这个行业风格如果不需要商城的购物车功能,可以在后台关闭购物车,将此站点作为一个纯询盘和展示站点,可以结合产品多重筛选、产品对比、产品表单进行展示和询盘。
这个风格在设计时,考虑一些产品类别不多的情况,无需使用多重筛选,而是使用了侧边的层级菜单作为产品结构的呈现,对于产品类别较少的企业展示产品,比较清晰和直观。
侧边菜单加入了自动折叠、全部展开、全部折叠的功能选项,方便从侧边显示产品的用户
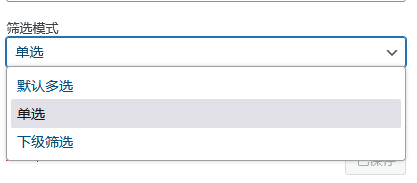
小工具作为侧边的显示,我们对折叠菜单模块加入了折叠的下拉选项,可选不同的模式,以应对不同的展现方式。

登陆下载的等级模式
我们这一次的制作增加了新的功能:
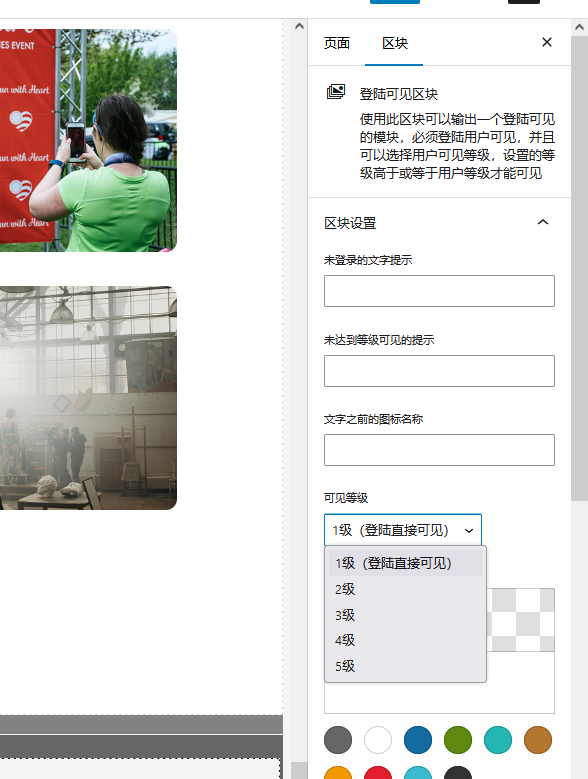
增加了可见等级的功能,在后台设置用户可见的等级,搭配登陆可见等级区块,可以设置可见的等级对应用户的等级 ,并且同步增加了登陆可见等级区块,可设置登陆用户哪些等级可以查看对应的内容区域。

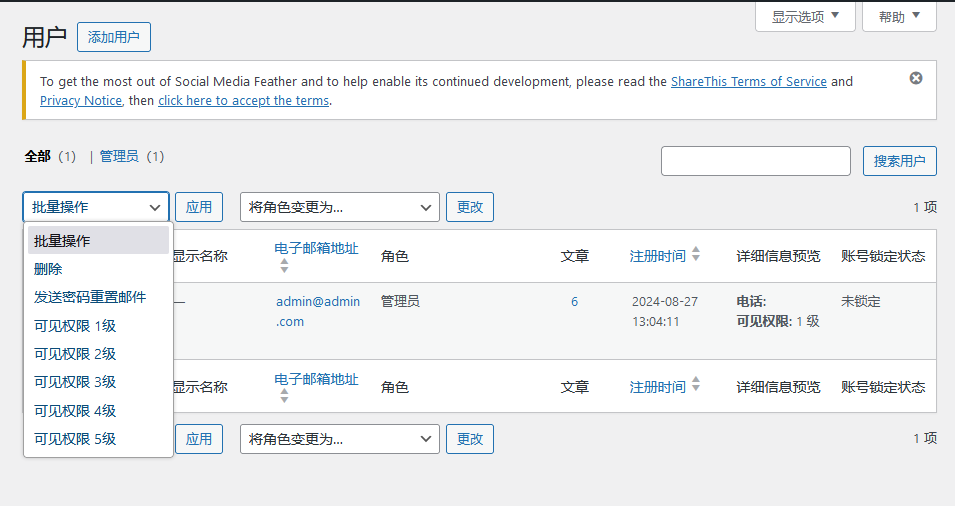
在后台的用户界面,增加了可见权限等级以及客户详细信息的显示和设置,在商城的运行中可以随时查看用户的可见等级、电话、地址等信息。
搭配新增的登陆可见区块,你可以设置用户可见的范围,这个功能在某些情况下,如需要审核用户等级,或者要求登陆后下载资料时,是比较有效的。

当前的演示我们制作成了纯询盘的类型,也就是关闭了购物车的模式,但用户可正常进行登陆,如果你希望在官网直接出售你的产品,也可以开启购物车的功能,添加价格即可转换成可下单类型的网站。
此次设计和制作我们在1.55版本对主题进行了整体的优化,并且增加了鼠标经过更换产品图片的样式。
大气的产品详情卡片设计

此次的制作,我们加入了产品标题的字号设置和上边距设置,可用于制作一个非常大气简洁的产品卡片。
点击弹出表单加入了宽度的设置,点击弹出的表单现在可以制作更大的宽度,让整体的效果更加的大气和简洁。
]]>这个行业风格如果不需要商城的购物车功能,可以在后台关闭购物车,将此站点作为一个纯询盘和展示站点,可以结合产品多重筛选、产品对比、产品表单进行展示和询盘。
此次设计和制作我们在1.50版本加入了非常多的新的功能和样式,可以制作出更加简洁和高级的科技类产品商城独立站点。
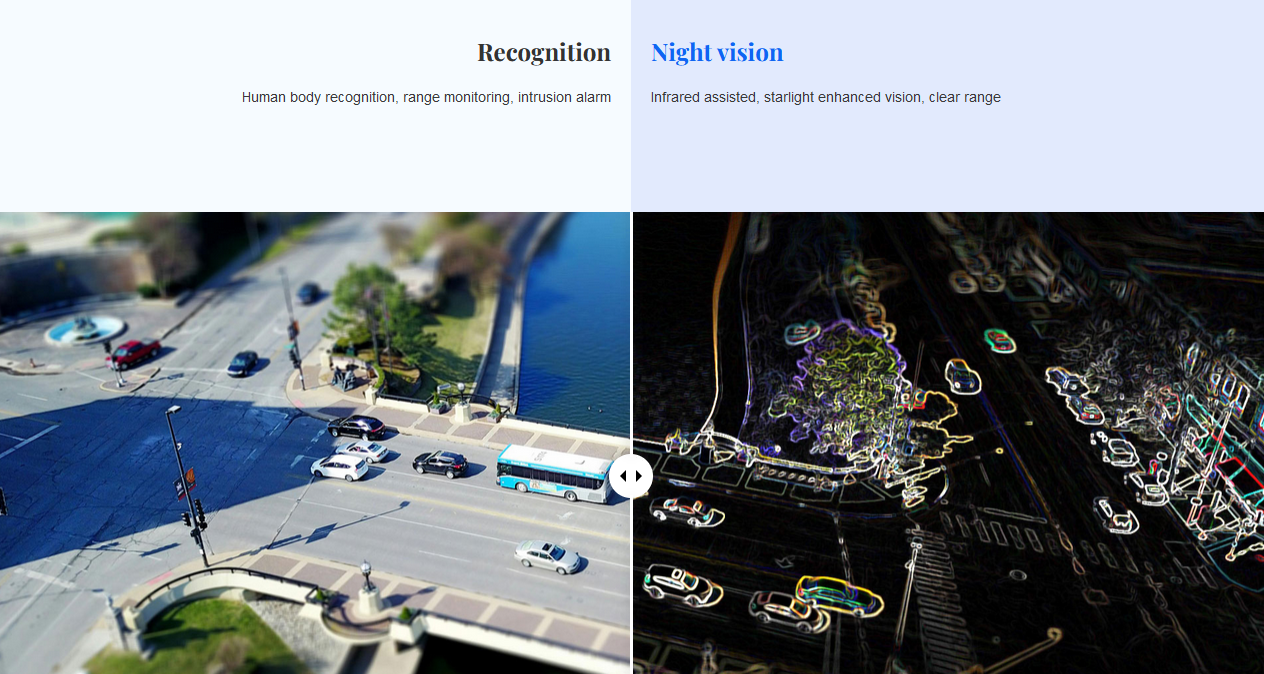
基于twentytwenty图片对比区块的加入,可以让你更好的展示“之前”和“之后”的产品内容
此次的制作我们加入了基于twentytwenty 可拖拽的图片对比的区块,你可以从后台搜索“对比” 插入图片对比区块,以此可以制作前后对比图、实物与解析对比等等图片。
对比区块支持左右拖拽和上下拖拽,以及丰富的颜色设定,可以帮助你制作极具趣味的产品对比图片。

