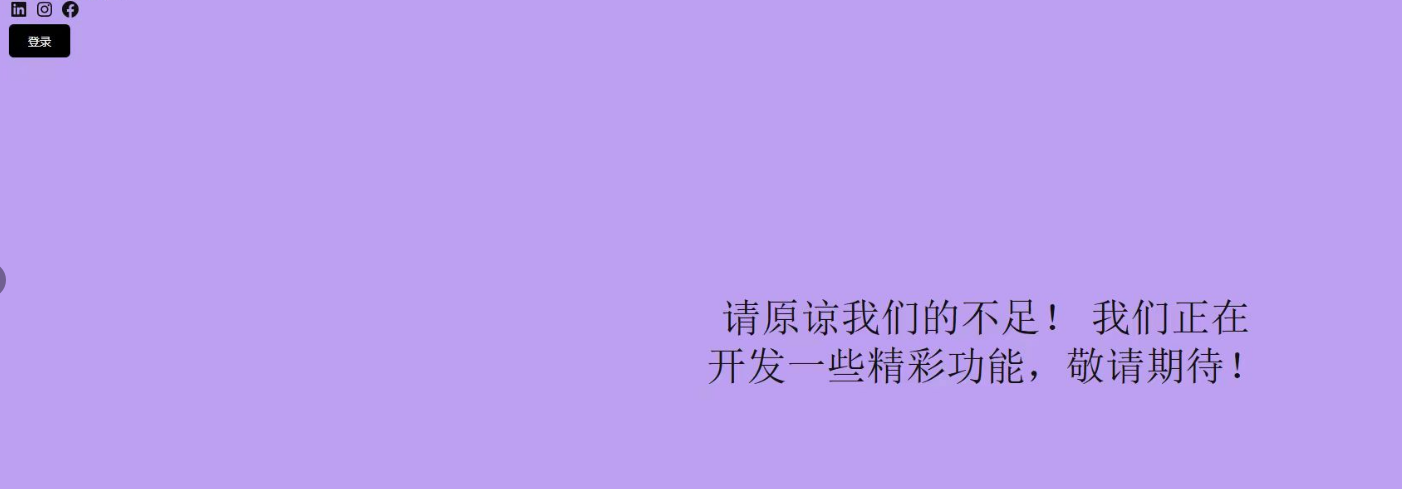
当woocommerce升级到9.1之后,有的用户可能会发现网站不显示了,直接进入了维护模式,在首页显示一个紫色的界面
显示中文:“请原谅我们的不足!我们正在开发一些精彩功能,敬请期待!”
或者英文:“Pardon our dust! We’re working on something amazing — check back soon!”
如图所示:

或者:

这个内容可能在你的网站自动升级到woocommerce 9.1版本之后 直接自动出现这个内容,让很多用户比较困惑
实际的升级知道导致网站进入维护模式也是让我们比较困惑的一点,woocommerce升级到9.1之后部分网站直接无需设置直接进入维护模式的触发点我们在查阅了日志之后也没有发现具体的原因,因此如果触发了这个维护模式,那么可以进入后台关闭。
关闭woocommerce 维护模式,让网站正常显示
进入你的网站后台,你会发现在登陆状态下访问网站是正常的,但非登录状态则显示了维护状态
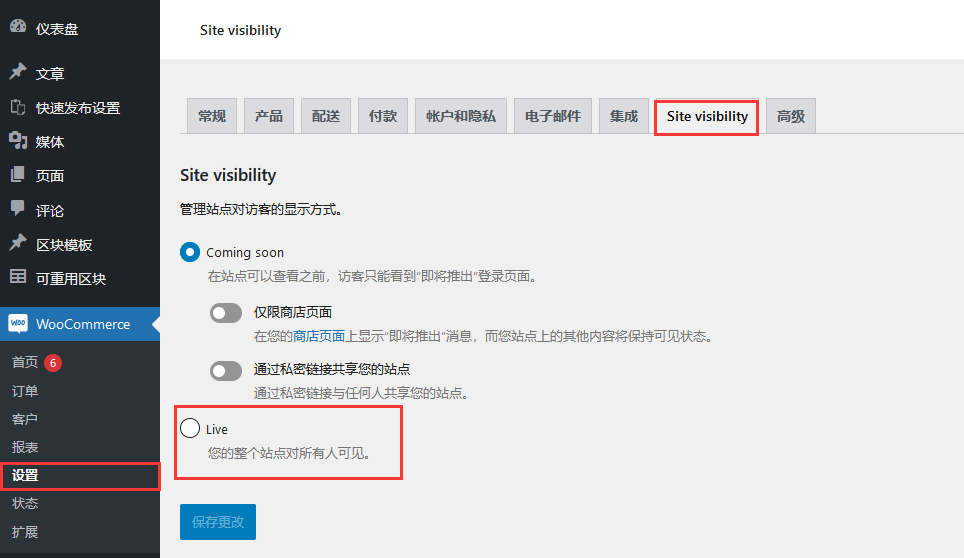
那么你可以进入woocommerce–设置–Site visibility(网站可见)选项,开启所有人可见的选项:

