蓝白清爽商业版WordPress主题使用教程
注意,这篇教程是《蓝白清爽商业版WordPress主题》的安装使用教程,在阅读时,请注意区分
蓝白清爽商业版WordPress主题是一款非常强大的WordPress企业主题,这款主题采用扁平化设计、长页面视觉以及轻量化的jq动画脚本制作,灵活度非常高,如果你想要了解这款主题的功能,可以阅读这篇教程,帮助你了解更多。
1.安装主题
这款主题是付费主题,需要购买和授权才能使用,如何购买请见这里:wordpress付费主题购买流程
以上步骤完成之后,请下将下载的压缩包在wordpress后台上传

安装完成之后(启用主题之前,请确保在WEB主题公园的官网上授权了你的域名),启用主题即可完成安装。下面开始设置网站的内容:
常见问题:
主题上传时出现:wordpress无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
这是由于压缩软件的兼容造成的,并不影响使用,请将下载的压缩包解压,再自己重新压缩一遍(ZIP格式),再上传即可
注意 解压后出现的文件夹直接压缩 请勿点击进入文件夹全选文件压缩 ,否则会出现没有style.css
分类目录和页面后面的名称出现乱码
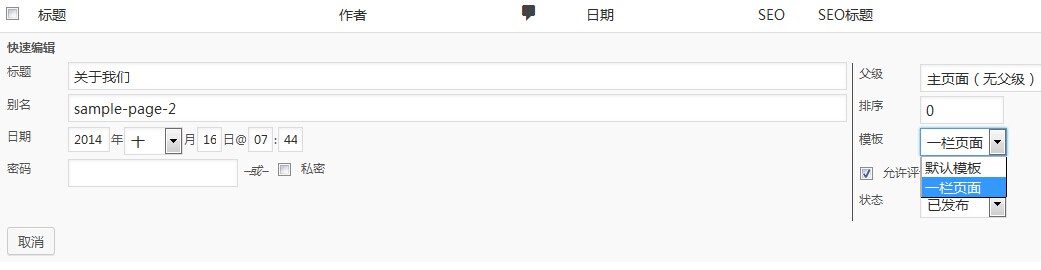
请在分类目录和页面点击”快速编辑“ 将别名设置为英文即可

1. 首页的设置
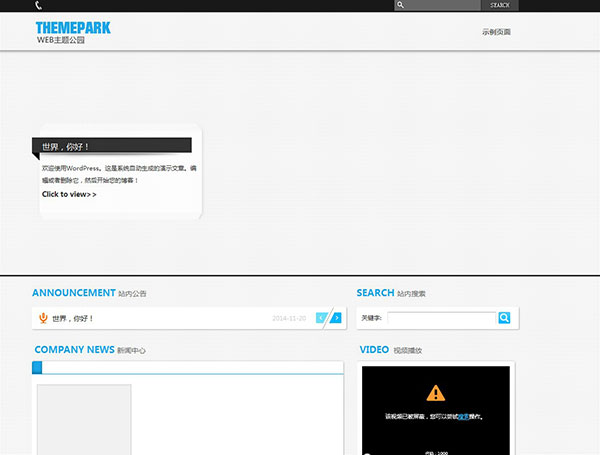
安装完成的首页是空白的(如下图),所以我们需要建立一些内容 对网站进行充实:

可以看到,现在每个模块都是空白的,我们需要建立一些分类目录(即是栏目,如新闻、产品等)和页面(即是单页:如关于我们等)
特别注意:分类目录就是栏目、页面就是单页,请大家分清楚一下,有列表的如新闻(有很多新闻组成一个列表),页面是指一个单页,比如关于我们(一般来说关于我们用一个页面就能介绍完 没有列表什么的。)
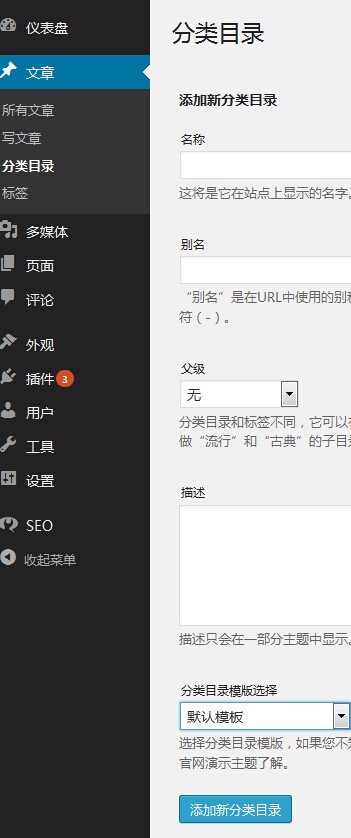
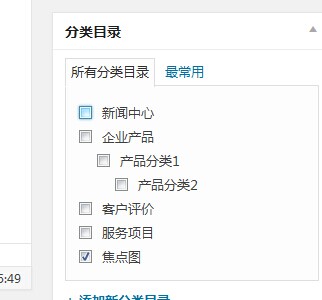
我们首先建立一些分类目录,进入后台 — 文章 — 分类目录 建立如下栏目(当然你也可以根据你自己的要求建立,以下只是例子):
注意的是,分类目录的别名必须是英文,分类目录的列表模板,自己可以选择一下,本主题可调用4种模板,可根据自己的需要选择模板(如下图)
公司新闻
(子分类)行业新闻
(子分类)活动信息
(子分类)行业新闻
(子分类)招聘信息
(子分类)站内公告
公司产品
(子分类)产品1
(子分类)产品2
(子分类)产品3
焦点图(这个是用来调用焦点图的)
【子分类是建立分类是选择父级分类即可】
选择的模板样式可以直接点击下面的链接查看演示,从而选择好:
默认模板:http://www.themepark.com.cn/demo/category/download?themedemo=bluepark
图片列表:http://www.themepark.com.cn/demo/category/company-activities?themedemo=bluepark
纯文字列表:http://www.themepark.com.cn/demo/category/company-news?themedemo=bluepark
大图文列表:http://www.themepark.com.cn/demo/category/company-product?themedemo=bluepark
图片列表(大图一栏):http://www.themepark.com.cn/demo/category/company-case?themedemo=bluepark