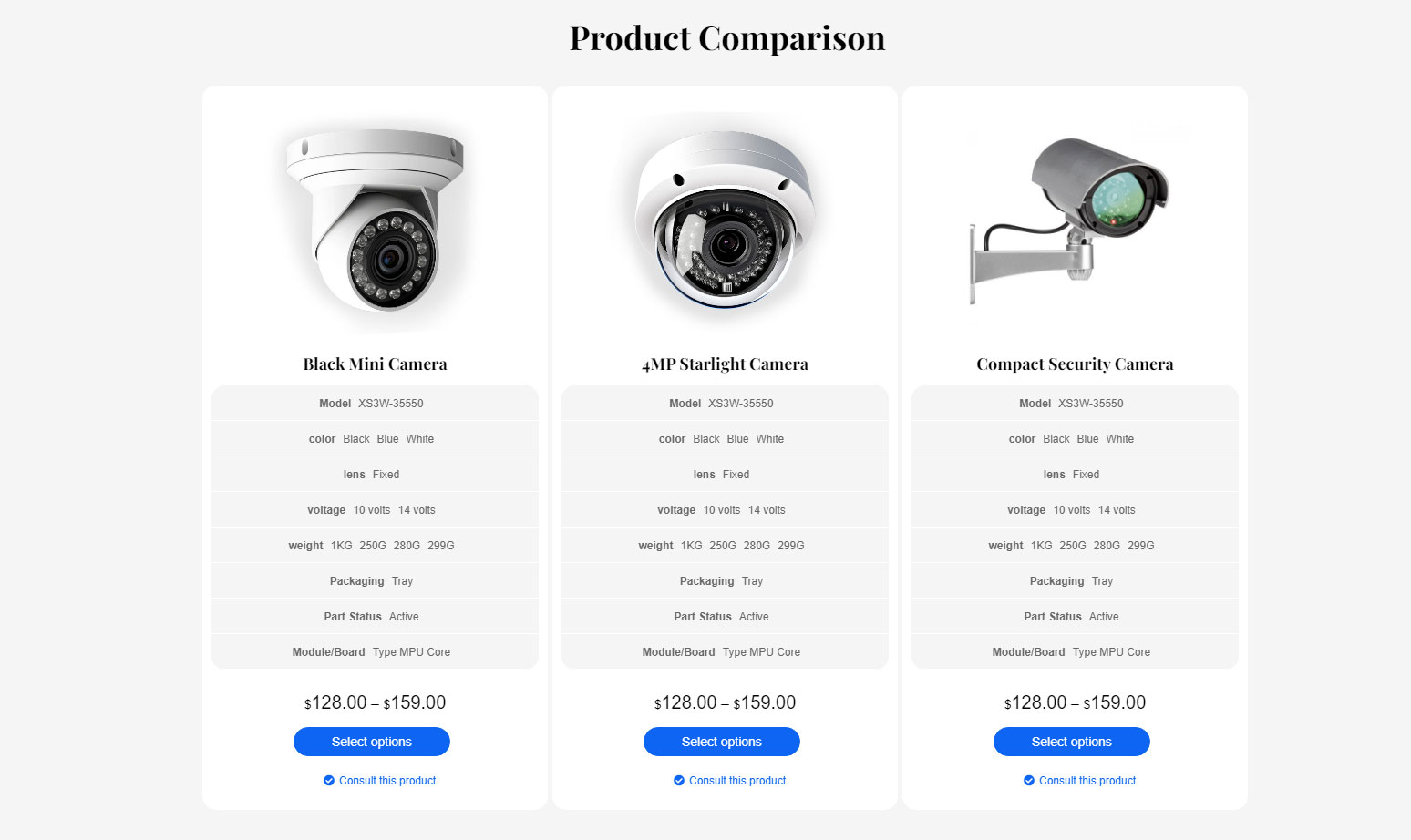
新加入的产品对比样式,让产品的对比更具有科技感和高级感
先前我们制作了产品对比的功能,考虑的是参数较多的产品对比,因此使用了表格的样式,这样的设计让产品参数的对比更加清晰,但一些产品参数不多的网站使用表格样式就不太合适了
因此我们针对这些客户的建议制作了卡片式的对比
可访问演示的产品列表勾选对比查看具体的样式

如果不需要商城的购物车功能,可以在后台关闭购物车,将此站点作为一个纯询盘和展示站点,可以结合产品多重筛选、产品对比、产品表单进行展示和询盘。
使用woocommerce的产品系统可以有效地将文章和产品进行区分,这样更好的达到后端管理产品更加清晰,且对于搜索引擎更加友好。
新加入可选条件参数的多重筛选
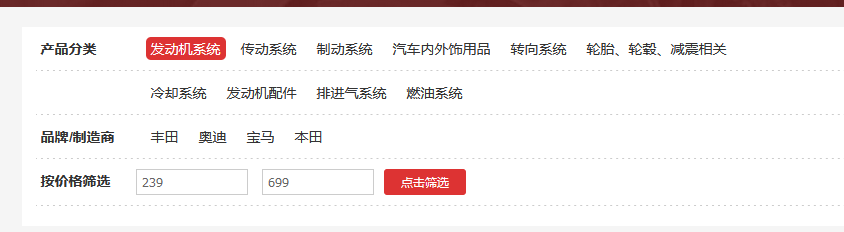
多重筛选的参数在之前的版本是所有参数都显示的,这样对于一些专属参数就不太友好了,如此次的演示中,参数中有汽车品牌丰田、奥迪、宝马、本田,而不同的车型有不太的型号,如 丰田有:凯美瑞 、卡罗拉、普拉多 、汉兰达
奥迪、宝马、本田则是有其他不同的型号,如果参数全部显示,就会把汽车品牌和汽车型号都显示,这样就很混乱了。
此次的更新,我们加入了新的选项,筛选现在可以设置单选和下级筛选:

这样的设置汽车品牌则可以设置单选,而其他的属性则可以设置为下级筛选,这样,当不选择品牌时,其他属性不显示:

当选中品牌时,其他属性根据产品数量显示:

这样可以让筛选更有层次,更容易让客户选取他们的产品。
]]>
这个风格基于wordpress和woocommerce制作,关闭了woocommerce的购物车和用户中心功能,让整个站点实现的是一个外贸询盘的营销站点。
使用woocommerce的产品系统可以有效地将文章和产品进行区分,这样更好的达到后端管理产品更加清晰,且对于搜索引擎更加友好。
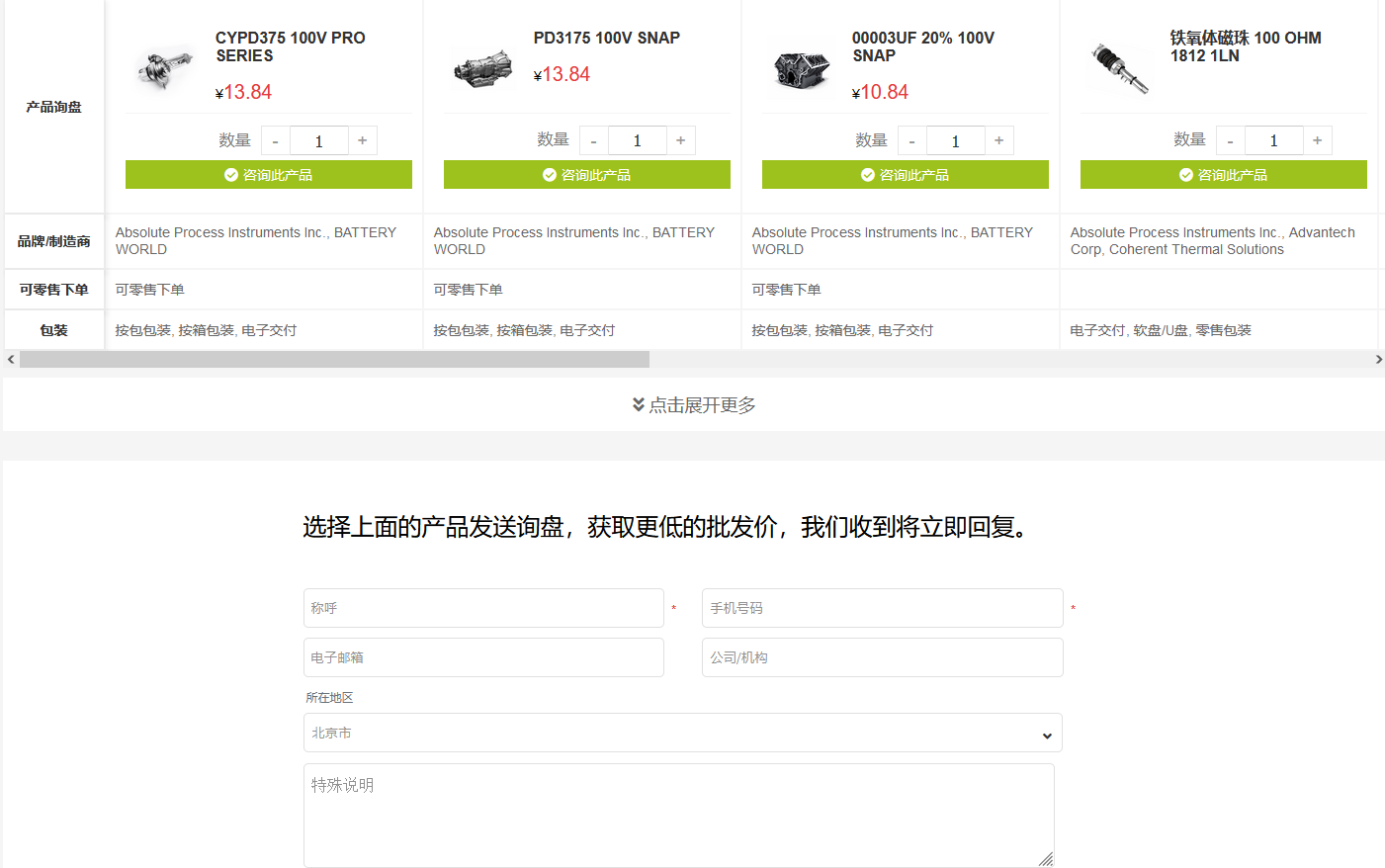
由于关闭了购物车,我们在产品详情进行设计,添加了三联表单的产品详情头部内容,这样可以让客户可以轻松的提交对单个产品的询盘。
且开启了产品对比加批量询盘的功能,可以让客户在产品列表批量勾选产品,然后提交询盘,可让客户一次性询盘自选的产品信息,让你的外贸营销获得更多的询盘。
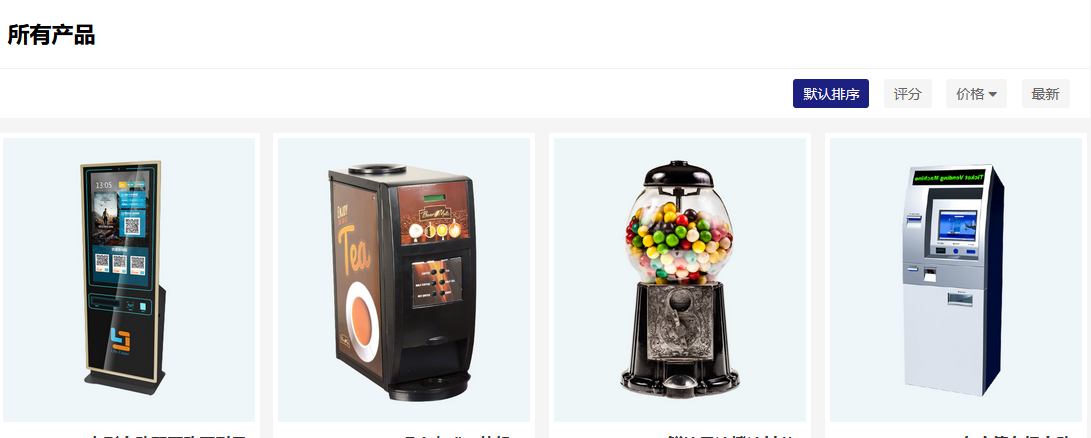
干净简洁的产品列表,一栏模式和属性筛选,智能显示内容
针对于医疗医药产品的特性,我们采用了一栏模式的产品列表排版,并且显示产品的各项参数,在此次的更新制作中,进行了智能显示的优化,在不输入产品价格的情况下,不显示购物车按钮,且所有购物按钮都变成了询盘按钮,这样可以利用woocommerce的产品系统发布产品,而完全关闭了购物车的按钮选项。
筛选的结构参考海外站点放在了侧栏显示,进行无刷新数据筛选,筛选结构清晰。
所有产品列表可点击加入咨询列表,客户可自行选择想要的产品,提交后进入一个产品对比列表,可显示产品的参数,并设置产品询盘的数量,提交表单即可完成询盘。
管理员可以在后台查看询盘信息,并且有邮件发送到管理员的邮箱,24小时均可对询盘进行处理。
]]>此次更新最大的亮点是表格式的产品列表,方便需要将产品的参数展示给客户查看的行业,可以进行垂直对比各个产品的参数从而选择他们所需要的产品。
这一次的设计也针对批发和零售2个方面进行了优化,零售的商品可以直接下单,而批发的商品则是可以进行询盘,资讯批发价格。
商品对比功能加入了询盘功能,现在商品对比不仅仅是对比商品参数,还可以进行询盘操作,在对比界面可以选择取消询盘、填写所需产品数量的功能。
表格式的产品列表,适用于微电子、医药、零部件、机器产品、科技产品、化工产品等等产品参数较为重要的行业
一览无余的显示重要的产品参数,这样可以让你的客户在挑选产品时能够更清晰的对比和选择他们所想要的产品。
所显示的产品参数均可以自定义,例如不同的产品有不同的参数、并且参数数量非常的多,我们可以选取一些重要的和通用的参数放表格上面,并且可以自定义参数的顺序
下图的例子中,如果参数继续增加,则整个列表可以进行横向滚动,滚动时,第一列的产品悬浮,可以让客户充分的从列表即可了解产品的参数。
访问演示中的产品列表,可以亲自体验表格式的产品列表功能:查看演示