开启之后,维护模式就可以立刻被取消,非登陆状态也可以访问到网站了,如果你有安装html缓存的话,这个选项保存之后,立刻刷新清理缓存即可正常的访问。
这个功能也可以提供在网站未完成的时候,显示维护状态提示的页面,当网站内容完成之后再开放访问。
]]>
wordpress自5.5版本提供了自带的站点地图xml,有了这个功能就不需要使用插件去生成了,在使用过程中,有些用户遇到了自动生成的wp-sitemap.xml显示404错误,一般来说这些错误可能造成的原因有如下几点
固定链接设置、优化等选项,造成wordpress的固定连接数据没有自动刷新
解决方法是:
进入WordPress后台,导航到“设置” > “固定链接”。
无需更改任何设置,直接点击页面底部的“保存更改”按钮。这将刷新你的固定链接设置,可能会解决404错误。
检查Sitemap插件冲突:
如果你使用了像Yoast SEO或Rank Math这样的SEO插件,它们可能生成自己的sitemap,并与WordPress内置的sitemap功能发生冲突。
确保仅使用一个sitemap生成器。禁用一个插件的sitemap功能,看看问题是否解决。
检查主题或插件冲突:
激活默认的WordPress主题(如Twenty Twenty-One),然后禁用所有插件。逐个启用插件,看看哪个插件导致了sitemap 404错误。
一旦找到冲突的插件,检查插件的设置或联系插件开发者获取支持。
检查伪静态规则
如果你的伪静态规则没有设置好,或者错误,也会造成404的错误。
你需要检查你的服务器站点伪静态配置是否正确
服务器缓存和CDN:
有时服务器缓存或CDN可能导致sitemap无法正确显示。清除服务器缓存和CDN缓存,确保更改立即生效。
如果你使用了如Cloudflare等CDN服务,确保它们的设置不会干扰WordPress的sitemap生成。
服务器配置问题:
确保你的服务器支持PHP和URL重写模块(如mod_rewrite)。
检查服务器日志,看看是否有与sitemap相关的错误信息。
]]>使用谷歌翻译插件,单个站点即可直接切换多种语言
使用插件自动翻译的优点:
这种方式是最为简单的,我们可使用谷歌翻译插件安装,选择所需要切换的语言,这样就会出现一个语言选择器在我们的网站上面,可以让用户自行选择切换到任意的语言
谷歌翻译插件还可以根据用户浏览器的语言自动切换到目标语言模式,这样的方式最简单最省力,你只需要制作好比如中文站,即可让网站切换到几十种语言。
使用插件自动翻译的缺点:
1.由于是使用的谷歌翻译的资源进行翻译,那么在翻译的准确度上是肯定是有所偏差的。
2.谷歌翻译直接切换是通过js脚本全站文字进行的翻译,这个和我们在谷歌浏览器直接使用的浏览器插件翻译的原理是一样的,因此,翻译的结果只能是给用户查看,而搜索引擎是无法收录到的,这种方式不适合想要多个语言同时在搜索引擎中推广,因为搜索引擎智能识别你的原始文字语言,翻译的语言则无法被识别收录。
总结:这种方式适合于主要用户群体是一种语言,比如英文,其他的语言切换为辅助,可以切换即可,并需要在意其他语言在搜索引擎的收录。
使用子目录创建多站点语言网站
wordpress可以开启多站点模式,一个后台可以操作控制多个站点,这些站点的形式是 子目录的形式,如 : 中文站点为: abcd.com 英文站点为:abcd.com/en 日文站点为 abcd.com/jp
创建方式:开启多站点模式之后先创建一个基础的语言站点如中文站,网站内容完成之后,创建一个新的站点,将中文站的内容完整复制,导入到新创建的站点,然后手动进行翻译。
使用子目录创建多站点的优点:
1.所有的站点在同一个后台可以进行管理,可以随时后台直接增加站点数量,方便管理。
2.语言站点的内容都是人工翻译,准确度自己可以把控,可以让各种语言比较准确的表达,没有歧义。
使用子目录创建多站点的缺点:
1.这种方式适合于中英文双语、或者三种语言切换,如果需要非常多的语言切换,翻译的工作量会比较大,可以结合谷歌翻译插件将一些辅助语言用插件进行翻译。
2.子目录的形式对于搜索引擎的收录是有效果的,多重语言都可以收录,但子目录的形式总归起来还是一个域名,搜索引擎会认为这是一个站点,从而有收录,但搜索引擎的排名情况就不容乐观了。
使用不同域名或者子域名创建多语言站点
使用不同域名或者子域名的方式是这样,举例:
中文站:abcd.cn 英文站 abcd.com
或者是
中文站: www.abcd.com 英文站: en.abcd.com
创建方式:首先独立安装配置一个站点,比如中文站,网站内容完成之后,在独立安装配置其他语言站,将中文站的数据和内容全部复制到新的站点,进行手动翻译。
使用不同域名或者子域名创建多站点的优点:
优点是,各个站点是完全独立的内容,无论是对于搜索引擎的收录、和排名都是相互不影响的,这样在推广和搜索引擎排名优化上面是非常有利的
使用子目录创建多站点的缺点:
这种方式适合于中英文双语、或者三种语言切换,如果需要非常多的语言切换,翻译的工作量会比较大,可以结合谷歌翻译插件将一些辅助语言用插件进行翻译
上三种形式就是多语言站点的三个创建方式,你可以根据自身的需求选择其一进行创建。
]]>有很多的用户在使用第三方工具比如在线对话工具:爱番番、百度商桥等等代码时,会遇到拖慢网站速度的情况,原本网站的加载速度非常快,但是放入了第三方代码之后,就会被拖慢,这个清空比较明显的是百度商桥(现在改名为爱番番),这篇文章将会告诉你如何解决这类型的情况。
首先一般来说,这类型的第三方工具会告诉你要放入到网站的head中,网站的head实际上就是网站的头部,而网页的加载顺序是从顶部到底部的,这样一来,刚开始加载网站就会对第三方工具优先进行渲染,而非优先渲染网站本体,这样一来,不管你对网站的优化工作做得多么好,也无法避免第三方工具拖慢你的速度。
特别是网站使用了lazyload缓加载图片的技术的网站影响非常大,由于挤占了lazyload的渲染判断,图片迟迟不加载(WEB主题公园各个系列均可使用此技术,加快网站访问)
因此,我们可以将第三方提供的代码放入到底部 footer中加载。
由于第三方工具都是JavaScript,我们将JavaScript都放入到底部进行加载也是常规的一种方式。
改进方式,加载底部并且延迟加载
以下是以爱番番(百度商桥)为例的代码:
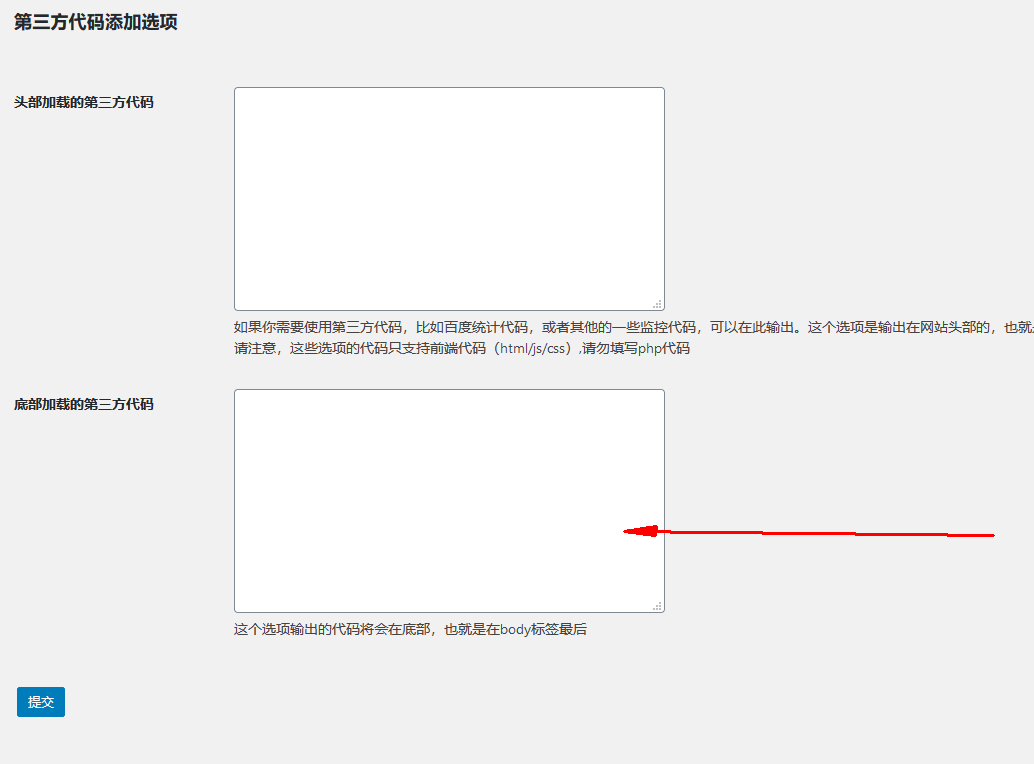
如果你是用的是WEB主题公园的主题,那么你可以直接加入到第三方代码底部(一般第三方代码都会让你填入到头部 head)