建立好了分类目录之后,我们现在添加一些页面:
关于我们
(子页面)品牌文化
(子页面)公司历史
联系我们
【子页面是建立页面时选择父级】
页面有2个模板,一个是一栏模式,一个是默认的,这个很好理解,在此不作阐述。

建立好了页面之后,我们回到文章,首先将焦点图设置好至少一张:
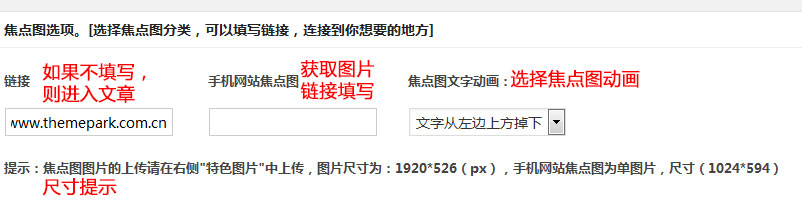
点击写文章,如下图参照可以设置好焦点图:
标题对应标题,文章内容对应调用的内容,特色图片(右侧找到点击设置特色图片),为图片

这三个地方设置完成之后,在编辑框下面的焦点图选项继续设置:

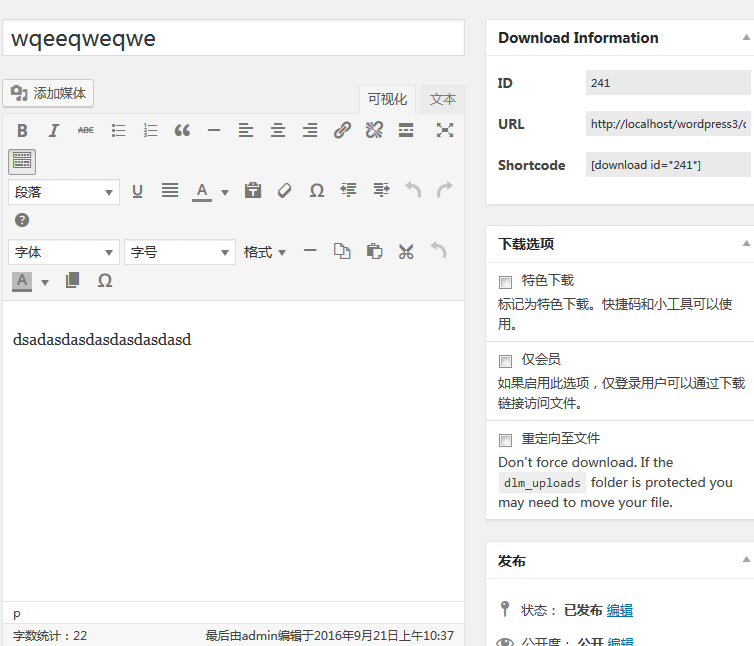
这里需要提醒的是,手机站的焦点图需要从编辑器左上角的添加媒体上传,上传完成之后右侧找到文件url复制填写过来的(下图)


媒体文件这里复制下填写到手机站焦点图中即可。

写完之后记得选择一下分类目录(以后所有的文章都需要你选择)
设置完成至少一个焦点图之后,我们进入后台 — 外观 — 主题选项–初始化
主题选项
1.将logo等填写设置完成
2.调用数据选项
你建立了一些分类和页面,想要他们调用在首页上,程序傻傻分不清楚,所以你要手动选择一下,在选择之前,一定要记得建立好分类和页面哦!
看到这段提示你应该明白首页上的信息是如何被调用的了
现在 第一 焦点图选项,选择焦点图分类
其他的新闻 案例等 分别选择你一开始建立的那些分类,点击保存。
页面微调:这里你可以大致看一下设置一些什么东西,因为现在没有内容,所以还不需要调整这里,你可以在内容充实之后来这里设置。
其他设置:设置好电话 页脚等信息
多语言:这里有网站上所有固定文字,你可以逐一修改它们或者翻译他们,可以达到外语网站的效果。
主题选项这里就设置的差不多了。
设置菜单
进入外观–菜单 点击新建菜单
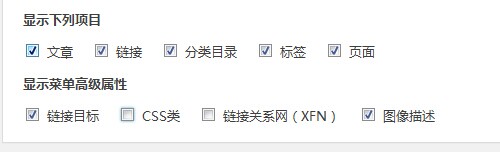
菜单面版的右上方有一个显示选项,你可以点开,将所有的项目勾选;