批量提交产品对比发送询盘
选择不同的产品进行组合询盘是很多行业都需要的一种功能,因此我们在之前的产品对比的基础上增加了这个询盘功能,不仅可以支持所选产品的对比,还可以发送询盘。
所选的产品在询盘页面可以取消,可以填写所需的数量,这对于一些批量出货的企业是非常方便的,用户可以仔细的对比,让后填写他们需要采购的数量发送给厂家,以便获得批发价。
你可以进入产品列表,勾选一些产品,然后进入询盘页面即可体验到这个页面的功能。

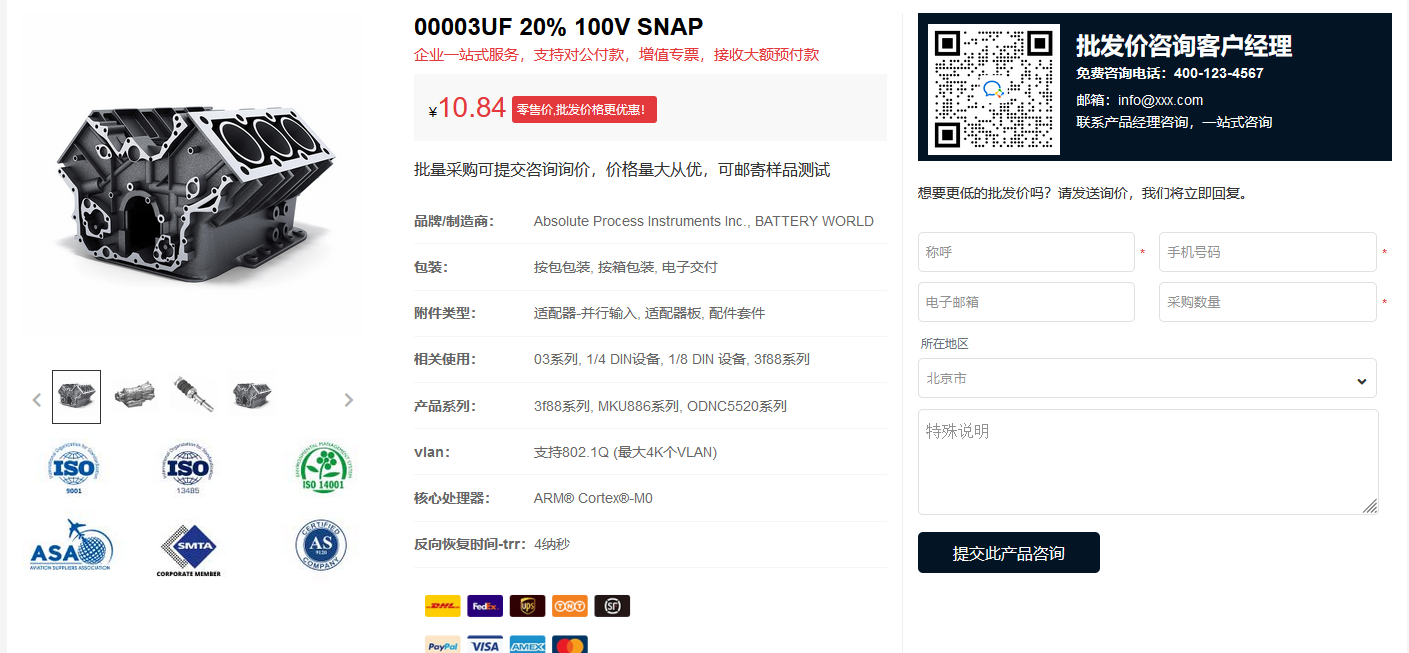
三联式的产品头部,让客户能够轻松方便的提交单个产品询盘
此次的设计,我们还增加了新的产品详情页三联式询盘结构,可以让客户随时方便的针对于单个产品提交他们的询盘。
并且在详情页我们也对无价格的产品进行了大量的优化,如底部的弹出购买按钮,在无价格时会提示用户点击询盘,价格的位置因为没有价格也不会留空,而是显示副标题,更美观。
这样的设计你也可以通过演示查看详情站点:

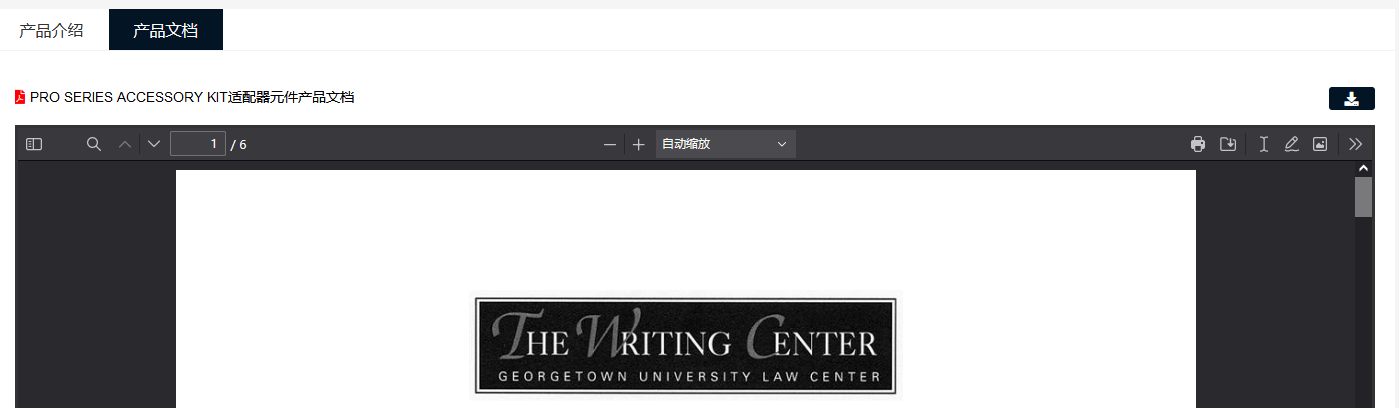
可伸缩的pdf插入产品详情
如果你的产品有PDF提供给客户下载,那么现在更完善的可伸缩式的PDF文件展示可以帮助你更好的展示。
你可以通过编辑器轻松的插入PDF文件,pdf文件可以直接内嵌在网页中显示,也可以缩起,用户点击显示,并且有下载按钮,点击后直接下载
具体详情可以进入产品详情的演示查看产品文档的界面。