如果你的主题没有提供这类型的代码,那么你可以放入到footer.php中的代码
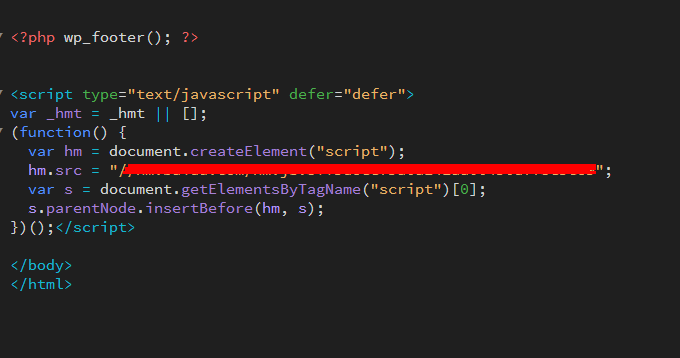
<?php wp_footer()();?>
的下面,因为wp_footer()是WordPress的一个挂载函数,它会正常加载主题的一些脚本,我们让第三方代码放入到最后加载。
加入延迟参数,让JavaScript延迟加载,不影响网站本体的加载
爱番番(百度商桥)的代码通常是这样的:
<script>var _hmt = _hmt || [];
(function() {
一些代码
</script>
那么我们可以在 script标签加入参数defer: type=”text/javascript” defer=”defer”
代码如下:
<script type="text/javascript" defer="defer">
var _hmt = _hmt || [];
....
那么在选项中是这样的:

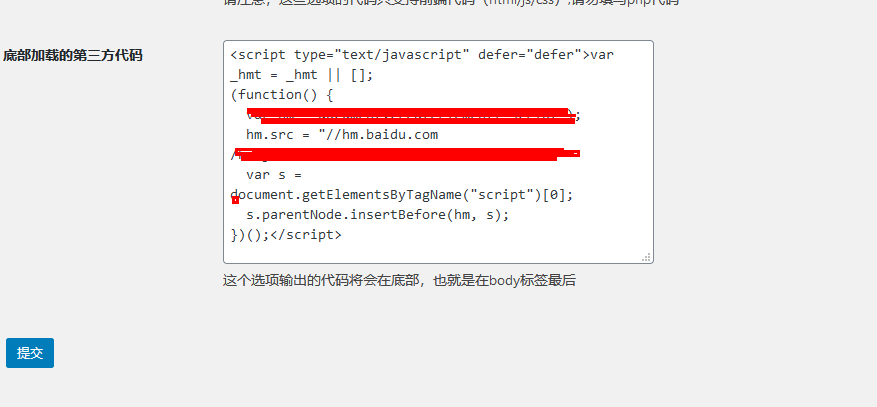
在代码编辑器中是这样:

这样一来的话就不用再担心第三方代码的影响了。
]]>memcached是WordPress对象缓存机制必不可少的内容,在使用对象缓存时,注意服务器需要安装memcached拓展。
开启对象缓存需要在你的配置文件(wp-config.php)加入开启缓存的代码:
在配置文件中找到:
/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */
或者英文版:
/* That’s all, stop editing! Happy publishing. */
下面另起一行输入如下代码:
define('WP_CACHE', true);
define('ENABLE_CACHE', true);
define('WP_CACHE_KEY_SALT', 'test2.themepark.com.cn');//你的域名或者site1、site2等,同服务器多个网站需要设置好缓存的key
完成之后,请将此文件放入你的WordPress目录中的wp-content目录下:
(请解压后上传,此处为压缩包)
上传完成之后对象缓存即可开启,之前我们推荐的memcached-is-your-friend目前证实在服务器多个网站中使用存在较大问题,对象缓存无法实现。
开启对象缓存之后,查询次数会大大缩小:

上图为开启之前,下图为开启之后

静态缓存插件的最佳对比
对于静态缓存,目前是推荐wp-rocket和Autoptimize
两款插件的实际对比测试中wp-rocket的静态缓存几乎不需要任何查询,而Autoptimize则无法绕过查询而直接访问缓存,
这就意味着Autoptimize在静态缓存中的使用如果遭到大规模的访问点击还是会造成服务器的压力,而wp-rocket测试中则无明显压力(wp-rocket在安装设置后第一次测试压力如果没有生成缓存,则在第一次测试会发生服务器负载较大的情况)。
wp-rocket下载
使用说明:

高级选项:

合并文件如果出错,可以取消掉,某些情况下,合并css和js会造成一些显示的错误。
此外,woocommerce商城可以在:禁止缓存以下页面 的选中填写个人中心页面、对比商品页面、购物车、结算页面,防止被缓存而无法正确使用
数据库选项:

预加载:

如果你安装了网站地图生成了xml文件,可以将文件路径填写,这样可以自动预加载。
安装完成之后的网站速度和对服务器的负载压力测试有非常好的效果:

ps.如果是设置完成第一次可能会有稍慢的情况,这是正常的,对象缓存和静态缓存会需要在设置好了之后的第一次访问时加入缓存,加入完成第一次之后,速度就会全绿显示了。
]]>但在2019年之前所出品的主题(19年以后的主题改变了结构不会存在问题),升级导入数据之后,因为原结构不能改变,因此会造成使用xml导入时,分类、页面、文章、菜单等内容的id出现变化,而会稍有缺失。
这里我们列出导入数据时会出现的一些问题,以及对应的解决方法。
如果你在导入数据时遇到以下说明以外的问题,欢迎留言给我们,我们会测试后给出解决方法。
导入数据之后,一些模块不显示,网站首页显示不完整
这是因为导入数据时,分类和菜单的ID出现变化,而保存设置是储存他们的id,因此,会造成一些文章调用模块、菜单调用模块不显示或者出错的问题。
如:

如上所示,导入后,菜单显示错误,最受欢迎的产品是调用的woocommerce产品分类(有的是调用文章分类)
这就需要,进入外观–小工具,逐个打开小工具模块找到调用菜单、产品分类或者文章分类的选项,选择即可。
其中,菜单必须选择对应的菜单,而产品或者分类则任意选择即可(因为是导入数据 任意选择就可以了)
菜单:

可见导入之后,菜单选项并没有被选中菜单,或者选中的菜单不是对应的,一般来说,导入数据的菜单名称都会和模块名称有关联,选择时也较好分辨。
分类或者产品:

可见上图,文章和产品都未选择,这种模块选择一个即可,如果只有产品或者只有文章,那么就选择即可,注意看一下下面的注释。
当所有分类和菜单选择完成之后,网站即可和演示一样了,注意只需要去选择一下小工具里面的模块,其余的区域则是自动会更新上。
导入失败,或者显示导入成功但查看前端网页不完整
在导入过程中如果提示xxx媒体导入失败,或者其他提示没有显示绿色的提示则是未能完全导入,在某个点断掉了。
大部分原因是自动下载图片的时候造成的,只需要再次点击导入数据,重新再导入一遍即可,重新导入不会将数据重复,而是会补上缺失的内容,因此可一直重复导入到成功。
如果显示导入成功,而实际查看还是有缺失的话,大部分情况是排版模块有缺失的话,那么重新再次导入一次即可解决这样的问题。
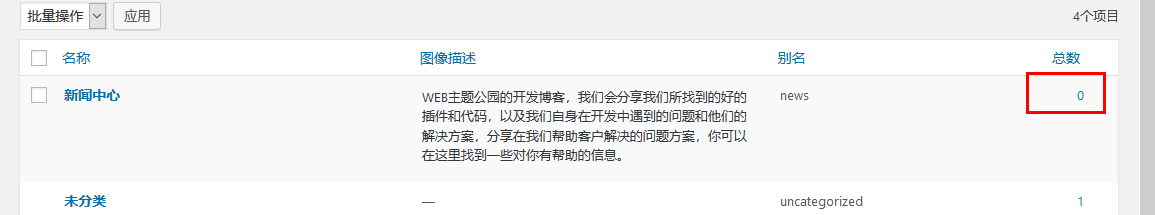
导入之后,文章选择了分类,但是分类目录文章计数显示为0,切小工具无法选择
如下情况,在所有文章中,新闻中心有8篇文章,但是分类目录的文章计数却显示为0,小工具无法调用新闻分类的文章:

这样的情况发生的话,进入文章,筛选新闻中心的文章,逐个打开快速编辑,无需任何操作,保存一次即可,一般演示数据提供的文章在4~6篇左右,因此这个操作也不会太费时间。
保存完成即可看到新闻中心的总数正常了,小工具处也可以正常选择新闻中心。
woocommerce主题导入时的一些说明
导入数据可已导入大部分的woocommerce产品数据,但是也会有少量数据无法完全导入。
1.产品属性的中文标题无法导入,会变成拼音:

这需要逐个编辑,将名称修改为汉字即可,如果不需要利用这些属性,可以删除自己重建。
2.可变商品的变量无法导入
可变商品的变量无法完全导入,因此需要设置一下变量。
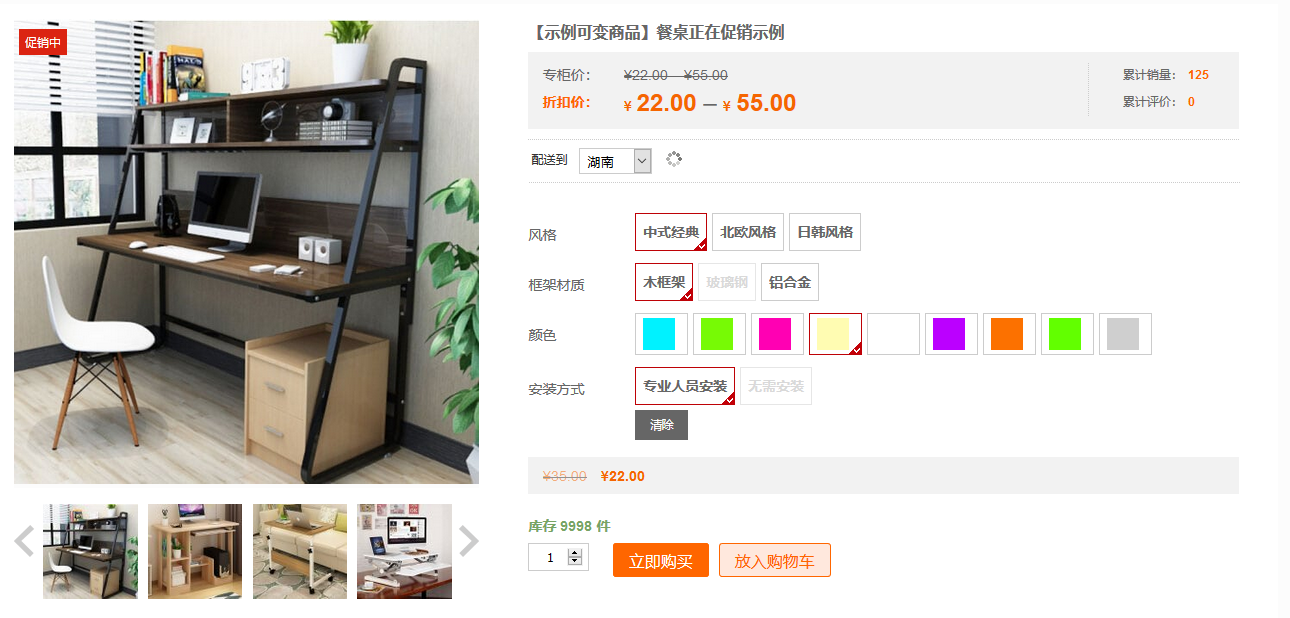
可变商品导入进入之后,价格不会显示(变量为价格,变量无法导入则价格会消失)
如下图所示:

这就需要重新设置下属性和变量,设置好变量之后,可变商品即可完整显示:

依照我们所提供的woocommerce视频教程,可变商品的变量设置是很简单的,导入数据所提供的可变商品一般只有2~3个,因此也不会受到较大影响。
]]>近期WEB主题公园收到了非常多的网站被挂马、被攻击导致网站访问不安全、访问速度慢等一系列问题,在帮助这些用户解决此类问题的时候,发现了很多用户在部署自己的网站时,服务器的环境的安全设置基本上没有进行过任何操作,这也导致了这些攻击较为频繁的出现。
就目前来说,使用WordPress建立网站主要通过2种环境,一种是使用虚拟主机,另一种是使用VPS、云服务器。
今天,我们在此文介绍各种主机、服务器环境下,在使用WordPress之前,如何搭建一个最优化的服务器环境,以及服务器环境安全策略的教程,帮助你搭建一个良好的网站环境。

根据自身需求,应该如何购买服务器资源,选择什么样的配置和环境?
在这里,我们将讲解市面上比较流行的几种服务器资源:虚拟主机、云服务器/vps。
虚拟主机
虚拟主机是比较常用的方式,适用于企业展示网站,访问了低于日IP1000,并且没有较高的资源消耗程序的网站。
如果你使用WordPress建立一个企业官方网站,并仅作为对外展示的窗口,可能提供一些小型问答社区、留言等用户需要登录的功能,那么选择虚拟主机是比较经济实用的方式。
虚拟主机选择的时候需要如下几点注意
- 虚拟主机环境:php和mysql是WordPress必备的环境,虚拟主机可选linux系统,确保你的主机提供rewrite模块,让你能够做好伪静态。
- php的版本最好是可选的,WordPress最低要求为PHP 5.1,但这个php的版本对于非常多的主题和插件来说是无法使用的,在此我们推荐能够使用php 7.0的虚拟主机,最少你的主机应该支持PHP5.6
- mysql 数据库,mysql目前有很大部分的虚拟主机提供商只提供了 mysql5.2,但更高的版本会带来更好的兼容和更高的效率,这里我们推荐mysql5.6(WEB主题公园绝大部分的主题导入数据使用mysql5.6导出,这样可以无损导入)
- 可设置文件权限,这一点非常重要,虚拟主机无法控制安全策略,因此虚拟主机唯一的安全策略就是关闭文件夹权限,让木马等篡改无法进行。
云服务器/vps
云服务器也是非常常用的方式,适用于企业展示网站、商城网站等带有较高访问量和较高资源消耗程序的网站;
云服务器应用于访问量高于日ip 1000+,pv 5000+ 的网站,当然如果你的网站当前访问量很小,但预期很大,可以选用云服务器,云服务器可随时增加配置,可以再一开始选择较小的配置,等到访问量高,服务器负载大的时候,再升级配置。
ps.如果你使用的是woocommerce商城,那么我们推荐你使用云服务器,woocommerce商城是比较消耗资源的程序,需要做一定的优化才能很快,若使用虚拟主机,则会比较慢。
选择配置
云服务器选择购买时,可根据自身当前需求购买
如当前网站刚刚建立,访问量不高时,可购买较低的基础配置:推荐 双核CPU、1G内存、2M带宽、30G系统盘(自带)、50G数据盘(数据盘可根据自身网站内容购买小一些或者大一些的)
中等配置:四核CPU,4G内存、5~6M带宽、30G系统盘,100G数据盘(足以轻松应对中型网站访问:日ip 1500+ 日PV7000+ )
高级配置这里暂时不谈,若你的网站日IP 几万,pv过几十万的大型商城、社区、咨询网站,请聘请一位专门的维运人员,做好负载均衡一类的工作。
云服务器目前市面上很多,选择一个可进行安全组设置的云服务器是非常必要的,如果你的云服务器不提供安全组,那么尽快更换。
系统环境
安装 linux CentOS或者ubuntu
就WordPress而言,php的语言最好是选择linux系统,这样是最适配的,目前来说,有非常好用的linux面板镜像,无需你再辛苦学习linux知识。
这里我们推荐宝塔linux专业版,安装简单,配置环境方便,安全策略设置也非常方便。