菜单的左侧会出现文章和标签的选项,你可以点击”全部页面“、全部分类等按钮查看你刚才建立的分类,勾选并发送到右边的栏目中。
发送到右侧之后,可以拖拽排序和设置菜单层级(仅仅是菜单层级哦,不要搞混淆了)。
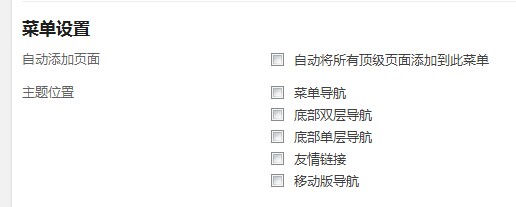
排版好了之后,最下面的主题位置一定要勾选,否则不会起作用

各个菜单的建立要求如下:
1.导航菜单:新建导航菜单,这个菜单会显示在导航上,可以设置二级菜单,二级菜单设置之后会下拉
2.底部单层导航:不能有层级,只能是一层的
3.底部双层菜单:不能有层级,只能是一层的
4.友情链接: 单层。不能有层级
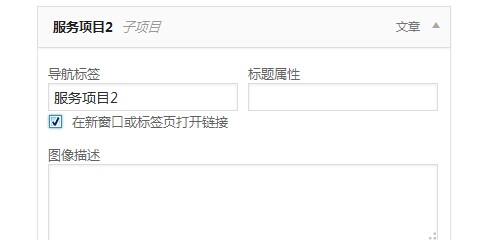
这里注意,如果需要新开窗口,你可以点击项目的小三角形,勾选新开窗口保存即可。

现在可以看一下首页了,我们的各个位置都变得整齐合理了,只不过一些模块还是空白的,我们现在开始添加我们的网站内容吧(新闻、文章、产品)
网站文章(内容充实)编辑
内容大部分是在文章中上传的,所以进入文章 写文章:
写文章的编辑器 等都应该清楚,这里不做阐述。、
编辑文章时需要注意以下:
每一篇文章都需要设置特色图片,特色图片请记住,特色图片就是封面图片,没有设置封面图片就是空的。
2.内页的模板:我们的文章页有提供4个内页模板,你可以点击下面的链接了解模板的样式,以便选择:
默认模板:http://www.themepark.com.cn/demo/yanshixinwen.html?themedemo=bluepark
全屏模板:http://www.themepark.com.cn/demo/yanshiwenzhang1.html?themedemo=bluepark
产品展示模板:http://www.themepark.com.cn/demo/yanshichanp.html?themedemo=bluepark
产品展示模板注意文章编辑时有一个”产品展示模板选项“,你可以根据提示设置一下。
3.相册功能
相册功能可以再所有的页面和文章内页使用,有三模式的设定,直接在相册选项中修改,请见下图:
本主题内置了wordpress原生相册增强功能,具体功能操作如下:


下面这张图告诉你应该如何选择连接到这个设定。

当选择页面或者文章内页模板为:默认模板时,请选择”无“ 如下图:

当选择页面或者文章内页模板为:全屏模板,请选择”媒体页面“ 如下图:

文章内页模板为:产品展示是 请选择”附件页面“,如下图

至此,整个主题的使用就介绍到这里,如果你有不明白的,可以咨询客服。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


![[wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速 [wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速](https://www.themepark.com.cn/wp-content/uploads/2017/06/xml.png)















moban07/js/upload.js 和/moban07/js/jquery-1.11.0.js文件找不到是什么原因
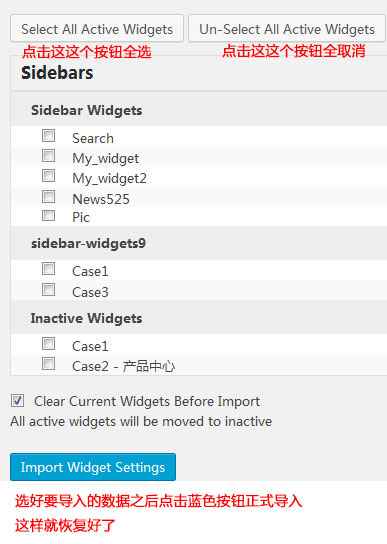
不小心删除了一个主题,该如何恢复
如果服务器有备份的话可以恢复下备份,如果没有备份那就只能再去找找当时获取的地方再次下载了
您好。请问导航栏的二级目录怎么不收缩回去,而是直接显示出来,怎么处理。谢谢。
很好 先试试 再搞个付费
老师,最新版WP新建分类目录或者 建好了去修改的过程中都么有选择分类目录模板怎么办?[可怜] 感谢您提供这么好的模板。