此次的更新我们加入了商品子分类调用的功能,可以让一些类目较多的商品进行分层展示分类,让用户能够更好的选择他们所需要的分类商品。
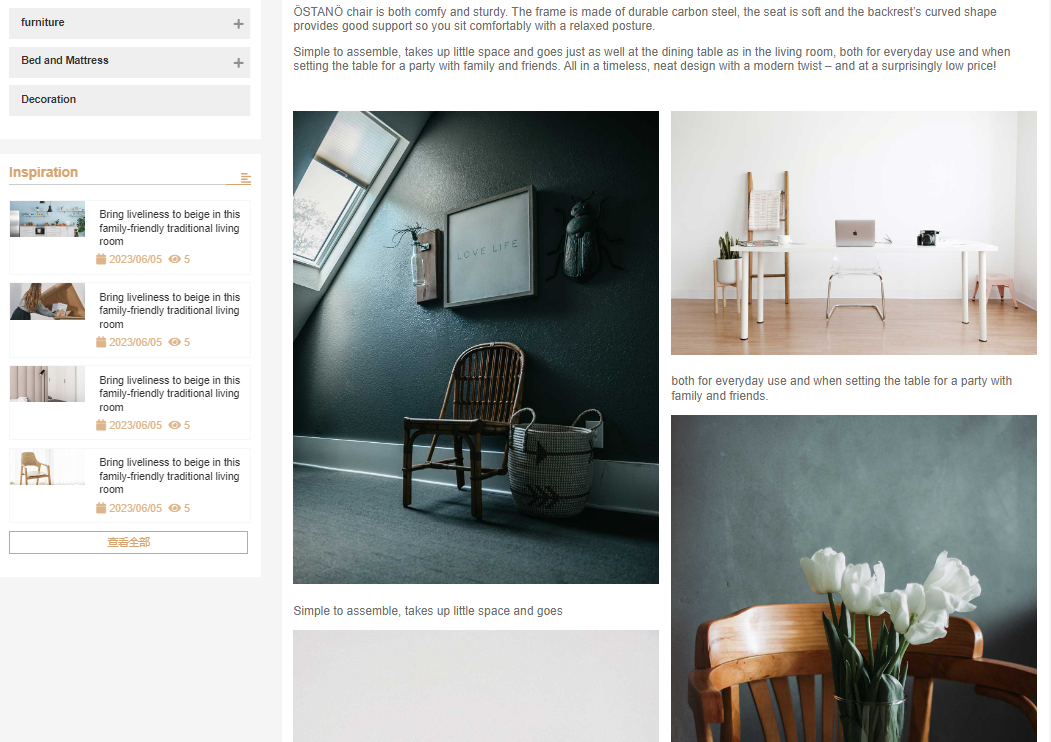
设计上采用浅色系暖色调,突出家居家具行业的温馨感受,纯商城的展示形式,直接让用户进行商店的采购,针对家居家具的行业,设计了类似于宜家商城的房间页面示范,可以将不同的房间所需要的家居产品综合推荐,以及介绍家居组合灵感等功能,实际使用可以以此范例页面进行复制修改增加其他房间的内容。
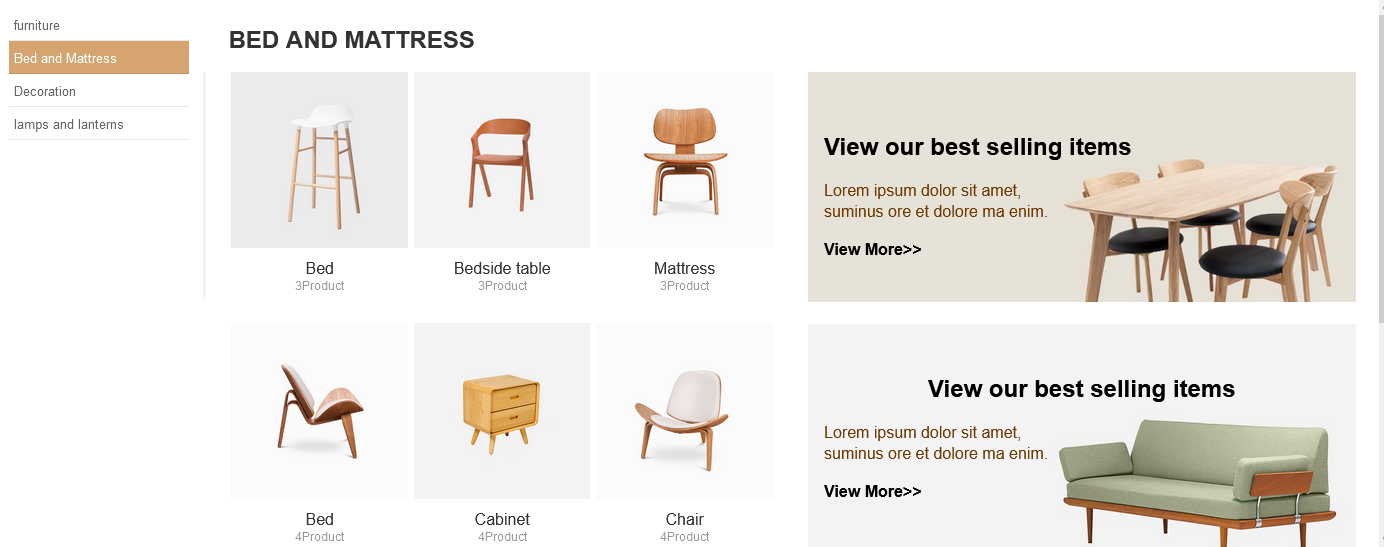
子分类图文调用区块加入,让品类繁多的产品类目更好的展现
对于很多品类较多的行业,如本演示中的家具行业,品类的分类展示非常重要,因此此次的更新我们加入了新的区块:产品子分类调用
这个区块可以调用一个父级分类下的所有子分类,分类的略缩图、名称以及分类下的产品数量都会显示出来
此次还增加了一个新的样板区块,使用tab切换+子分类调用+广告图片的组合。

购物车图标增加了数字,让客户能够更清晰的看到自己购物车当前的订单数量
此次的更新还优化了双层导航中的购物车数量显示,当加入购物车时,图标上面的小字会直接显示出来。
这样能够让客户更加清晰地了解自己下单的数量。

产品详情全新错图相册功能
此次我们还针对产品详情做了优化,产品详情使用的是经典编辑器,因此在写详情的时候,想要放一些好看的图片只能用直排的模式,此次增加的相册功能,可以让用户放入一个错图的相册,图片的展示更加优雅美观。

