部 footer中加载。
由于第三方工具都是JavaScript,我们将JavaScript都放入到底部进行加载也是常规的一种方式。
改进方式,加载底部并且延迟加载
以下是以爱番番(百度商桥)为例的代码:
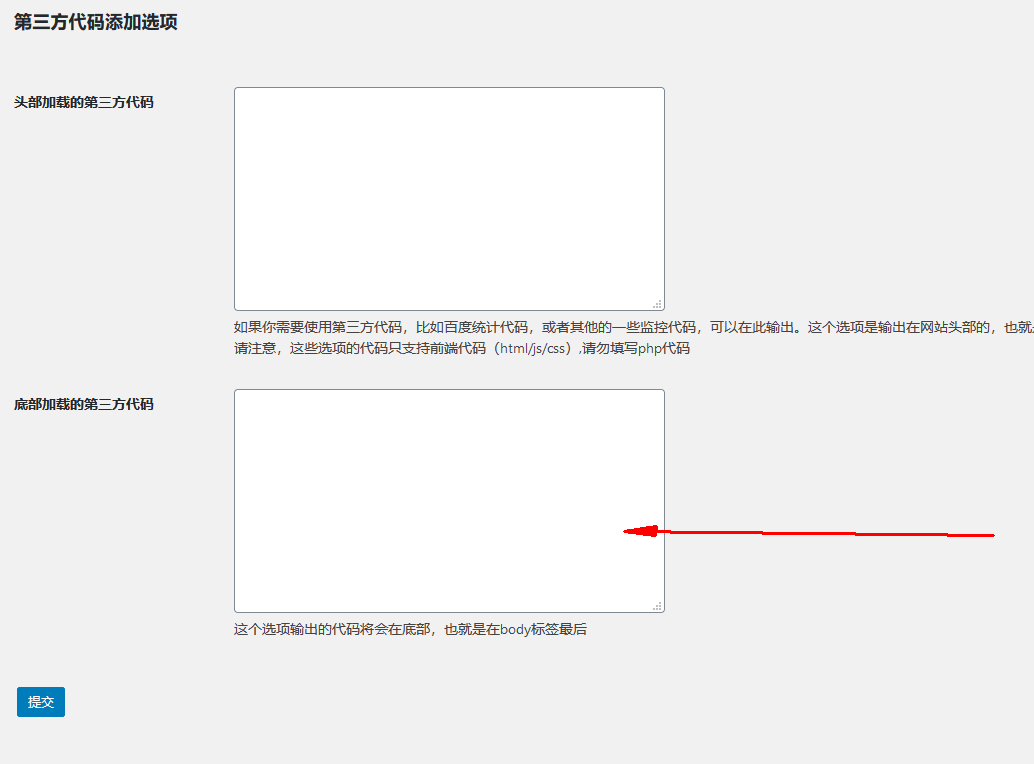
如果你是用的是WEB主题公园的主题,那么你可以直接加入到第三方代码底部(一般第三方代码都会让你填入到头部 head)

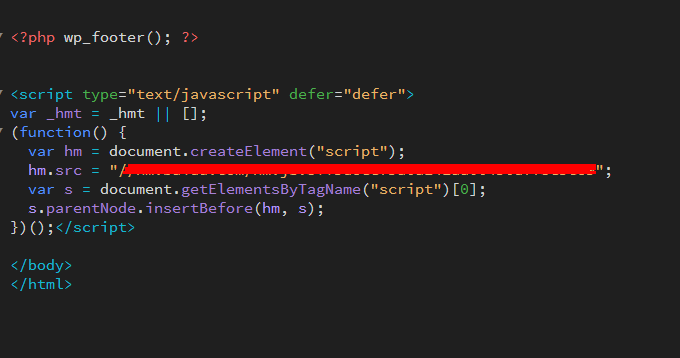
如果你的主题没有提供这类型的代码,那么你可以放入到footer.php中的代码
<?php wp_footer()();?>
的下面,因为wp_footer()是WordPress的一个挂载函数,它会正常加载主题的一些脚本,我们让第三方代码放入到最后加载。
加入延迟参数,让JavaScript延迟加载,不影响网站本体的加载
爱番番(百度商桥)的代码通常是这样的:
<script>var _hmt = _hmt || [];
(function() {
一些代码
</script>
那么我们可以在 script标签加入参数defer: type=”text/javascript” defer=”defer”
代码如下:
<script type="text/javascript" defer="defer">
var _hmt = _hmt || [];
....
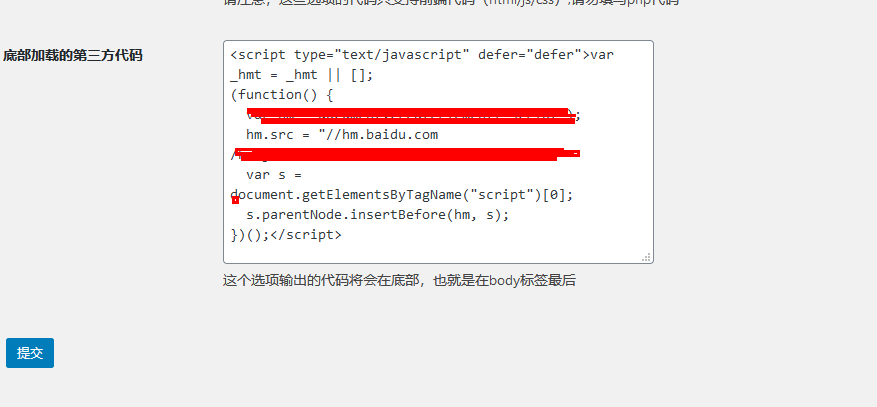
那么在选项中是这样的:

在代码编辑器中是这样:

这样一来的话就不用再担心第三方代码的影响了。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


您好!请登录