云服务器/虚拟主机以及其他的推荐
以我们在网站服务的经验,我们对最常用的几个厂商的服务器和虚拟主机的优缺点进行对比,方便你进行选择。
1.虚拟主机
虚拟主机最常见的是阿里云的虚拟主机,阿里云的虚拟主机实际上是属于万网公司
WEB主题公园有很多用户在使用
优点:
- 大品牌影响力大,大家都比较相信
- 提供独立IP,可做ssl加密(比较独家)
缺点:
- 大品牌的小产品,售后服务常踢皮球,售后感受不是特别好
- 部分虚拟主机无法选择php7.0版本、数据库最新只有5.5
- 无法在线管理文件,也就是无法设置文件夹权限(WEB主题公园所遇到的挂马案例中,80%来自阿里云主机)
西部数码虚拟主机
西部数码是WEB主题公园所代理的品牌,因此推荐了很多用户在使用,在这里也比较有发言权
优点:
- 可选配置较多,可选php5.2~7.1 ,随时在虚拟主机控制面板设置
- mysql数据库版本可选 5.2 和5.6
- 售后服务较好,反应及时,并且有对应的付费选项,如自己搞不定的,花费少许服务费即可很快帮你解决
- 有在线文件管理,可设置文件夹权限(在WEB主题公园代理平台购买的主机,我们在安装好了之后,都会帮忙设置好文件夹权限,基本上90%的用户没有遇到过被挂马的问题)
缺点:
- 国内主机不提供独立IP,因此无法做SSL加密,需要ssl加密的只能选择港台主机(无需备案)
2.服务器
阿里云ecs服务器和西部数码的云服务器对比
阿里云ECS服务器是大家选择较多的,质量总体来说也是非常不错的,缺点是,购买配置的界面太过于专业,各种策略搭配让新手很难知道应该如何选择,在选择时若无法知道如何选项,可直接购买主页的套餐。
西部数码的云服务器也是非常不错的,购买界面简单,弹性主机选择可随意选择各种配置,直观明了,性价比较高,总费用比阿里云略低。
两个厂商的云服务器都是非常不错的,都可配置安全组,阿里云还有镜像市场可一键配置镜像。
3.其他
其他厂商的云服务器我们接触较少,此处不做具体测评。
这里要说的是阿里云的轻云应用,这种服务器也是属于云服务器的一种,但相对于ECS来说配置较小,价格较便宜,但使用时注意不要选择他的WordPress应用镜像!这个镜像基于linux,但完全没有控制面板、数据库面板,因此如果你选择了这个镜像,而没有linux专业知识的话,想要更换服务器导出数据是基本上不可能的。
在此提醒大家,不要选择它提供的WordPress应用镜像! 轻云应用可选宝塔linux,有面板更容易操作,无需linux基础。

云服务器/VPS、虚拟主机的安全策略
被挂马是非常常见的安全问题,我们每个月几乎都会受到用户的帮助请求,被挂马的网站最常见的是跳转到其他网站上去,进行劫持流量。
并通过篡改文件,获得后台管理员权限(我们常说的后门)。
那么我们应该进行安全策略的配置,杜绝挂马、后门的情况出现。
虚拟主机上文有描述,需要设置文件夹权限,此处不再重复,这里我们主要说一说云服务器、VPS的安全策略。
云服务器、vps的安全策略,以宝塔linux为例说明
更换密码
当你安装好了宝塔linux,第一件事情就是更改你的宝塔面板管理员和密码,宝塔默认的管理员账号为admin,这是比较危险的用户名,不管是任何地方,都不要使用admin作为密码。
更换默认端口
宝塔linux的登陆端口为8888 ,你可以更换一个任意的随机端口 范围8888 – 65535
宝塔的FTP端口为21,你可以同样更换一个随机端口 (五位数以内的随机端口)
解析一个域名,代替IP登陆网站
在宝塔的面板设置中,有一个绑定域名的选项,你可以解析一个二级域名,如 baota.xxx.com 到服务器IP,生效之后,将此域名绑定,那么你的宝塔登陆界面为baota.xxx.com:端口号
这样可以避免你的宝塔后台被轻易找到(二级域名+端口,双重保险)
禁ping
在宝塔linux中,将禁ping勾选,禁止ping让人无法精确知道你的服务器ip响应的内容。
安装宝塔付费的防火墙
安全组策略
安全组可以放行一些我们需要使用的端口,关闭一些存在风险的端口,这样可以保证我们的服务器安全最大化
安全组需要放行的端口:
- TCP: 80 –网站默认端口 (http)
- TCP: 443 — SSL加密网站端口(https)
- TCP: 888 –phpmyadmin端口
- TCP: 宝塔面板端口 TCP (你修改过的,默认为8888)
- TCP: ftp端口 (你修改过的,默认为21)
安全组需要禁止的端口:
- TCP:3306 –数据库外部连接端口
- TCP和UDP的135、137、138、139、445 -存在风险可被入侵的端口
- TCP和UDP的 111211–memcached监听端口 (如果你安装了memcached的话)
- icmp 所有端口(禁ping)
- TCP 22端口–SSH远程登录默认端口(使用宝塔面板,不会经常用到ssh远程服务,或者你自己根本不会ssh操作,可在安全组禁止这个端口)
以上为今天所述的服务器选择和安全配置的说明,如果你不知道如何选择服务器、如何配置环境,可选择我们所提供的服务:[云服务器配置服务]
]]>
WEB主题公园提供对付费主题的二次开发,我们所提供的二次开发分2种形式交付:
- 1.增加主题额外的内容,如增加模块,增加选项,增加功能等,以插件形式交付。
- 2.修改现有主题的内容,如修改内页模板、修改头部、底部等,以子主题的形式交付。
插件是额外提供的内容,不需要修改到主题,而子主题也不需要直接修改主题的文件,这样做的原因是,WEB主题公园提供主题的长期更新和维护,当WordPress、woocommerce等升级时,不会让二次开发被更新的内容所覆盖掉而导致无法更新的情况发生。
我们知道,WordPress和woocommerce官方是更新的非常快的,如果得不到主题商的更新支持,可能在更新WordPress或者woocommerce之后无法使用,或者会出现各种不兼容的状态。
而如果为了保存自己二次开发的内容,而不更新WordPress、woocommerce,得不到最新版本,则会让网站变得很不安全。
WordPress子主题简介和原理
根据上文所述,WordPress也提供了子主题这样的方法给我们,让我们可以通过使用子主题进行修改WordPress主题,而不需要直接修改源码,而出现无法更新的内容。
WordPress子主题修改原理
子主题需要有一个父级主题存在才能启用,根据WordPress主题的主要文件,子主题存在,WordPress则会自动使用子主题的文件,而放弃使用父主题。
这样,我们先要修改父级主题的哪一个文件,则可以复制这个文件到子主题中,然后再修改这个文件,这样就可以达到修改的目的了。
当然,WordPress的主题核心文件才能够被识别替换,而大部分主题除了主要文件,还有较多其他的文件是无法进行修改的。
下面我们就以WEB主题公园云端系列框架为例,教大家如何进行修改。
实战修改-使用WordPress子主题修改父级主题的各个部分
1.概述,子主题能够被替换的文件(WordPress主题的核心文件)
WordPress子主题可覆盖的的核心文件列表如下:
主要文件
- style.css -主样式表,WordPress主题信息存储(主题名称、版本、作者等)【子主题必须含有,注意这个文件不会覆盖,而是增加样式】
- screenshot.jpg 子主题封面【最好是有,方便分别】
- functions.php -主题功能文件,主题所需要使用的函数、方法、类均可在此文件输入【注意这个文件不会覆盖,而是增加函数,或者类】
- index.php – 主题首页文件
- header.php – 主题顶部文件
- footer.php -主题底部文件
列表
- archive.php -所有归档列表(如果没有tag.php、category.php、author.php、date.php等页面,则会使用这个作为默认列表)
- tag.php -标签结果列表(点击一个标签,含有这个标签的所有文章列表)
- category.php- 分类目录列表
- author.php -作者文章列表
- date.php – 时间归档
- search – 搜索列表
页面/文章
- page.php – WordPress页面(单页)
- single.php -文章页
其他
- 404.php -404状态页面
- woocommerce文件夹(若主题支持woocommerce,则会在主题找到woocommerce模板文件夹,woocommerce文件子主题全部能够覆盖掉)
以上文件,子主题若存在,WordPress则会直接使用子主题的文件,而放弃使用父级主题,因此,如果你需要修改父主题的哪一个文件,则直接找到父级主题的文件,复制粘贴到子主题中进行修改即可。
ps.注意,子主题中,style.css 和functions.php 不是覆盖父级主题,而是增加:
- style.css 输入css源码,在用WordPress钩子输出到head ,增加的css样式则会对网站产生影响
- functions.php,输入函数、钩子、类,直接会对网站产生影响,但不影响父级主题的函数、钩子和类,这里需要注意,不要输入和父级主题相同的函数名、类名,否则会出现函数名冲突报错。
2.实例空子主题下载,利用此空子主题制作你自己的子主题
子主题(空)下载:子主题空模板下载
子主题空模板说明:
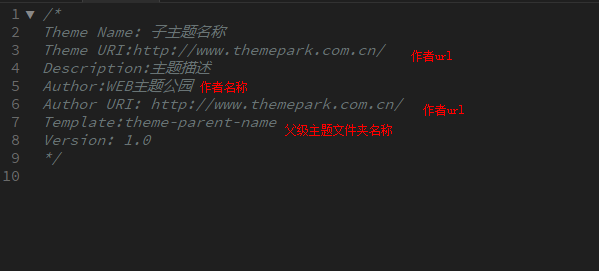
style.css