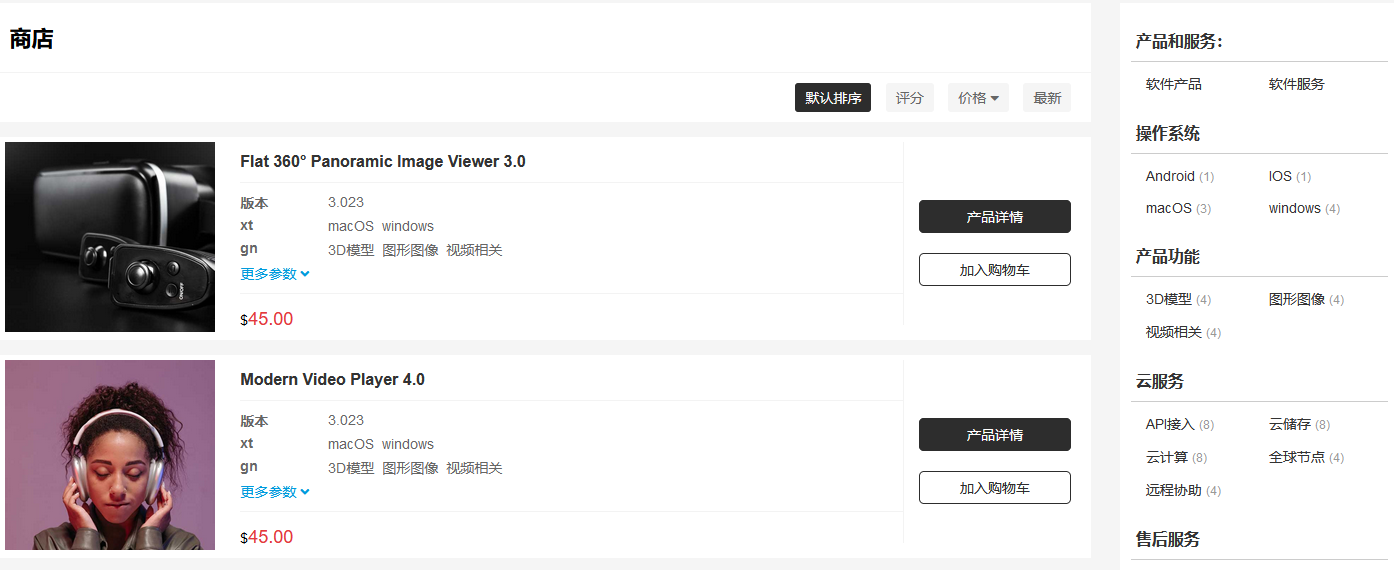
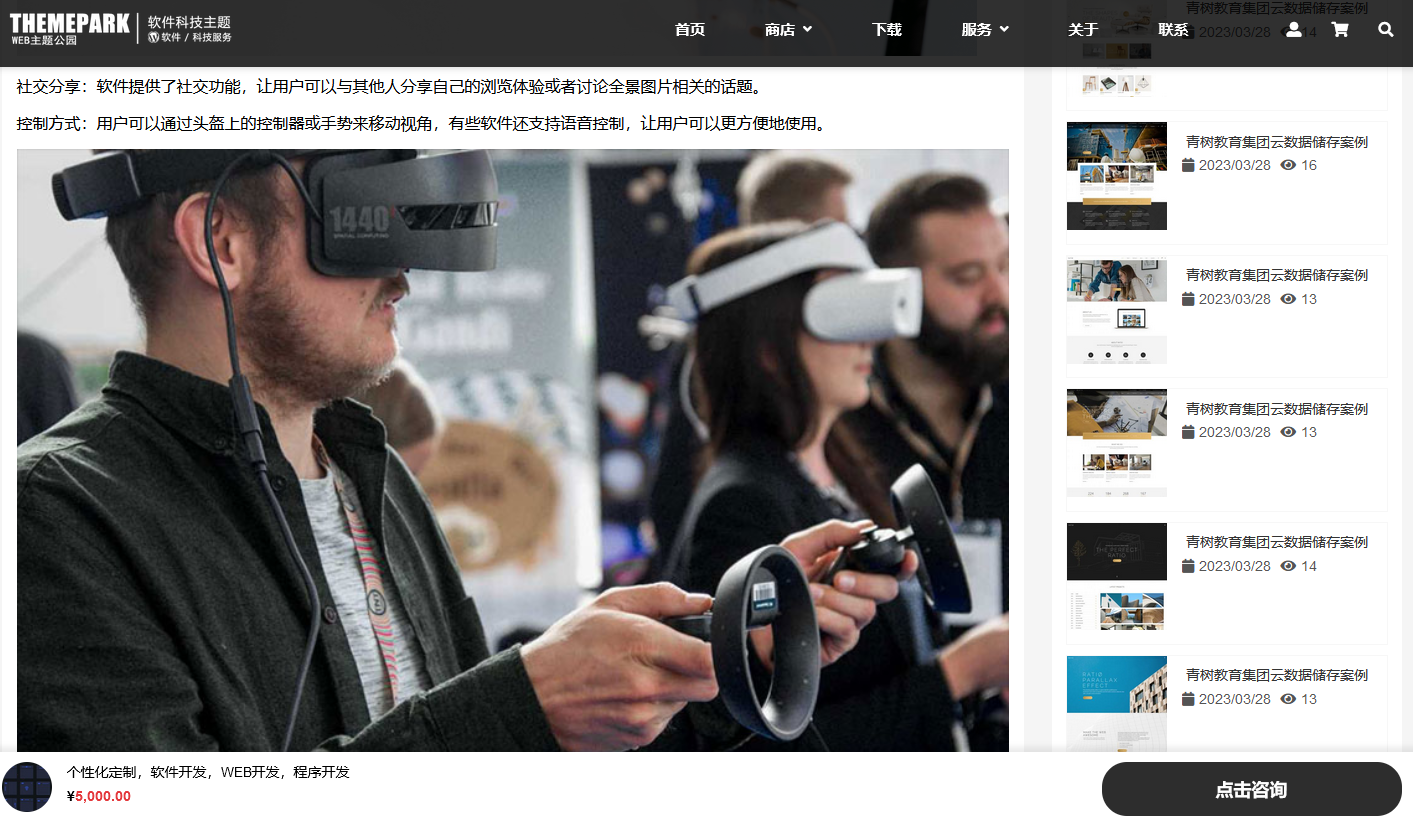
这个风格我们采用了全深色系的设计,让整体视觉简洁而又能非常突出重点,官网部分标配了企业网站的首页设计、核心产品下载页面设计,服务项目套餐页面设计和关于我们、联系我们五个页面进行组合,而商城部分则是设计了2个分类,软件产品和服务,其中软件产品的内容可以直接加入购物车下单,服务项目则是设置成了询盘模式,用户可以点击咨询按钮发送表单数据询盘的方式。
此次的风格制作我们还增加了文章、分类、商品界面的头部图片覆盖导航的风格,现在,整体的风格可以调整到更加统一了。
此外,此次更新还加入了禁用购物车、登陆注册默认入口的选项,如果你只希望使用此主题的商城功能作为询盘使用,可以关闭购物车、登陆注册的入口,这将会让整个网站作为一个询盘的站点使用。
横向显示产品属性参数的产品列表

在产品较少,或者产品内容属性较为重要的情况下,将产品的列表模式设为横向展示,可以让客户看到产品的所有参数,并可直接添加购物车、询盘或者查看详细。
这样的产品展示方式也适合于非虚拟产品的站点,特别是一些科技行业产品有较多参数的情况,这样的展示更方便直观。
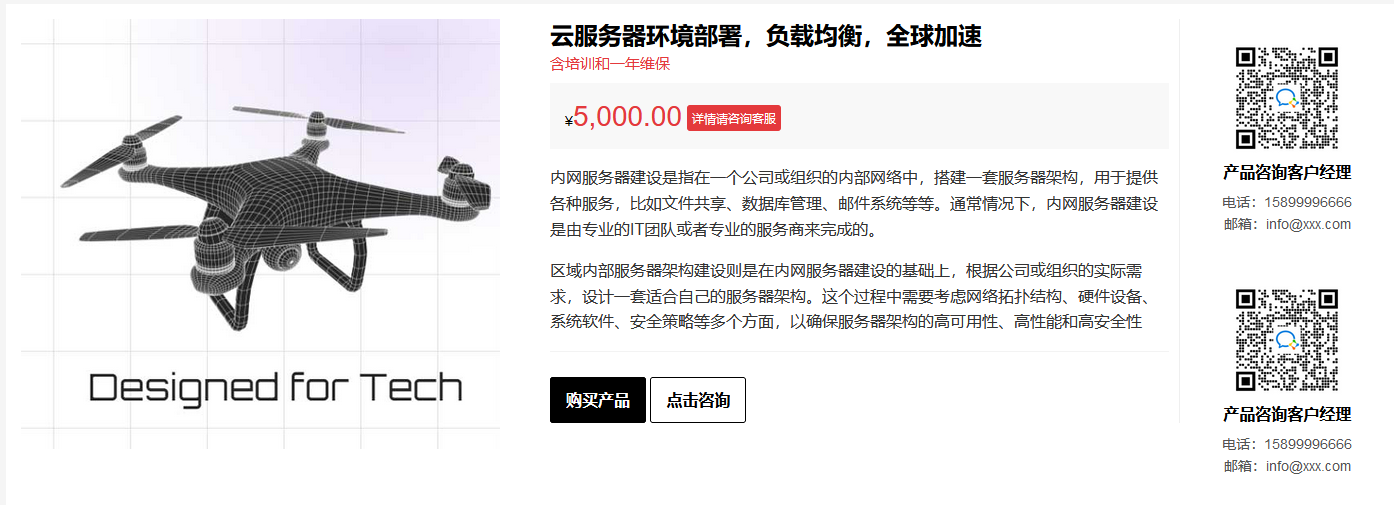
外接、咨询产品:非购物车直接购买的产品模式优化
woocommerce的产品类型有单个产品、可变产品、外接产品,其中,外接产品是仅提供连接到外部站点购买的形式,不需要加入购物车下单购买。
我们在此基础上增加了询盘按钮,这样在外接产品中,我们依然可以使用2个按钮(或者单个询盘按钮),让功能更加丰富:

在外接产品类型,当用户滚动到最下面时,如果设置了默认的外部链接按钮,底部提示按钮会自动识别作为跳转连接使用。
如果没有设置外部链接按钮,那么滚动到下面详情出现的提示按钮则是直接弹出表单给客户填写询盘。

全新优化的评分系统,让自定义模板评分和顾客真实评分进行计算,并加入了半星显示模式
之前的版本对于评分星级的计算较为粗糙,现在更新了评分的算法,将顾客评分和模板评分综合之后进行计算,并且加入了半星的效果,让评分系统更加真实。

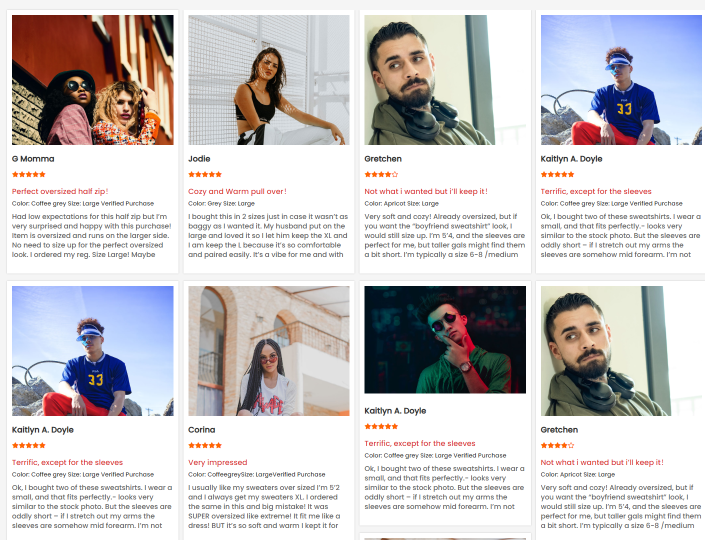
这个风格最为突出的是展示用户的评价为中心,不管是产品列表还是单独的首页页面,都直接展示了用户的评价模块。
用户的评价模块是可以由真实的用户填写,也可以在后台进行创建,使用相册、图片和评价内容组合。
在所有的产品列表下方,都可以自动调用用户的评价,点击便可以展开用户评价的内容,这针对于零售行业是非常好的展示方式,直接使用大量的客户评价用以吸引客户下单或者询盘。
使用区块模板批量制作客户评价可以更为轻松地制作这些内容,后台制作的客户评价可以直接调用在商品详情,可以调用在商品列表,也可以作为单独区块进行展示。
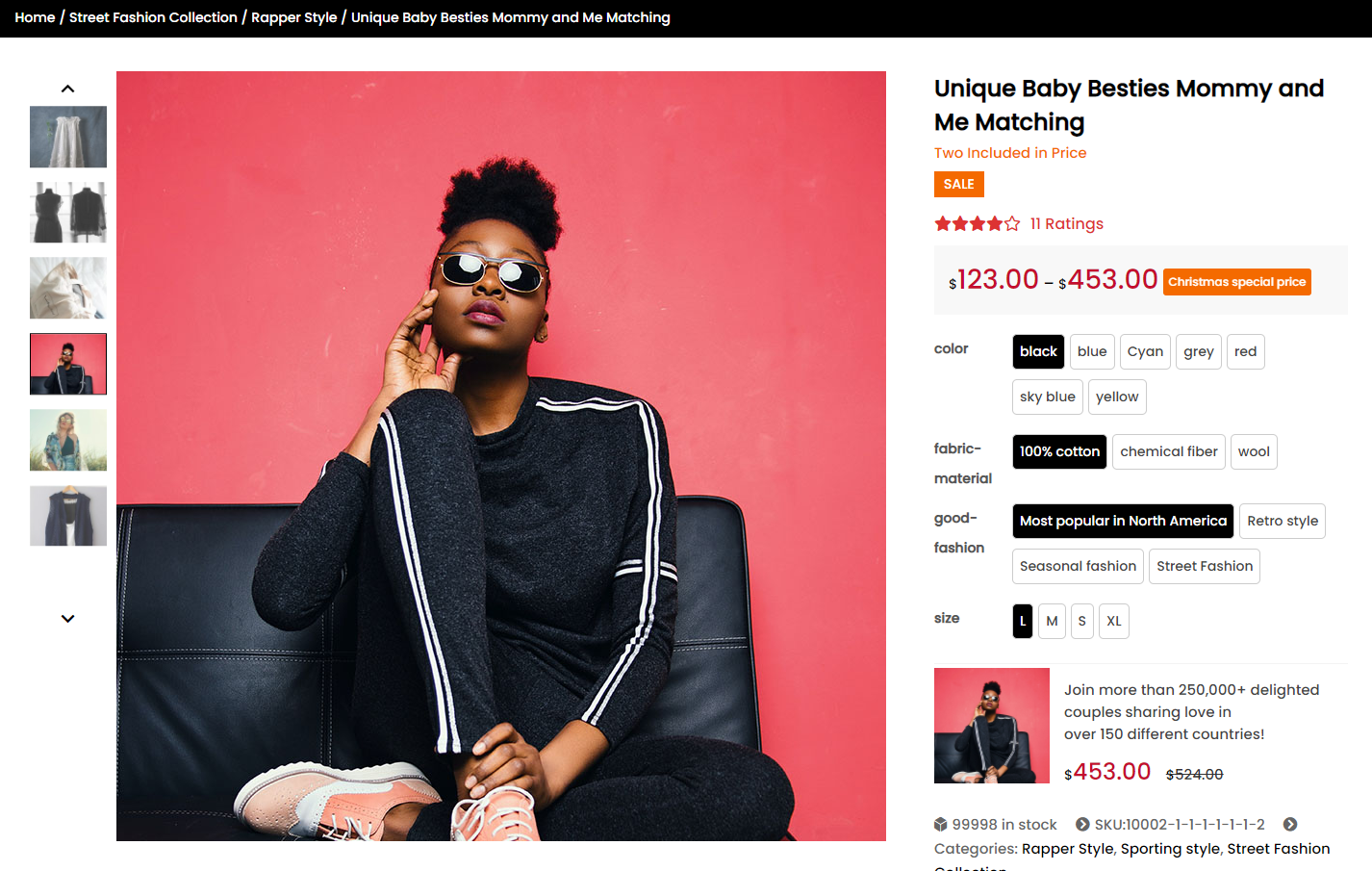
双联的竖屏相册的产品卡片展示

借鉴了大量外贸独立站以及海外电商的展示模式,这款风格我们所采用的是双联+竖向相册,悬浮展示的方式。
左侧的产品相册采用了海外站点常用的竖向的相册,更符合海外用户的访问;
右侧展示产品信息,产品参数,以及产品详情和产品视频,滚动时,左侧的相册悬浮固定,右侧内容滚动展示。
在某些行业,如服饰箱包等,产品图片完全放入相册,而右侧显示详情则是尺码、介绍等文字、表格或者图文信息,这样避免了详情内的图片和相册图片重复,相册图片直接切换又避免了用户反复滚动查看的问题。
瀑布流式设计的顾客评价模块
作为一些行业,如零售业,顾客的评价是当前电商的一个较为重要的点,产品详情的内容重要性降低,顾客评价的内容重要性增高是当前的一种趋势。
因此在一些行业展示顾客评价是非常重要的,我们在制作和开发这款风格的时候,增加了这个顾客评论区块,可使用古藤堡编辑器进行编辑,可以任意增加评论数量,上传和撰写相册、图片、评分星级、评价内容以及评价人昵称。
使用瀑布流的方式,点击展开详情,在详情中最下面显示商品信息可以让客户直接进入商品购买。

