全屏通栏焦点图的做法
全屏通栏的焦点图在WEB主题公园所出品的WordPress主题中有很多,但是很多朋友对于全屏通栏焦点图的做法确不是很了解,做的焦点图有时候超出了范围,在不同的分辨率下显示不完整的情况时有发生。
所以今天我们出一个教程教大家设计制作规范的全屏通栏焦点图,让大家少走弯路,直接设计好自己的焦点图。
视频教程:http://v.youku.com/v_show/id_XODU5NjY5MDY0.html?spm=a2hzp.8253869.0.0
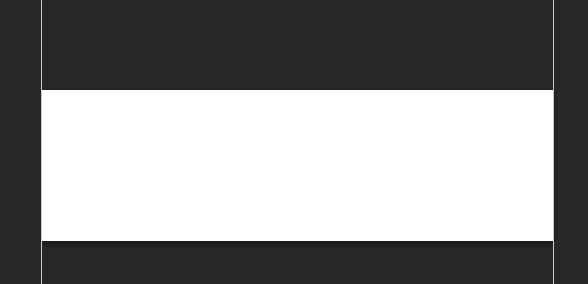
我们在制作全屏通栏的焦点图时,考虑到不同的分辨率有不同的大小,所以我们采用背景做成最大分辨率(1920),而内容则集中在图片的中间1024区域,这样大分辨率(1208~1920)两边不至于变空而不好看,也不至于1024分辨率的用户看到的图片内容是残缺的,请见示意图:

做法:
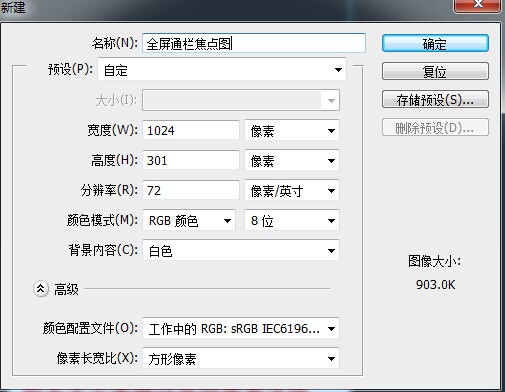
1. 使用Photoshop建立一个图片 尺寸为1024*(你的主题要求的高度):

2.建立好了之后,拉出2条参考线到图片的边缘(参考线ps的快捷键是ctrl+r):

3.找到菜单(ps顶部按钮)—–图像–画布大小,选择宽度尺寸为“像素”,并将尺寸修改为1920:

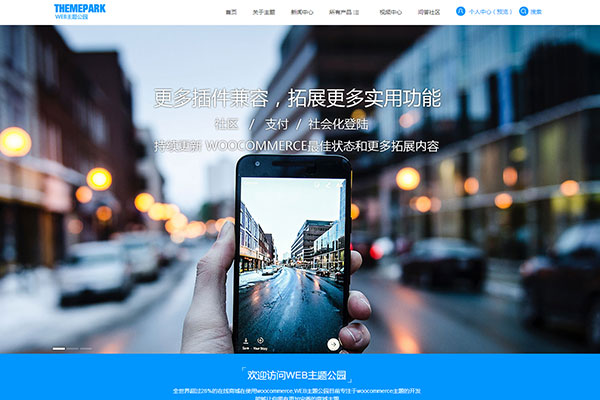
现在按照示意图做好你的图片就可以了,具体可以参考上面的视频教程,更加详细的介绍全屏通栏的图片是如何制作的。

 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园

















视频掉了
检查发现没有掉呢,你也可以去优酷查看原视频:http://v.youku.com/v_show/id_XODU5NjY5MDY0.html