按照上面的说明进行修改成你自己的,即可正确的制作成你自己的子主题。
这个css文件是空的,除了这一段注释之外,没有任何css样式,在修改之后,你需要增加一些样式进去的话,直接增加是无效的,因为这个css样式没有在网站头部输出。
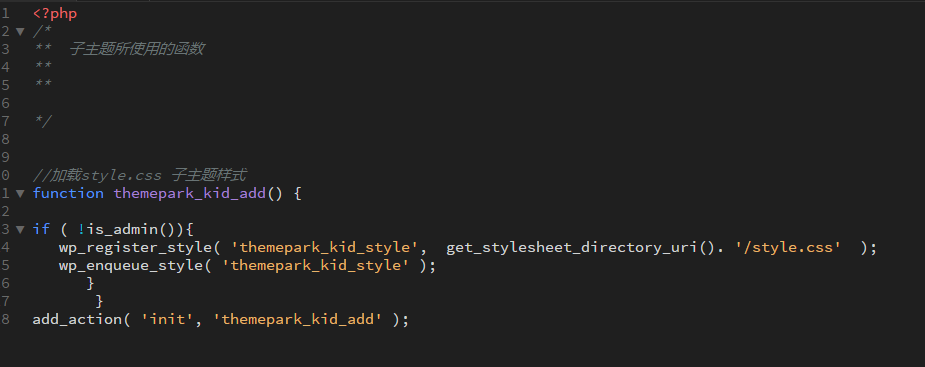
因此我们增加了一个函数文件 functions.php
这个里面包含一个主题挂载css的函数和钩子:

因此如果你直接使用我们所提供的这个子主题进行的话,style.css的样式会对网站直接产生作用。
3.使用WordPress子主题修改简述
本文实战修改的第一部分说明了所有可被直接替换的内容以及对应的文件,因此如果你想要修改任意上文所述的文件,则是直接复制父级主题的文件到子主题,然后直接修改即可。
还有很多的内容,直接替换是无法进行修改的,下面我们就来说一说,哪一些内容无法被替换,应该如何进行。
不可被替换的原因
不可被替换的文件,不是WordPress主题的核心文件,而是主题开发者增加WordPress主题的功能而写的一些文件,这些文件通常在functions.php中 使用php关联函数被关联了。
也就是说,实际上这些文件的代码都是可以放入functions.php的,为了方便维护和管理,分成了文件和文件夹,之后主题作者可以轻松的找到这些内容,而不是将所有的功能代码都放入functions.php中,这样难以维护。
而前文所说,functions.PHP是不可被替换的,而只能增加内容,因此,除了WordPress主题的核心文件,其他文件不可被替换。
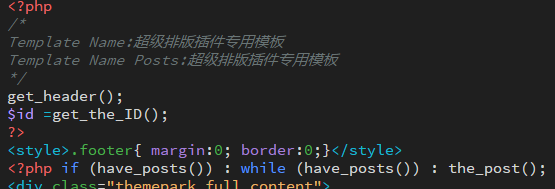
1.额外的页面模板- page(?).php
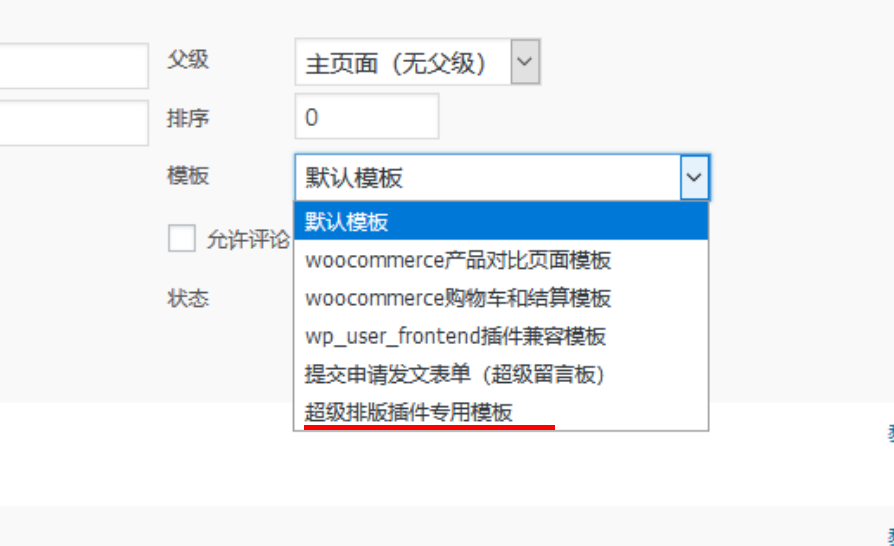
WordPress提供了页面模板,你可以制作多个页面模板在后台进行选择,任意文件名称,带有如下php注释的,即可被识别为页面模板:

这个模板在后台显示:

php注释 Template Name: 可以让WordPress识别,
但是子主题中,不要直接覆盖,你可以复制此文件,修改Template Name后面的名称,制作成一个新的页面模板,在后台选择即可。
2.WordPress的小工具(widget)
WordPress的小工具,在子主题中是无法直接被替换的(上文已说明原因,此处不再重复)
因此,如果我们想要修改某一个主题提供的小工具,我们只能新建一个小工具,而非替换掉他。
新建小工具,首先你需要建立一个文件夹(分类好你的各种功能文件,养成良好习惯)widget
然后将你的父级主题的widget文件夹中对应的小工具文件复制到子主题的文件夹(或者其他文件夹,一般来说,widget就是小工具的意思)
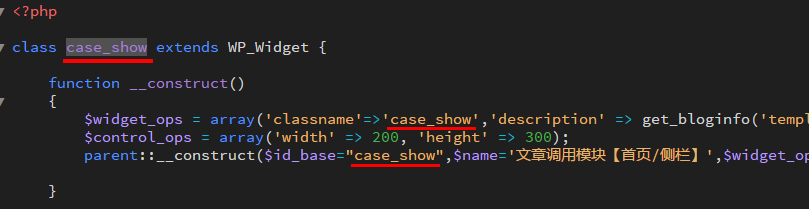
然后打开这个文件,修改这个小工具的类名称、id、小工具名称和描述

此处 case_show 为类名称,上图所有case_show都需要修改(小工具注册,是使用类进行注册的)
$name变量后面是小工具的名称
description 后面 是小工具描述(填写描述请用单引号包裹)

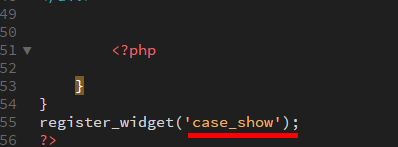
最底部的注册函数类名称也需要修改,这样我们就复制了一个和父级主题一样的小工具,但这时候我们在后台还无法看到这个小工具,
因为还需要在functions.php中进行关联,打开子主题的functions.php
输入如下代码
include_once(“widget/case_show.php”);
这样,widget/case_show.php就被包含在functions.php里面了,这样小工具就能被后台识别出来了,现在可以随意进行修改,这个新增的小工具就可以修改为你想要的了。
3.其他的功能
其他的功能文件和小工具类似,你可以用同样的方法,比如seo的类、函数和钩子,你可以新建一个文件夹 seo 再放入文件,关联到functions.php内即可直接使用。
除了WordPress主题的核心文件之外,其余所有的功能、设置和函数,都是通过WordPress钩子实现的,因此,你可以放入任意你想要的内容,通过WordPress钩子去实现。
4.需要注意子主题的资源路径
我们知道获取到WordPress主题模板的路径是get_bloginfo(‘template_url’) 函数,如果你在子主题使用这个函数,他依然会调用父级主题的资源。
子主题的模板路径是get_stylesheet_directory_uri(),使用这个函数,才能调用子主题的资源,不要弄混淆了。
ps.这里是模板路径,一般调用静态资源,包含图片(jpg/png/gif)、视频(MP4)、脚本(js)、样式表(css),还有zip、pdf等等静态资源,而WordPress提供的get_template_part(),则没有此区别,在子主题中则是直接获取子主题的内容。
到此,使用WordPress子主题进行开发的详细说明就到这里了,如果你对于WordPress或者php有一定的基础,相信这篇文章非常清晰的说明了如何使用子主题进行WordPress的二次开发和修改的。
如果你对于子主题有什么好的见解和不懂得地方,也可以在此文章下和我们一起讨论。
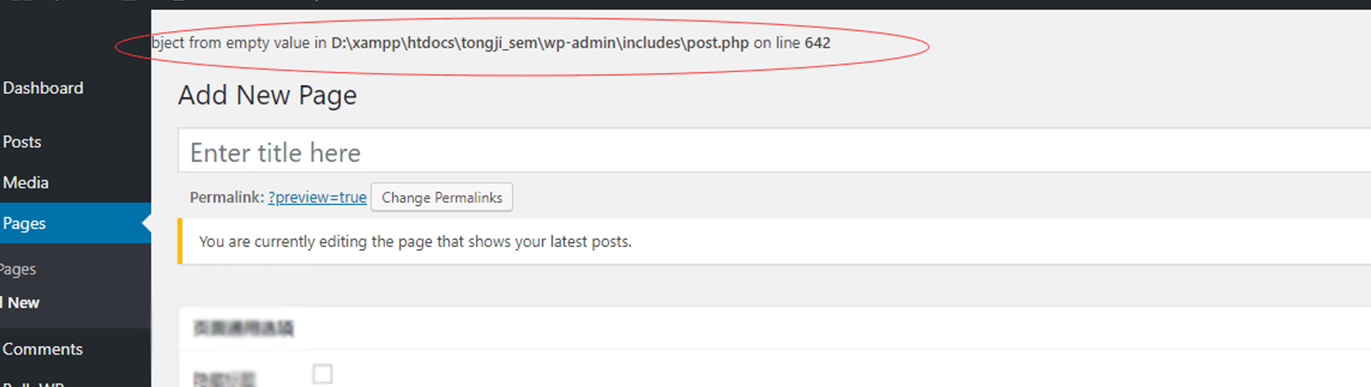
]]>最近由用户遇到了这个问题,正常编辑文章时,数据库卡死,重启服务器之后,点击新发布文章,主编辑器消失,并提示“您正在编辑展示最新文章的页面。”
进入到发布新文章或者新页面时,顶部还有一个报错:Creating default object from empty value
当你点击发布文章时会有提示:您没有修改这篇文章的权限。

经过一番查阅资料,目前这个问题已经解决,由于此问题不是很常见,因此资料会比较少,在此我们将解决方法记录如下,让你更好解决。
1.检查你的数据库配置文件my.cnf或my.ini
打开你的mysql数据库配置文件:
linux版本是my.cnf,一般会放在/etc/my.cnf,/etc/mysql/my.cnf
win下的是my.ini,一般会在安装目录的根目录
打开配置文件找到 innodb_force_recovery 参数。
innodb_force_recovery影响整个InnoDB存储引擎的恢复状况。默认为0,表示当需要恢复时执行所有的
innodb_force_recovery可以设置为1-6,大的数字包含前面所有数字的影响。当设置参数值大于0后,可以对表进行select,create,drop操作,但insert,update或者delete这类操作是不允许的。
如果你的innodb_force_recovery参数设不是默认值0,可以修改为默认值0,重启mysql 再看是否有效。
2.修复你的数据库表
这个问题也有可能是某些情况下,mysql的表受到了损坏,那么你可以修复表,一般情况下,配置文件除非自己修改会有所改变,而数据库表损坏是比较常见的。
文章和页面无法发布新的,是post表出现了问题,因此我们只需要修复post表即可,进入你的数据库管理,左键选取你的post表,右键(具体看你的数据库面板软件是什么样子的),选择修复表,修复完整一般这个问题即可得到解决。
这个问题特别针对于,以前可以发布新的文章,数据库卡死重启之后则不能发布,并且之前发布的文章可以编辑,这样的状态一般修复一下数据库表即可解决。
]]>
woocommerce默认在注册、下订单,付款、修改密码、订单变化等等情况之下会发送邮件提醒用户。
在某些服务器中,mail函数未被禁止,但由于配置的原因无法发送邮件,因此可能会在注册、付款等需要发送邮件时被卡死出现断点的情况。
以下情况已经被证实:
- 注册成功之后卡住可能会超过半分钟到一分钟才会跳转到个人中心,亦或者完全无法跳转,但实际上后台可见用户已经注册。
- 下订单时超过三十秒或者更久的时间,才会生成订单,亦或者用户完成下单操作直接显示500错误界面
- 使用支付宝微信等第三方工具进行付款操作时,已经付款完成,但订单状态无变化,显示未付款状态,订单后台无法收到支付宝微信等发送的支付流水号等信息。
这些都是需要在同步发送邮件提醒的状态下出现的问题,因此未被证实的还有可能在其他需要发送邮件的地方,因此需要大家的注意。
解决方案
1.禁止php的mail函数,不允许服务器尝试发送邮件,这需要你去你的服务器的php配置,这个配置通常在php.in中进行。
2.让服务器能够成功发送邮件,可以让服务器本身的mail函数配置好,发送邮件,若无法配置或者不懂得配置,那么可以使用第三方的SMTP服务发送邮件,这个方法最简单,推荐对于服务器配置不熟悉的同学使用这个方法。
使用QQ邮箱的SMTP服务,让你的woocommerce网站发送提示邮件,以避免以上问题
首先,你需要确定你的服务器是无法发送邮件的,确定方法非常简单,在你的WordPress登陆界面或者woocommerce登陆界面点击忘记密码,填写你的管理员邮箱,点击找回密码,看看是否能收到邮件,若不能收到邮件 ,就是你的服务器无法发送邮件了。
在开始之前,需要检查你的服务器是否安装并开启了openssl模块,目前几乎所有提供smtp服务的第三方邮箱都是使用ssl加密方式,若你的服务器没有安装或者没有开启openssl的话,也是无法发送邮件的。
第一步,下载安装SMTP插件
首先下载一个插件,在你的WordPress-后台–插件–安装插件处搜索WP Mail SMTP
或者在此处下载插件https://wordpress.org/plugins/wp-mail-smtp
安装好插件。
第二步,开通你的QQ邮箱SMTP服务,并获取授权码(也就是密码,qq邮箱以前使用密码,现在以授权码代替密码)
打开qq邮箱,找到设置–账户:

进入此页面后向下滚动找到“POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务”

如上图所示,POP3/SMTP服务 一定要是已开启状态,如果没有开启,那么点击开启,这需要发送短信验证,需要注意的是,qq邮箱的POP3/SMTP服务需要qq邮箱开通了超过30天才能开启,也就是说刚刚新注册的邮箱是无法开启的。
开启之后,在黄色的温馨提示中,点击生成授权码,这个步骤也需要发送短信验证,发送之后获取到授权码,授权码复制保存到txt文档中备用。
第三部,配置SMPT插件,发送测试邮件是否能够成功
回到WordPress后台,在后台–设置找到WP Mail SMTP

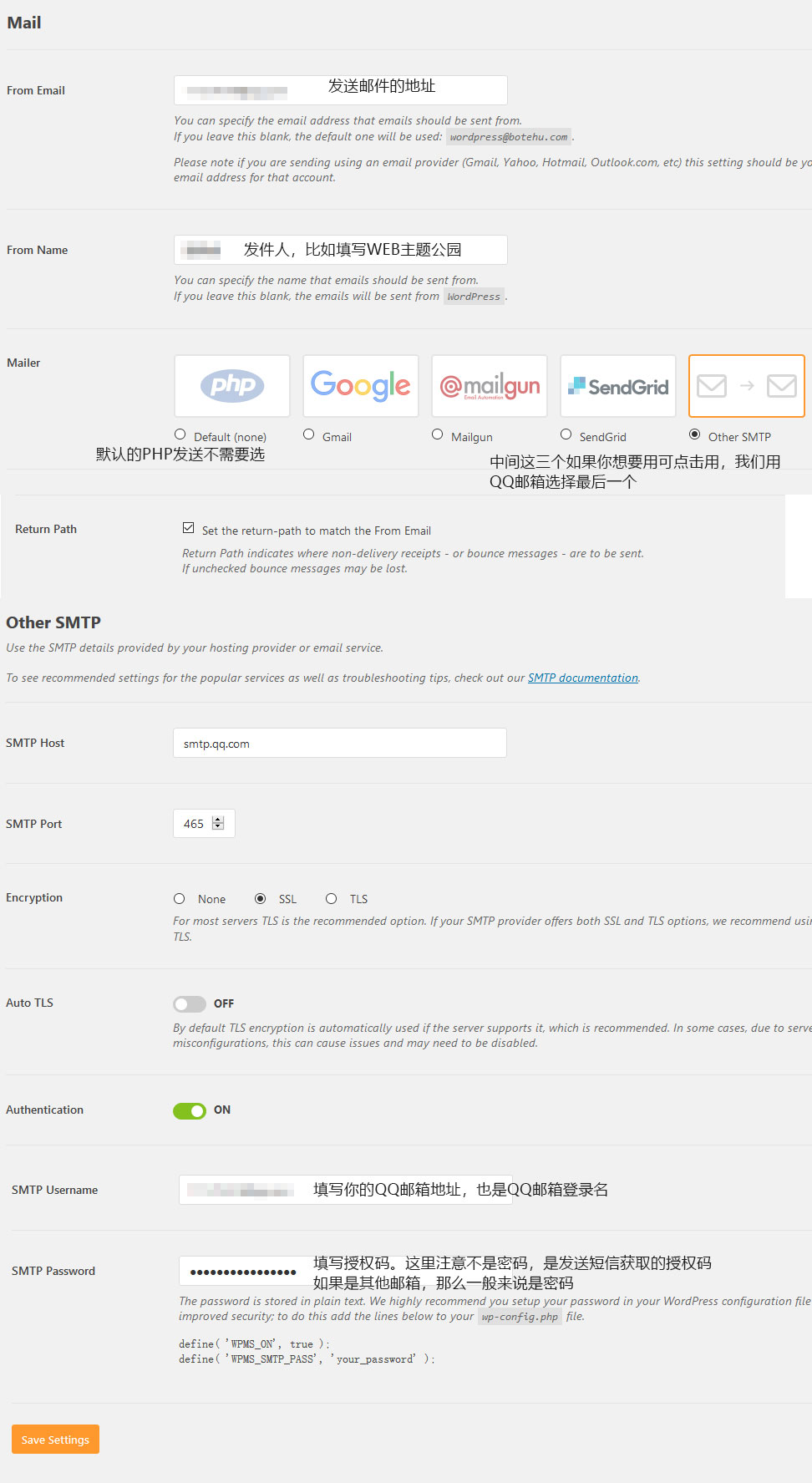
按照下图详细进行设置:

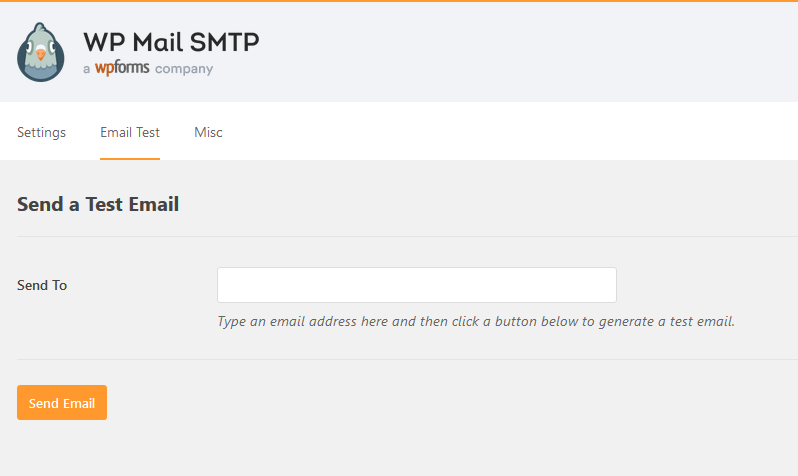
填写完成保存,然后试下是否能够发送邮件了,插件有专门的选项可以测试
插件顶部选项切换到Email Test,在出现的选项卡填写你的收件箱地址,测试下是否能收到邮件:

如果全部正确的话,会受到一份测试邮件,这表示已经成功设置好了。
]]>