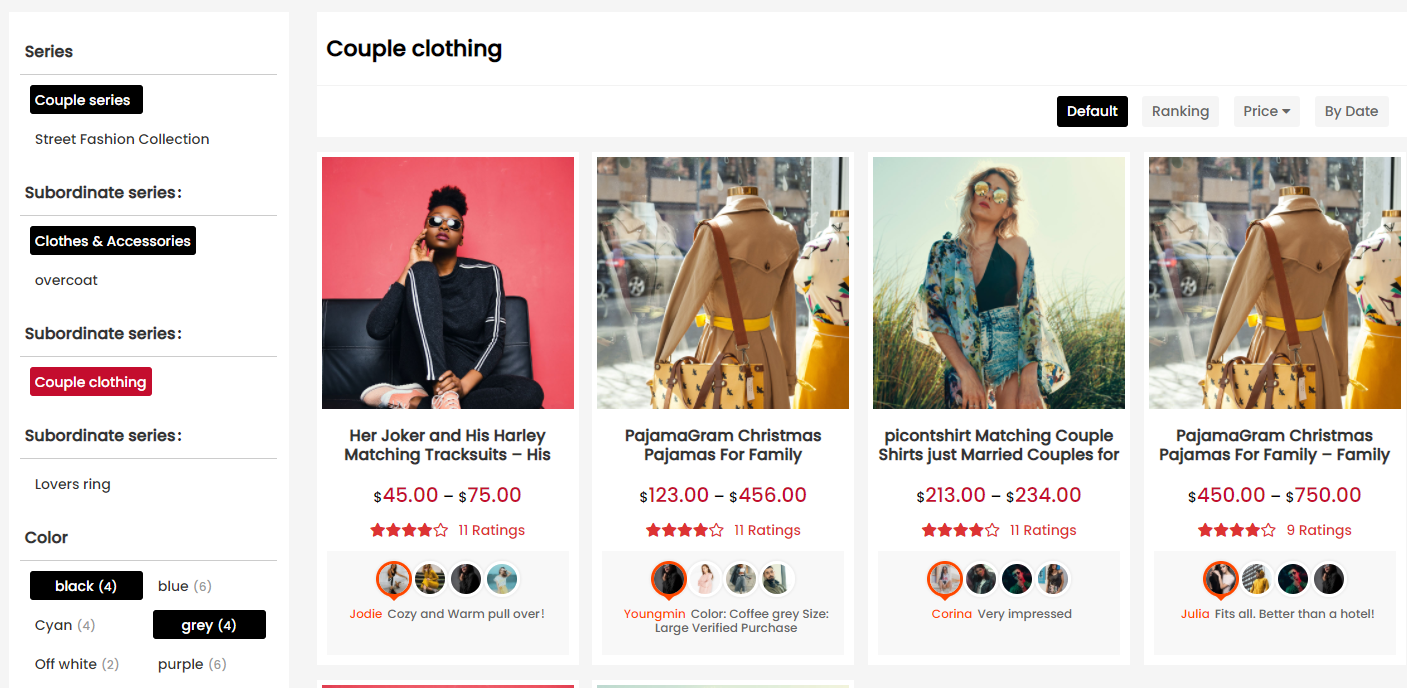
外贸站点的侧边筛选
和国内大部分电商不同,海外的电商站点筛选都习惯放在侧栏中提供给客户筛选,因此,这个风格的筛选也是放入了右侧的侧栏进行筛选。
筛选通过产品分类+多层级分类+属性+价格进行,顶级产品分类通过菜单输出,选中分类后自动出现下级分类。
整体筛选通过ajax无刷新进行,让筛选的整体操作更加丝滑。

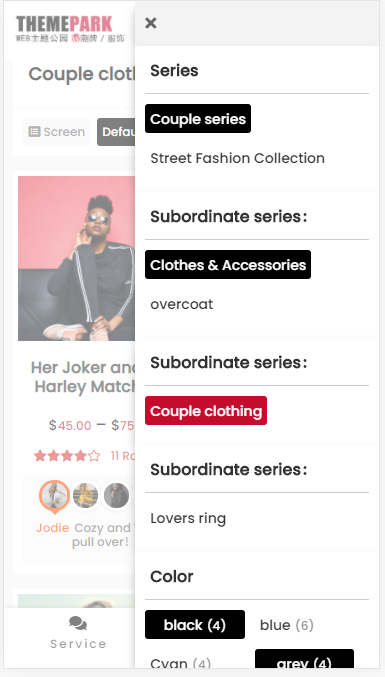
在移动端,筛选通过选项弹出,筛选完成后关闭,同样相当的丝滑:

此外我们也增加了很多其他AJAX的效果:加入购物车、注册登录、找回密码,这些按钮点击之后会无刷新的直接实现他们的功能,从而使用户可以更加流畅的使用我们的网站功能。
]]>
这款风格在品牌官网和在线商城方面使用了完全不同的网站头部以及导航菜单,这样的分开设计,让两种不同类型的功能能够更加凸显。
在品牌官网方面,我们采用了极简设计,头部自然悬浮在幻灯片和头部banner之上,向下滚动可变色,头图采用了全幅视频的方式,整体页面更加简洁大气。
在在线商城方面,我们使用了三层的头部设计,这是大部分商城站点所采用的,在线商城单独创建了一个页面,展示热门和推荐的产品,进入所有产品之后可以访问产品列表。
在购买超级区块WordPress主题-商城版 之后,可以导入此风格制作一个官方网站+官方商城的全功能站点,也可以用此制作外贸询盘、下单的独立站。
三联产品头部卡片-悬浮视差产品头图和横向相册

这个风格的产品展示我们采用了国内较为普遍的横向相册三联设计,分别展示头图相册(可设置产品视频),产品信息和联系信息。
头图的展现采用了悬浮+视差的方式,在产品信息滚动的同时固定住头图和相册。
头部的筛选,更符合国人的筛选习惯
进入在线商城的所有产品和产品分类列表,你可以看到头部显示了产品的多重筛选,多重筛选可用产品多级智能分类+产品属性+价格筛选,筛选更加精确。
产品属性会根据所选的产品分类自动显示,如果当前产品分类无此属性,则不显示,此外会根据选择的条件,属性的右侧会显示该条件下的产品数量。
最后一行的价格筛选则可以通过输入最低价格和最高价格的价格区间筛选。

此外,产品列表可选当前产品的排序:

产品对比:更好的对比形式,最多可以加入12个产品进行对比
在我们制作这个风格时,参考了各类型的产品对比方式,最终选用了类似于汽车之家的横向对比方式,最多支持加入12个对比。
在对比产品属性的功能做了调整。
整体表格横向逐个显示产品属性,表格的第一列采用悬浮的方式,可以让客户在横向滚动时随时查看当前属性的标题。
所放入筛选的产品的所有属性将会被全部显示,当对比列表中某些产品的某些属性没有的时候,会使用 “ – ” 来表示此产品无此属性。
关于产品对比的演示,你可以通过这个链接进入演示中的所有产品列表进行体验:进入演示体验产品对比

多TAB切换展示产品详情
TAB切换展示是很多产品展示和商品展示所需要的,特别针对于科技工业设备行业类。
TAB切换的所有切换选项均可以后台自由增加、减少。

]]>